The Divi Header & Navigation Theme Customizer Settings
Easily customize the look & feel, as well as the structure of your header.
Customizing The Header & Navigation Of Your Theme
To begin customizing your website’s Header & Navigation, you must first enter the Theme Customizer by clicking on the Divi > Theme Customizer link within your WordPress Dashboard. This will launch the customizer. Next look for the “Header & Navigation” panel. Click the panel to open up the relevant settings and begin customizing.

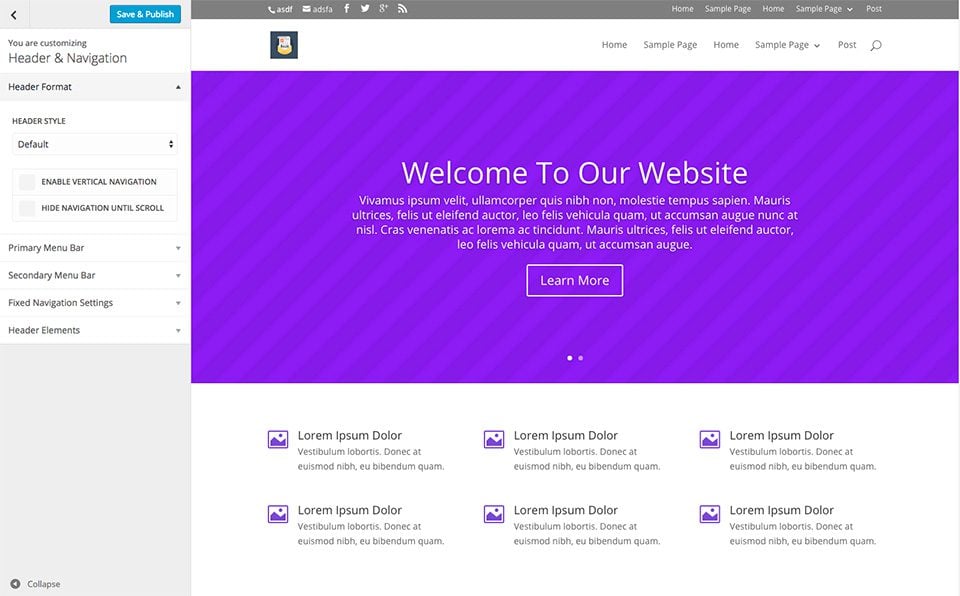
Header Format
Here you can adjust your header’s general format, such as switching between the main layouts modes: Default, Centered, Centered Inline Logo, Slide-in, and Fullscreen. Choosing Centered will place your logo above your navigation menu and centered both within the header. Choosing Centered Inline Logo will place the logo in-line with your nav menu elements, centered between the links. You can also enable Vertical Navigation from within this section, which will create a drastically new look for your site, putting the navigation bar on the left of your content.

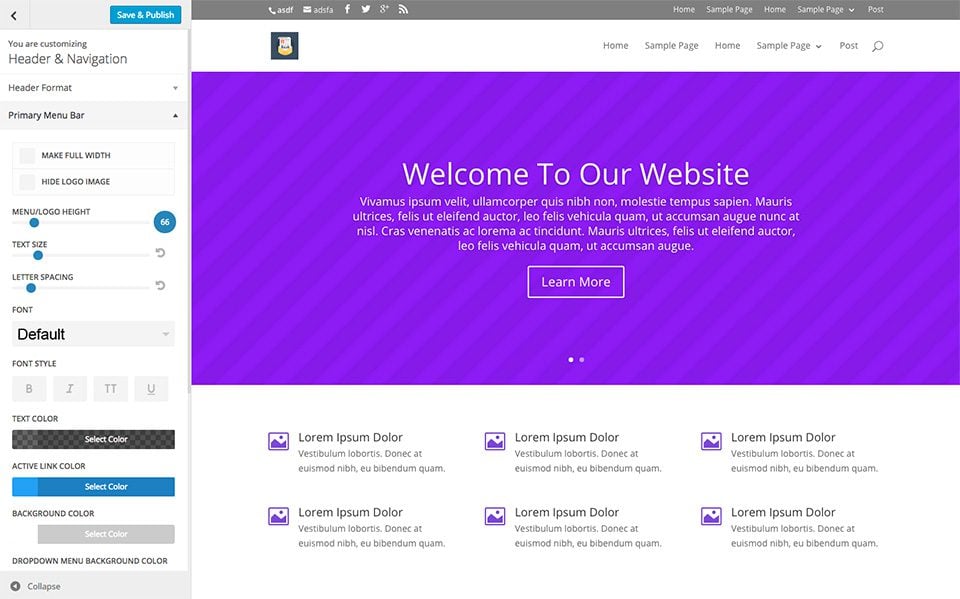
Primary Menu Bar
In this menu you can adjust the size, style and color of your primary navigation menu. This is the large white bar at the top of your page that contains your logo and your primary menu links. Within this panel you can do a lot of things very easily, such as adjust the height of your logo, the background color of the menu bar and the color of your links.

Make Full Width
This extends the menu the full width of the browser window.
Hide Logo Image
If you want, here you can completely hide the logo image from your menu.
Menu Height
Here you can change the menu height to whatever you want. Although, be careful not to make your menu height too large since you could be wasting valuable real estate on a menu instead of your homepage content.
Logo Max Height
Here you can increase or decrease the max width percentage of your logo to make it bigger or smaller.
Text Size, Letter Spacing, Font, Font Style, Text Color, Active Link Color
These options allow you to customize the menu links.
Background Color
This allows you to change the background color of your primary menu.
Dropdown Menu Settings
Your dropdown menu doesn’t have to inherit the style of the main menu. Here you can create a unique design for your dropdown menu. You can even add custom animation when displaying the dropdown menu.
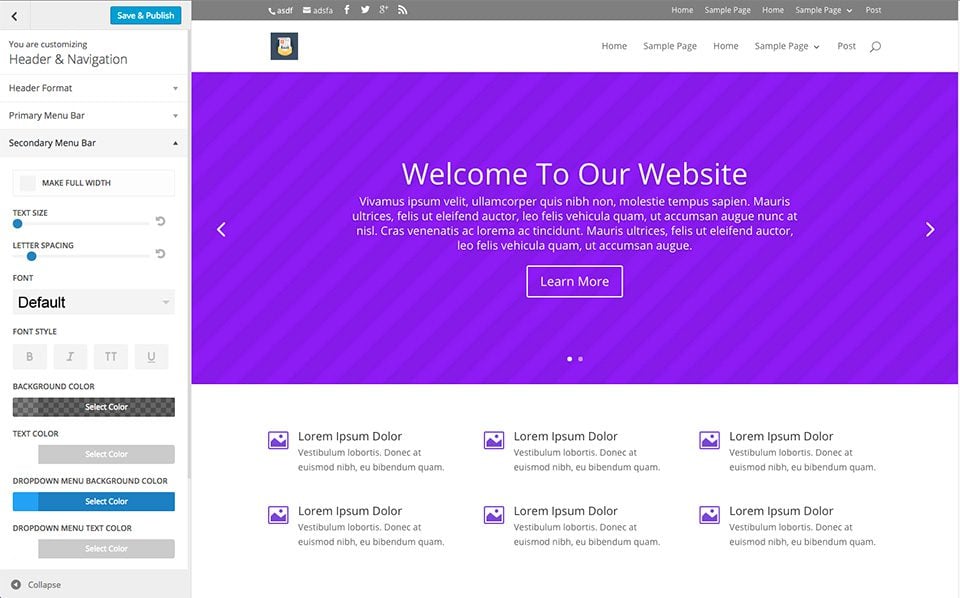
Secondary Menu Bar
The secondary menu bar is the smaller of the two navigation bars that appears above your main navigation bar. This menu will not appear unless you have assigned a menu to the secondary menu location. Once enabled a smaller blue menu bar will appear. This panel allows you to customize that menu bar and the text within it, adjusting the background color, text color and text styles.

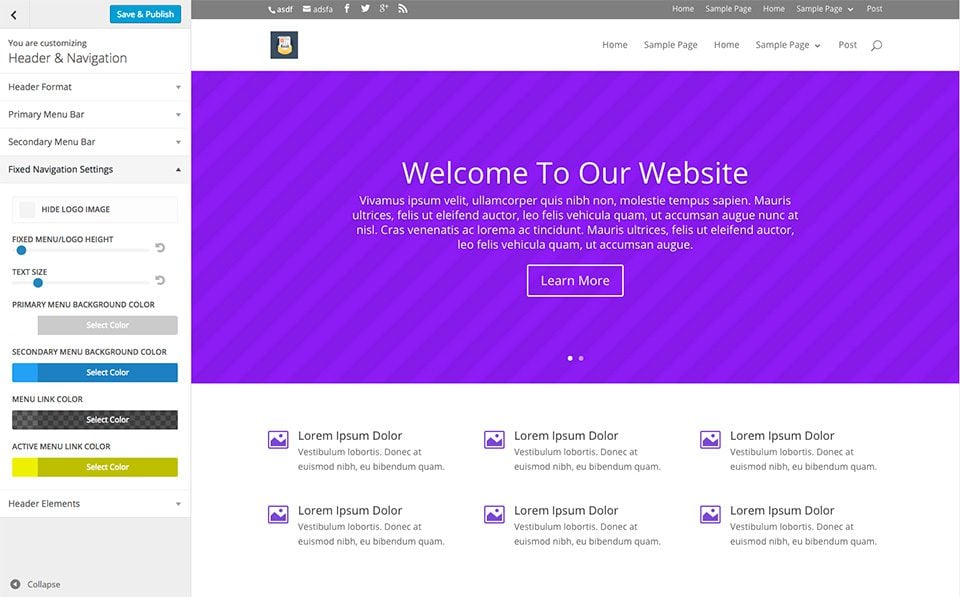
Fixed Navigation
The fixed navigation bar refers to the navigation bar as it becomes fixed to the top of your screen when you scroll. You will notice that as you scroll down your page, your menu bar remains fixed to the top of the screen and shrinks to provide more readable space on the screen. All of this is customizable from within the Fixed Navigation panel. You can adjust the height of the menu if you think it shrinks too small, and you can adjust the colors of the menu and the menu links independently from the menu’s non-fixed state.
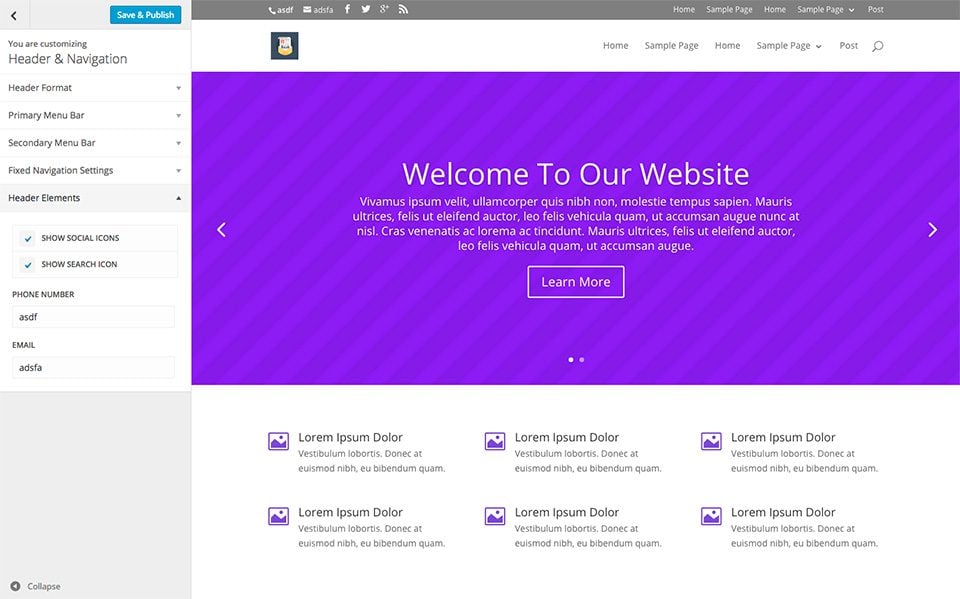
Header Elements
Header elements are various optional things that appear in your navigation bar, each of which can be toggled on and off here, such as your social follow icons, the search icon, phone number and email address.