Adjusting Divi Button Styles In The Theme Customizer
Change the look and feel of your buttons to give your site a unique look.
Divi’s Buttons Are Infinitely Customizable
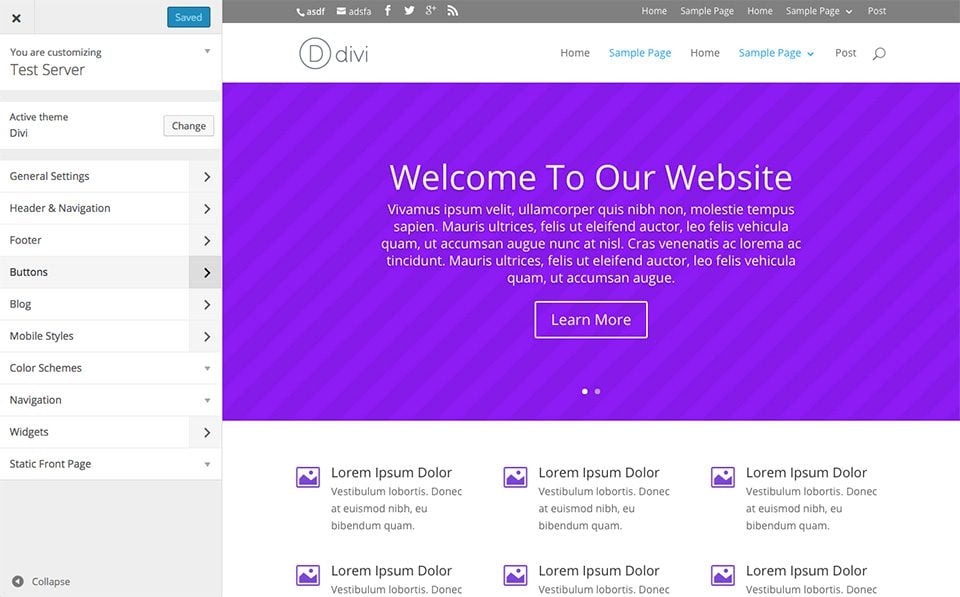
We have decked out the Theme Customizer with every button customization option you could ever need. Using these customizer controls, you can create truly unique and stunning buttons for your website.To begin customizing your website’s buttons, you must first enter the Theme Customizer by clicking the Divi > Theme Customizer link within your WordPress Dashboard. Next click the “Buttons” panel to reveal the button settings. The button settings are separated into two sections: Buttons Styles and Button Hover Styles.

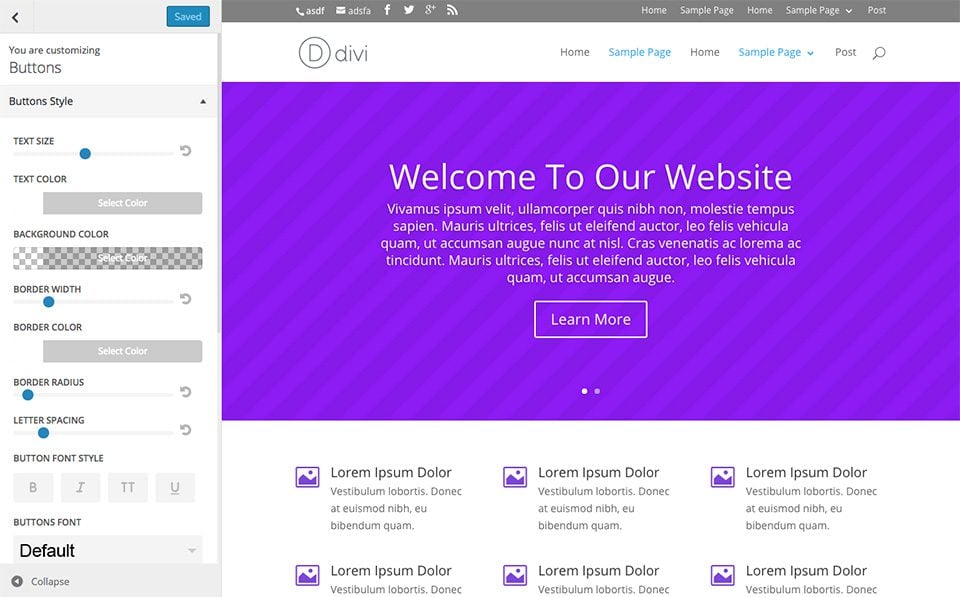
Button Style
Here you can adjust the general appearance of your buttons using the various customizer controls. You can change the color of your button text & background, adjust the button font size and style, and even create rounded buttons using the border-radius slider. In addition, you can change the default font and icon used within the buttons.

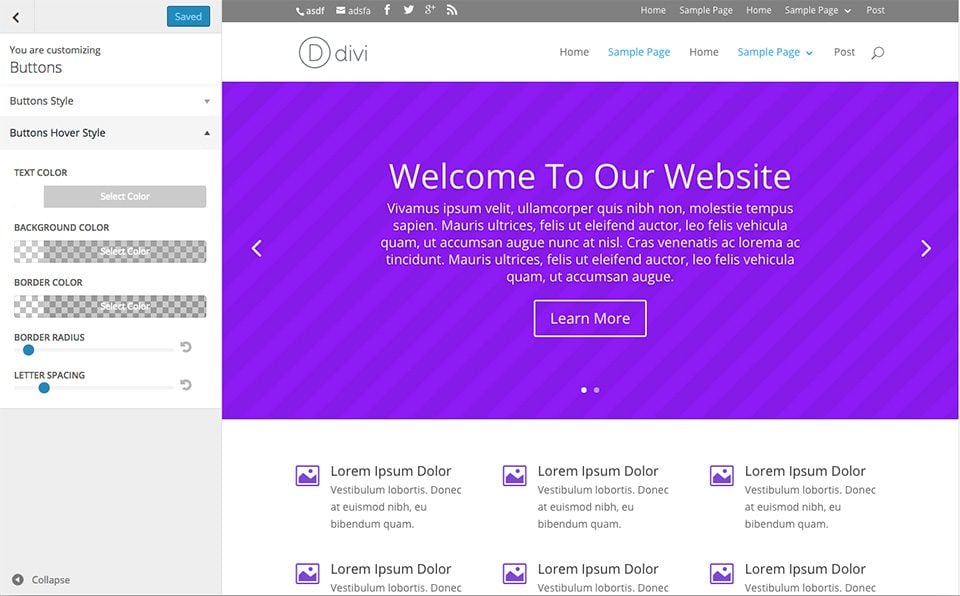
Button Hover Style
You can adjust the button’s hover style as well. When you make a hover style different from the normal button style, the effect will be transitioned during hover, creating a pleasing animation. This animation is triggered when the visitors hovers over the button with their mouse.