Using The Bloom Widget Opt-In
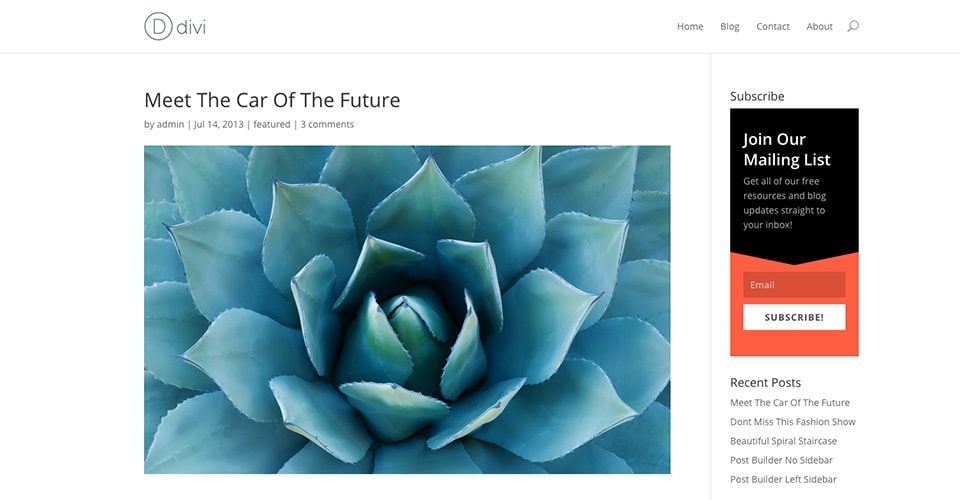
Widgets allow you to easily place an opt-in form in your website’s sidebar or footer area.
What Is The Widget Opt-In?
When you create a widget opt-in, Bloom will turn your newly created opt-in form into a widget that can be placed inside any widget-ready area on your website, such as your footer or sidebar. Simply place the “Bloom” widget into your widget area and select the opt-in widget that you would like to display from the dropdown menu.

Creating The Widget
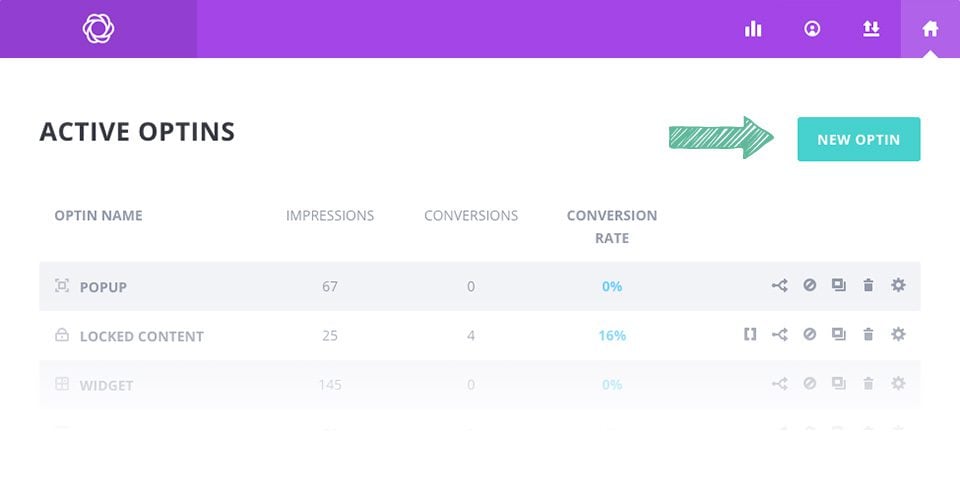
To create an opt-in form, click on the Bloom > Email Optins link in your WordPress Dashboard, or click on the “Home” icon within the Bloom settings page to open up the main settings tab. Here you can manage the opt-ins that you have created in the past, as well as create new opt-ins. To create your first opt-in form, click the “New Optin” button. This will reveal the 6 opt-in types that Bloom supports.

Click on the “Widget” icon to begin building your new opt-in. Once you select your opt-in type, you will be taken to the opt-in creation screen where you can adjust the various opt-in settings. Building your opt-in is broken into three steps. During these three steps you can 1) Assign an email account to your opt-in, 2) customize the design of your opt-in, and 3) add the widget to your website.

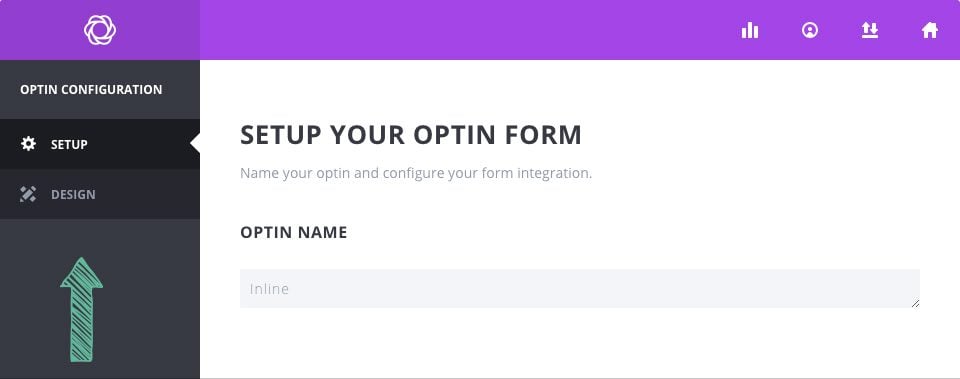
Setup
Within the Setup tab of the opt-in creation process, you can give your opt-in a name (for future reference) and assign an email account to the opt-in form. Before you can start collecting email addresses, you first need to connect Bloom to your email marketing service, such as MailChimp or Constant Contact. If you have not already added an account to Bloom, you can do so here. If you have already added an account to Bloom, then you can select the account and the associate email list from within the Form Integration settings on this page. For detailed information about how to add accounts to bloom, as well as a comprehensive list of all account types support by Bloom, please refer to our in-depth accounts tutorial.
Design
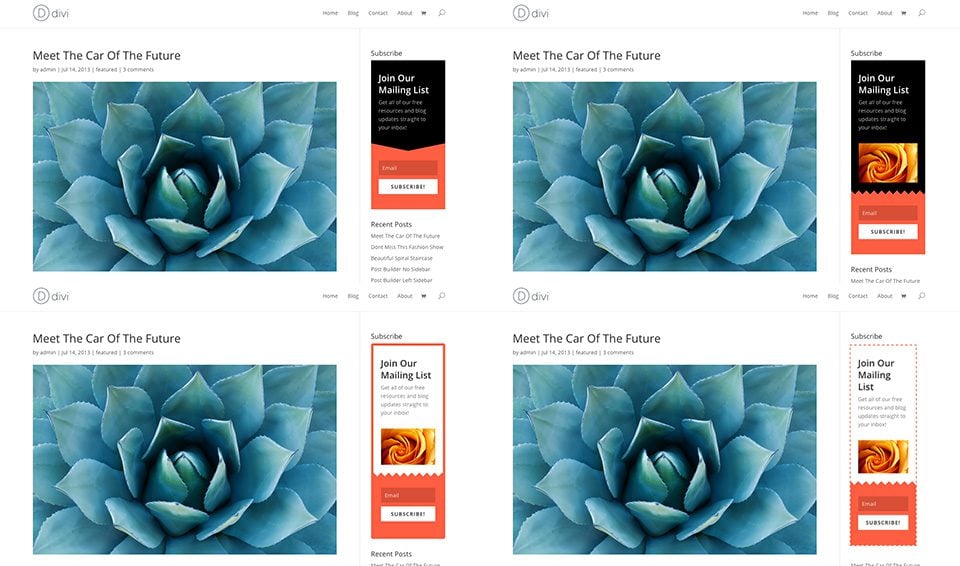
Within the Design tab, you can customize the appearance of your opt-in form. Bloom comes with tons of design settings, such as background color, font color, button color, form color, image and form location, border styles and much more. Within this tab you can adjust all of these settings, as well as preview your form by clicking the Preview button. For an comprehensive look at the Bloom design settings, please refer to our in-depth design tutorial.
Using these settings you can create a wide range of opt-in boxes, and have them appear on different areas of your website (or your entire website if you so choose).

Adding Your New Widget To Your Website
Once you have created and saved your new widget opt-in from within the Bloom settings panel, it’s time to add that widget to your website. You can manage your widgets from within the Appearances > Widget menu in the WordPress Dashboard. Once you navigate to this page, you will notice a list of your widget-ready areas on the right, and a list of your available widgets on the left. These widgets can be dragged into any of the available areas on the right.

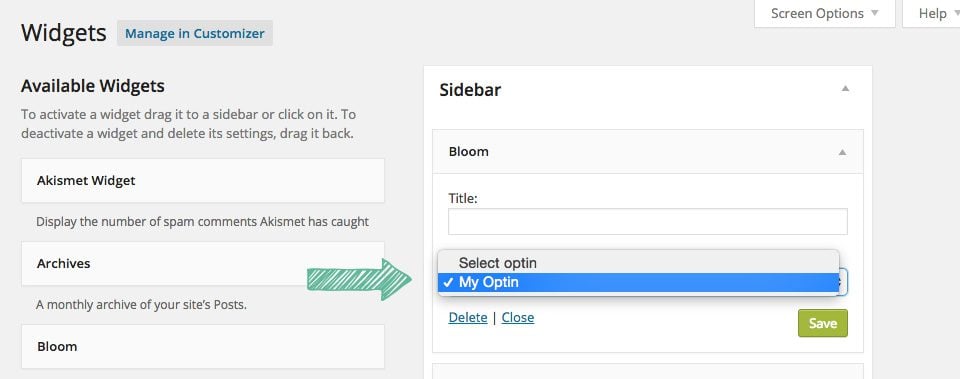
Look for the “Bloom” widget on the left, and drag it over to the widget area that you would like it to appear in. Once added, select your newly-created opt-in from the dropdown menu. You’re done! The opt-in form has now been added to your sidebar.

