Using The Bloom Below Post Opt-In
Connect with your visitors when they are most engaged, after they have finished reading your post.
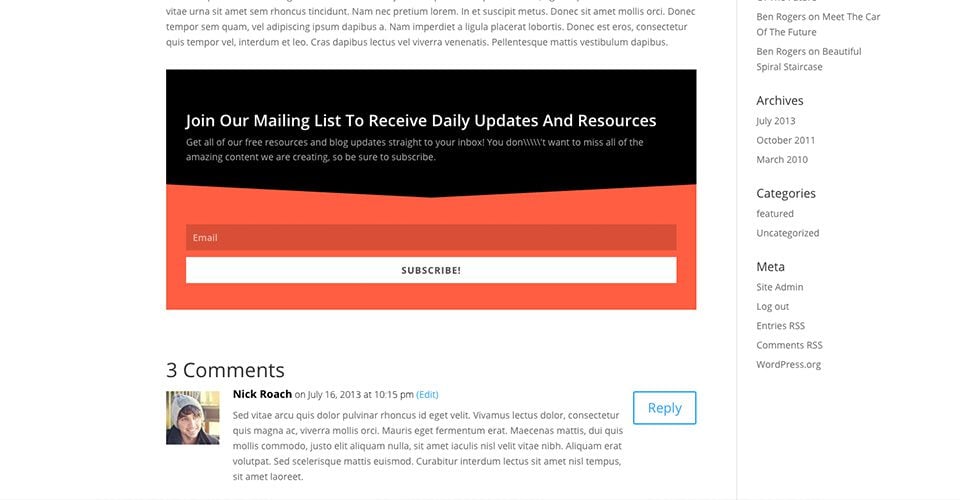
What Is The Bloom Below Post Opt-In?
This is perhaps the most simple and classic opt-in form. When this form is enabled, it places an opt-in box at the bottom of your posts and pages. If a visitor has enjoyed your post and read the entire thing, they will be greeted with a chance to subscribe when they are finished. This is a great way to capture your more attentive readers. These opt-ins can be placed site-wide, or they can be targeted to specific posts or post types.

Creating The Below Post Opt-In
To create an opt-in form, click on the
Bloom > Email Optins
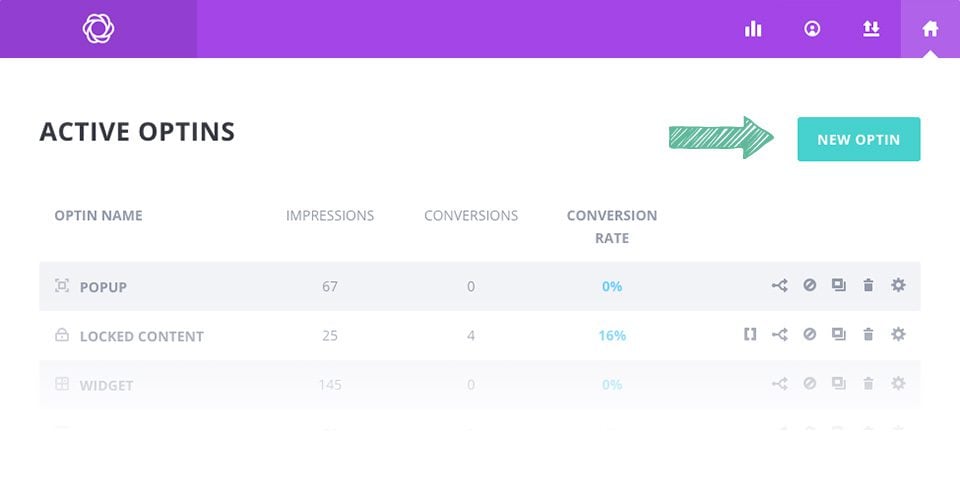
link in your WordPress Dashboard, or click on the “Home” icon within the Bloom settings page to open up the main settings tab. Here you can manage the opt-ins that you have created in the past, as well as create new opt-ins. To create your first opt-in form, click the “New Optin” button. This will reveal the 6 opt-in types that Bloom supports.

Click on the “Below Post” icon to begin building your new opt-in. Once you select your opt-in type, you will be taken to the opt-in creation screen where you can adjust the various opt-in settings. These settings are broken into three categories: Setup, Design and Display Settings.

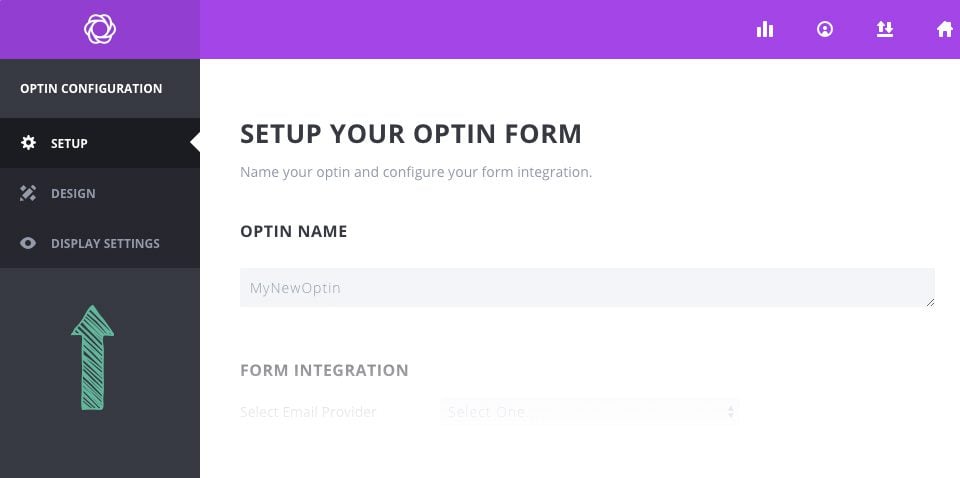
Setup
Within the Setup tab of the opt-in creation process, you can give your opt-in a name (for future reference) and assign an email account to the opt-in form. Before you can start collecting email addresses, you first need to connect Bloom to your email marketing service, such as MailChimp or Constant Contact. If you have not already added an account to Bloom, you can do so here. If you have already added an account to Bloom, then you can select the account and the associate email list from within the Form Integration settings on this page. For detailed information about how to add accounts to bloom, as well as a comprehensive list of all account types support by Bloom, please refer to our in-depth accounts tutorial.
Design
Within the Design tab, you can customize the appearance of your opt-in form. Bloom comes with tons of design settings, such as background color, font color, button color, form color, image and form location, border styles and much more. Within this tab you can adjust all of these settings, as well as preview your form by clicking the Preview button. For an comprehensive look at the Bloom design settings, please refer to our in-depth design tutorial.
Display
The Display tab is where you adjust how, where and when your opt-in form appears on your website. You can choose to display your form on specific posts, pages or categories, or exclude specific posts or pages. For a comprehensive look at all of Bloom’s display settings, please refer to our in-depth locations tutorial.
Using these settings you can create a wide range of opt-in boxes, and have them appear on different areas of your website (or your entire website if you so choose).

