Divi WooCommerce Modules Pg 1
Divi’s WooCommerce Modules allow you to edit and style WooCommerce elements using the Divi Builder. This will allow you to utilize the power of Divi to add, remove, and style the WooCommerce Elements that make up a product page layout to create completely custom product pages from scratch. No more having to resort to external CSS or modifying woocommerce page templates with custom code.
Table of Contents
Live Demos of Product Pages Using Woo Modules
How to Use Divi’s WooCommerce Modules
Introduction to WooCommerce Modules
How WooCommerce Modules Work
Accessing WooCommerce Modules from the Divi Builder
Using WooCommerce Modules on Product Pages
Divi Page Settings for Product Pages
Using Woo Modules on Normal Pages and Posts
Understanding Each Woo Module and Their Settings
Understanding Woo Module Settings
A Breakdown of Each Woo Module and Their Unique Settings
Use Case Tutorial: Building a Product Page With Divi’s Woo Modules
Live Demos of Product Pages Using Woo Modules
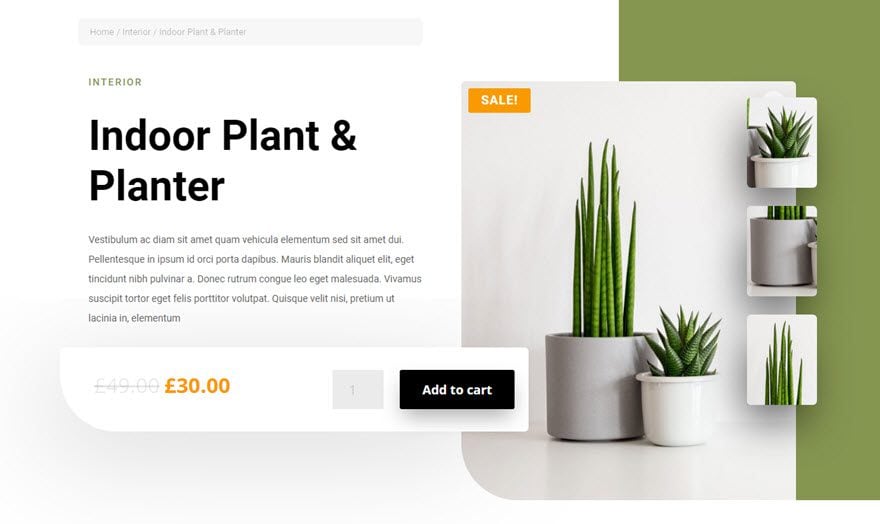
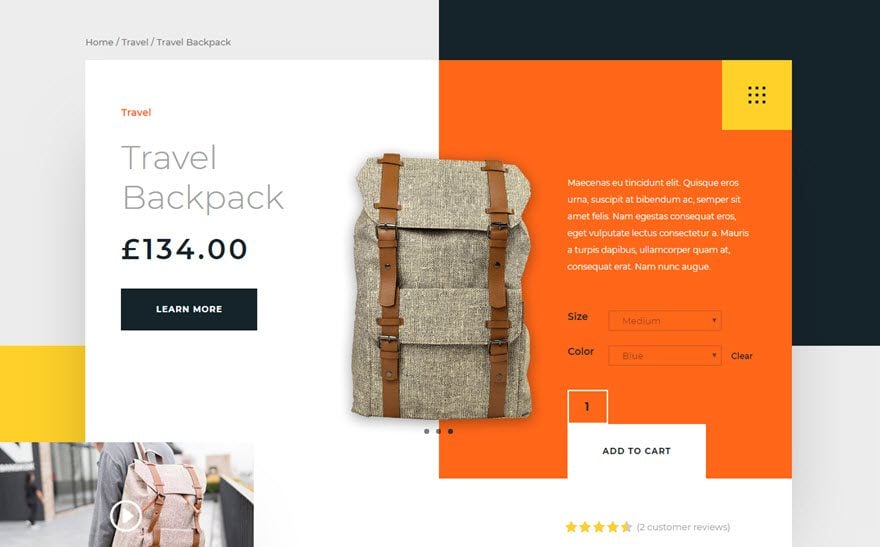
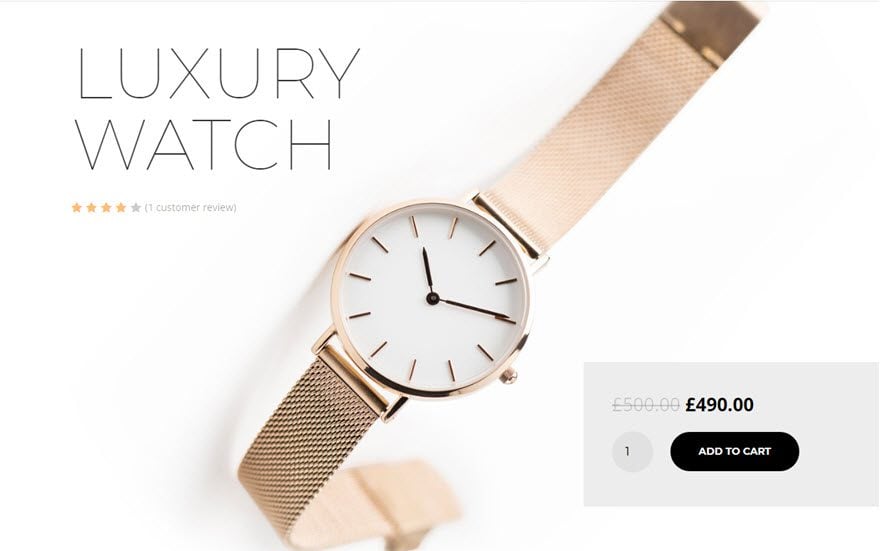
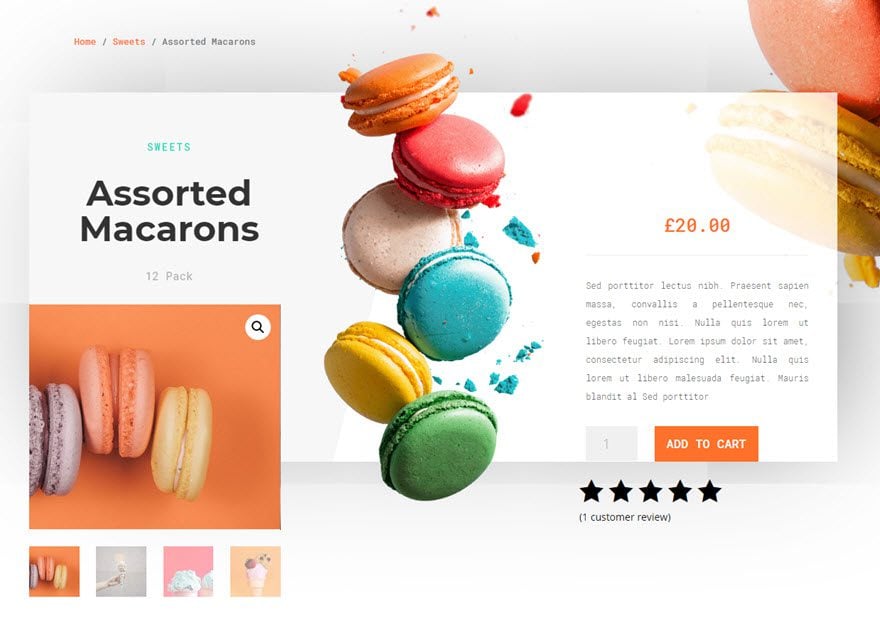
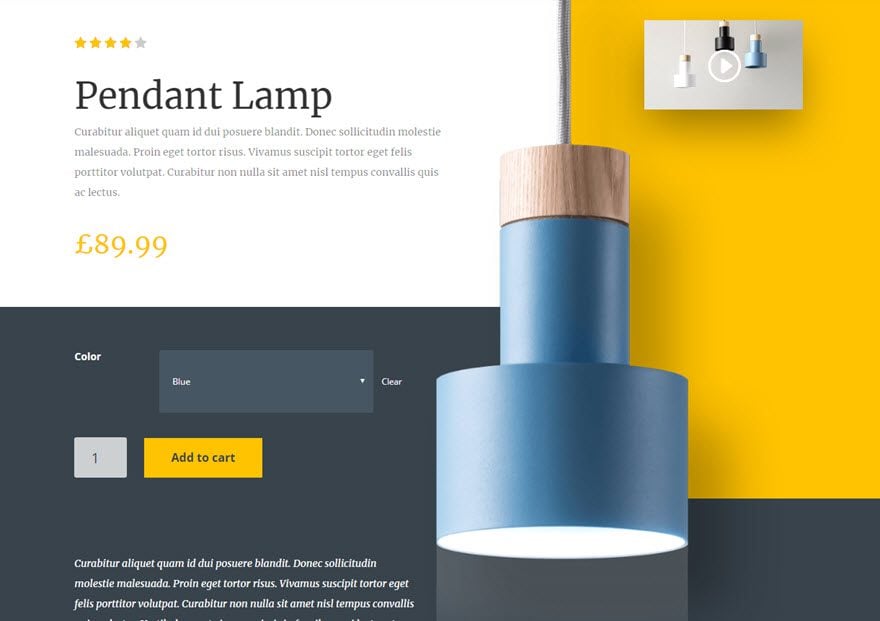
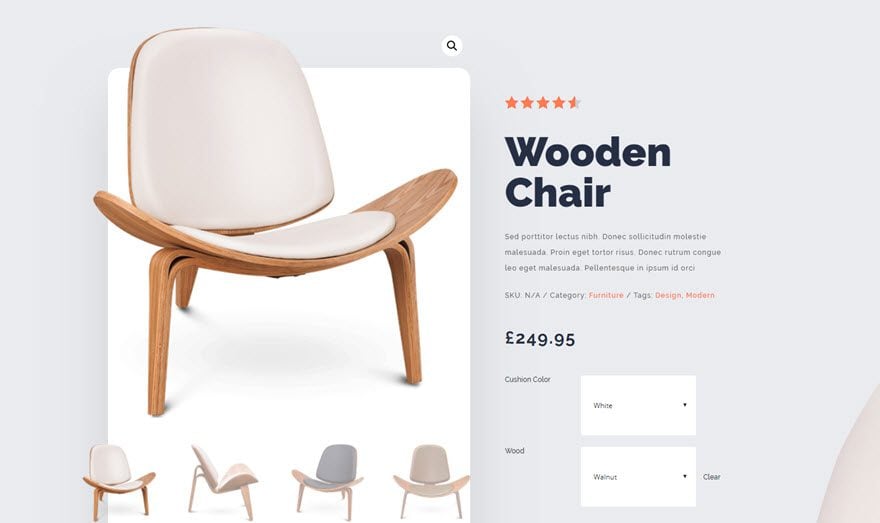
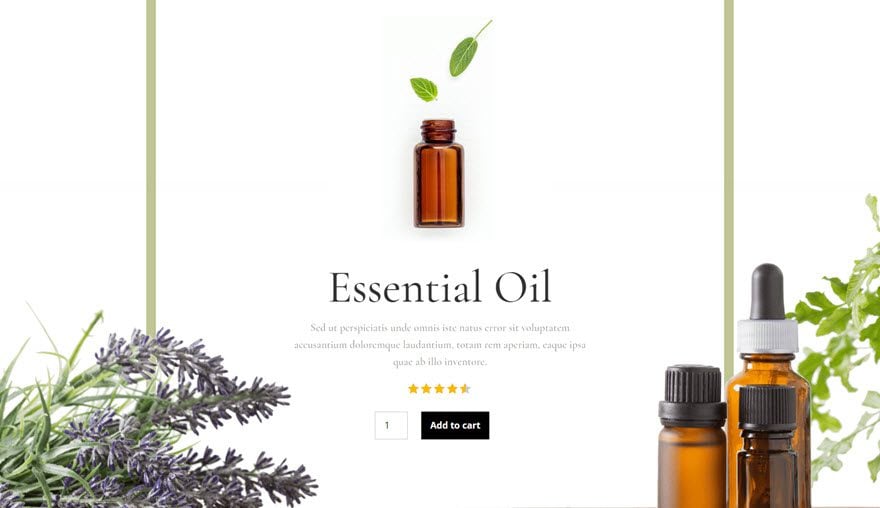
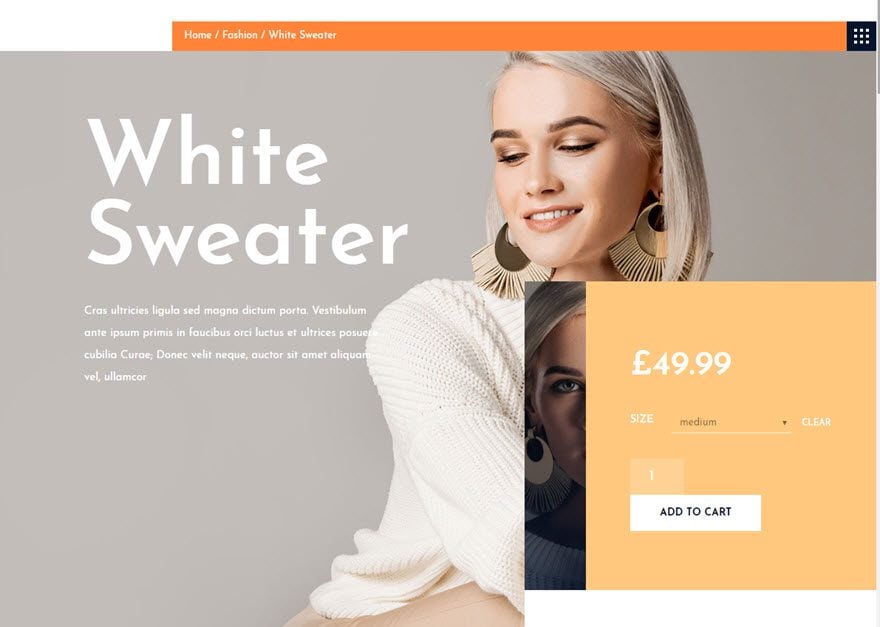
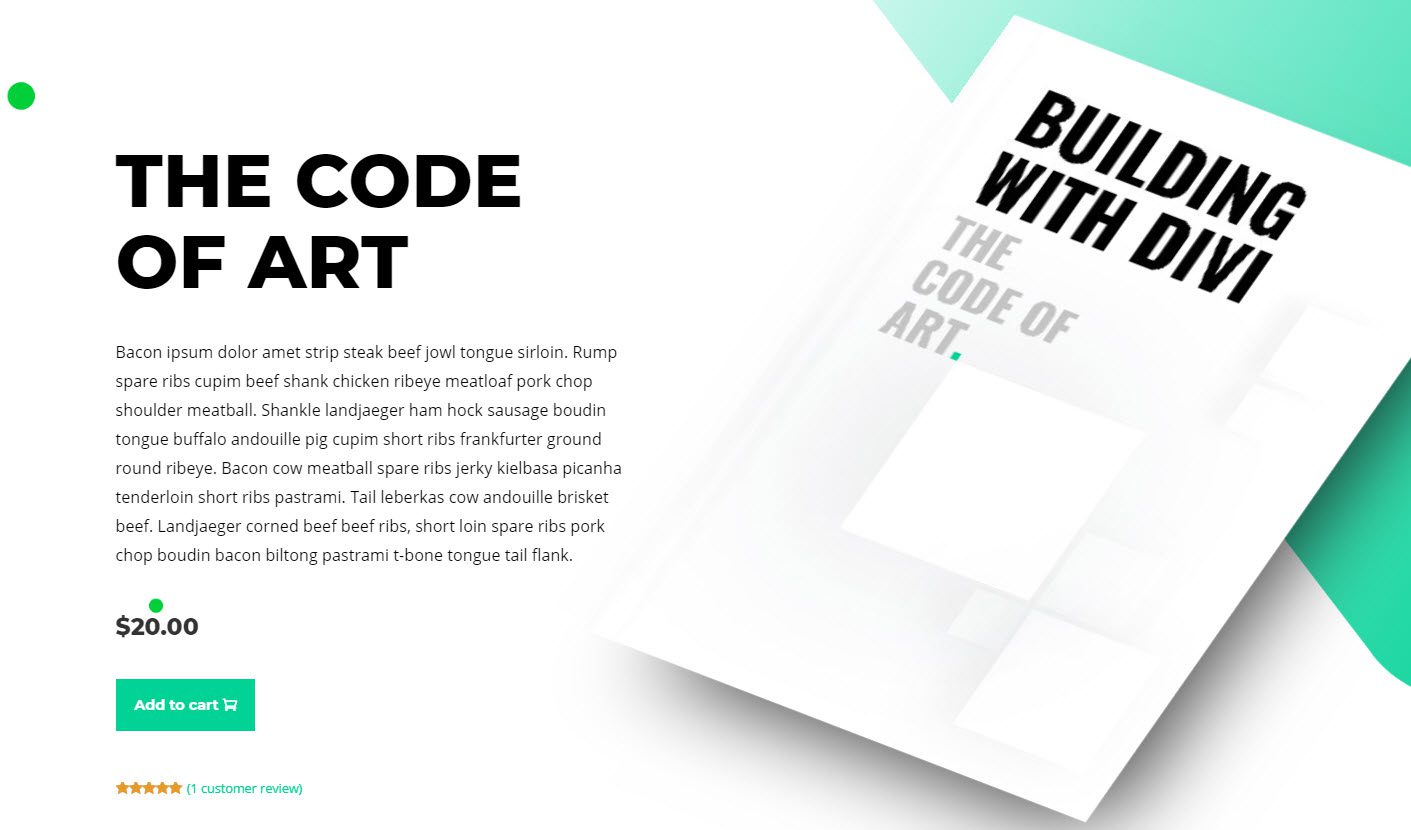
Check out the following live demos to see what is possible when designing product pages with Divi’s Woo Modules.


VIEW A LIVE DEMO OF THIS PRODUCT PAGE

VIEW A LIVE DEMO OF THIS PRODUCT PAGE

VIEW A LIVE DEMO OF THIS PRODUCT PAGE

VIEW A LIVE DEMO OF THIS PRODUCT PAGE

VIEW A LIVE DEMO OF THIS PRODUCT PAGE

VIEW A LIVE DEMO OF THIS PRODUCT PAGE


How to Use Divi’s WooCommerce Modules
Introduction to WooCommerce Modules
Divi’s WooCommerce Modules allow you to edit and style WooCommerce elements using the Divi Builder. This will allow you to utilize the power of Divi to add, remove, and style the WooCommerce Elements that make up a product page layout to create completely custom product pages from scratch. No more having to resort to external CSS or modifying woocommerce page templates with custom code.
WooCommerce Modules aren’t limited to product pages either. You can add Woo Modules anywhere on your site to showcase related products dynamically, create custom add to cart buttons for a particular product, create a completely custom product galleries, and much much more.
If that wasn’t enough, WooCommerce data is also available via Divi’s dynamic content feature that is built in to all Divi Modules. That means you can easily pull in woocommerce elements and product information to any module in Divi. For example, if you don’t want to use the Woo Tabs module to display your product’s additional information, you can add it to a Divi toggle module with dynamic content.
How WooCommerce Modules Work
WooCommerce Modules work in much the same way as dynamic content works already within the Divi Builder. Each WooCommerce Module requires you to select a product to generate dynamic content associated with that product. The dynamic content is pulled from the database and includes the information that you entered when setting up your product in woocommerce. Once a product is selected, you can use the Divi Builder settings to style the dynamic WooCommerce product content like you would any regular Divi module.
Accessing WooCommerce Modules from the Divi Builder
WooCommerce Modules are accessible from within the Divi Builder just like regular Divi Modules.
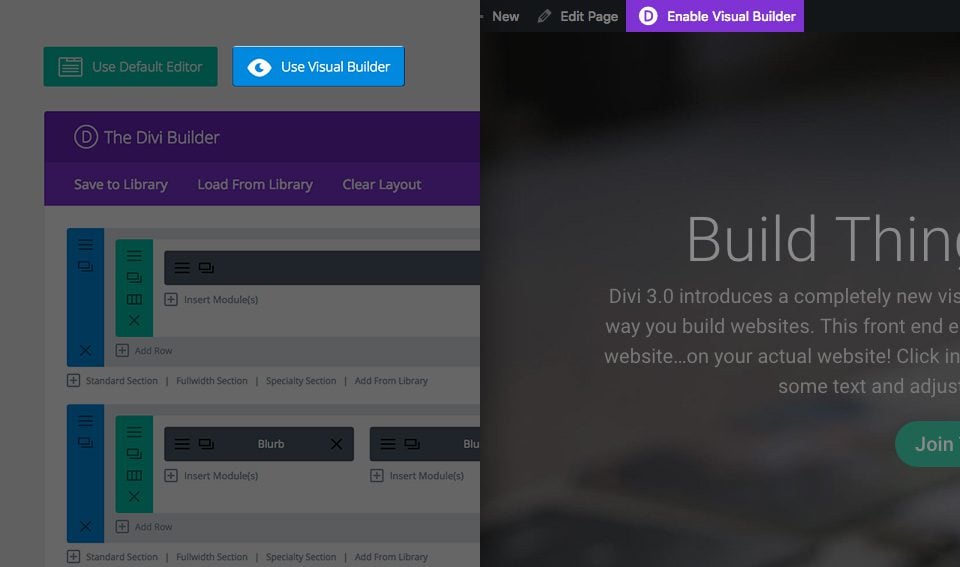
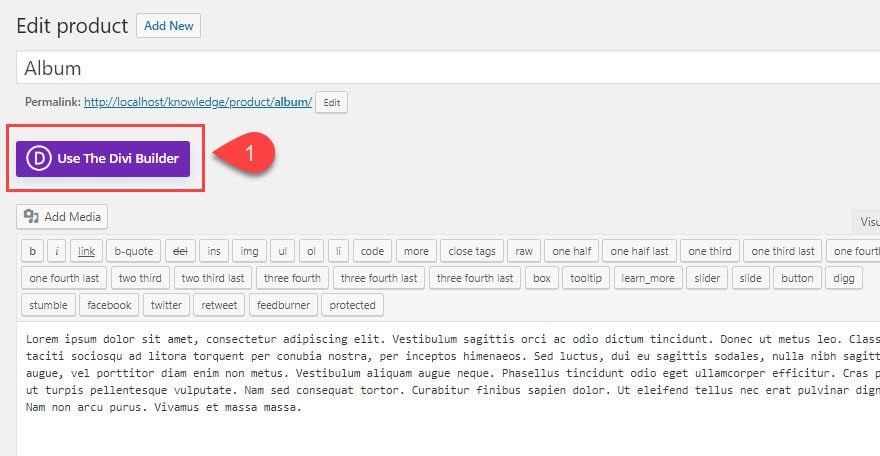
Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new product or page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder’s modules including WooCommerce Modules. If you are enabling the Divi Builder on a WooCommerce Product page, Woo Modules will automatically replace the Woo Elements that were active on the page before enabling Divi. You can also click the Build On The Front End button to launch the builder in Visual Mode. You can also click the Enable Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.

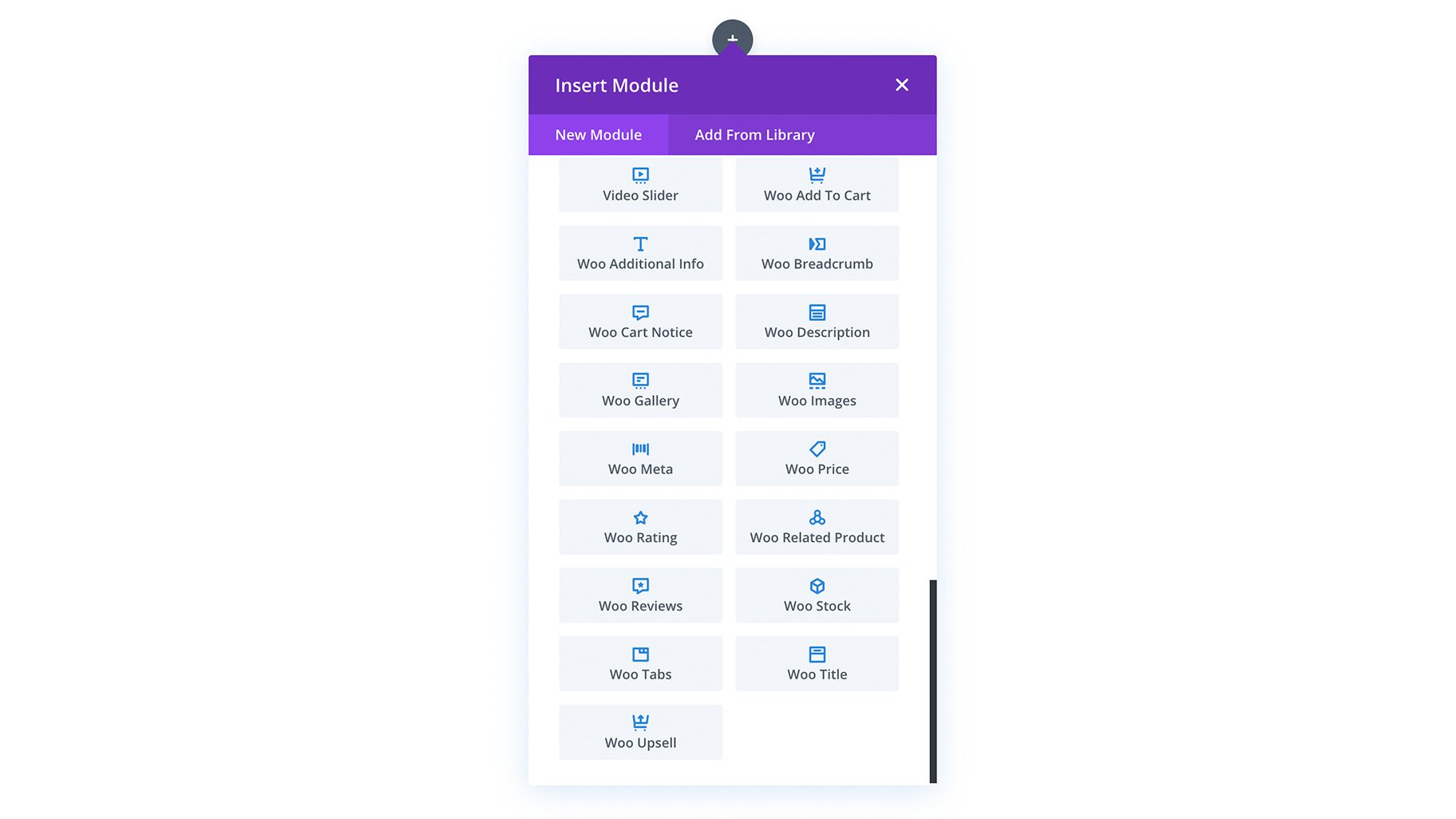
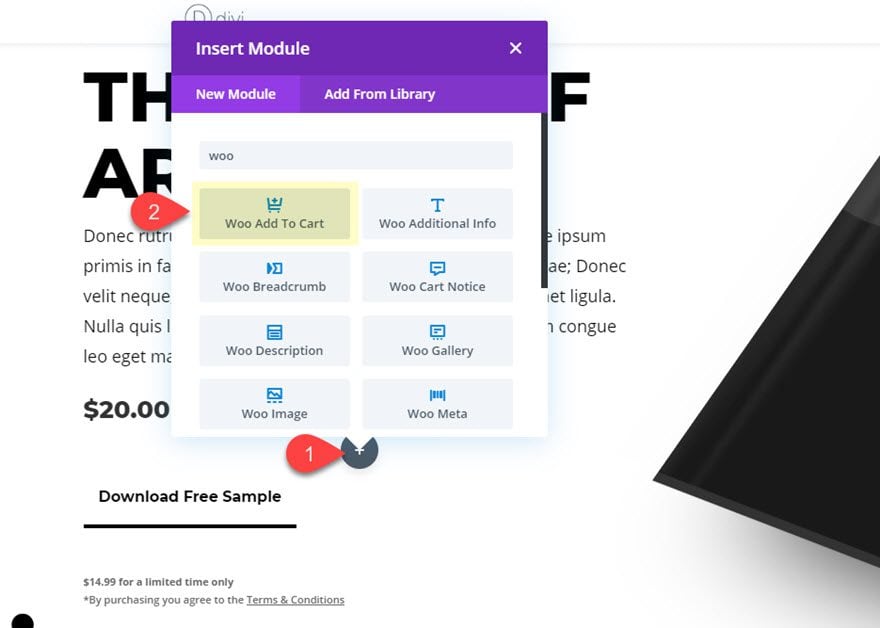
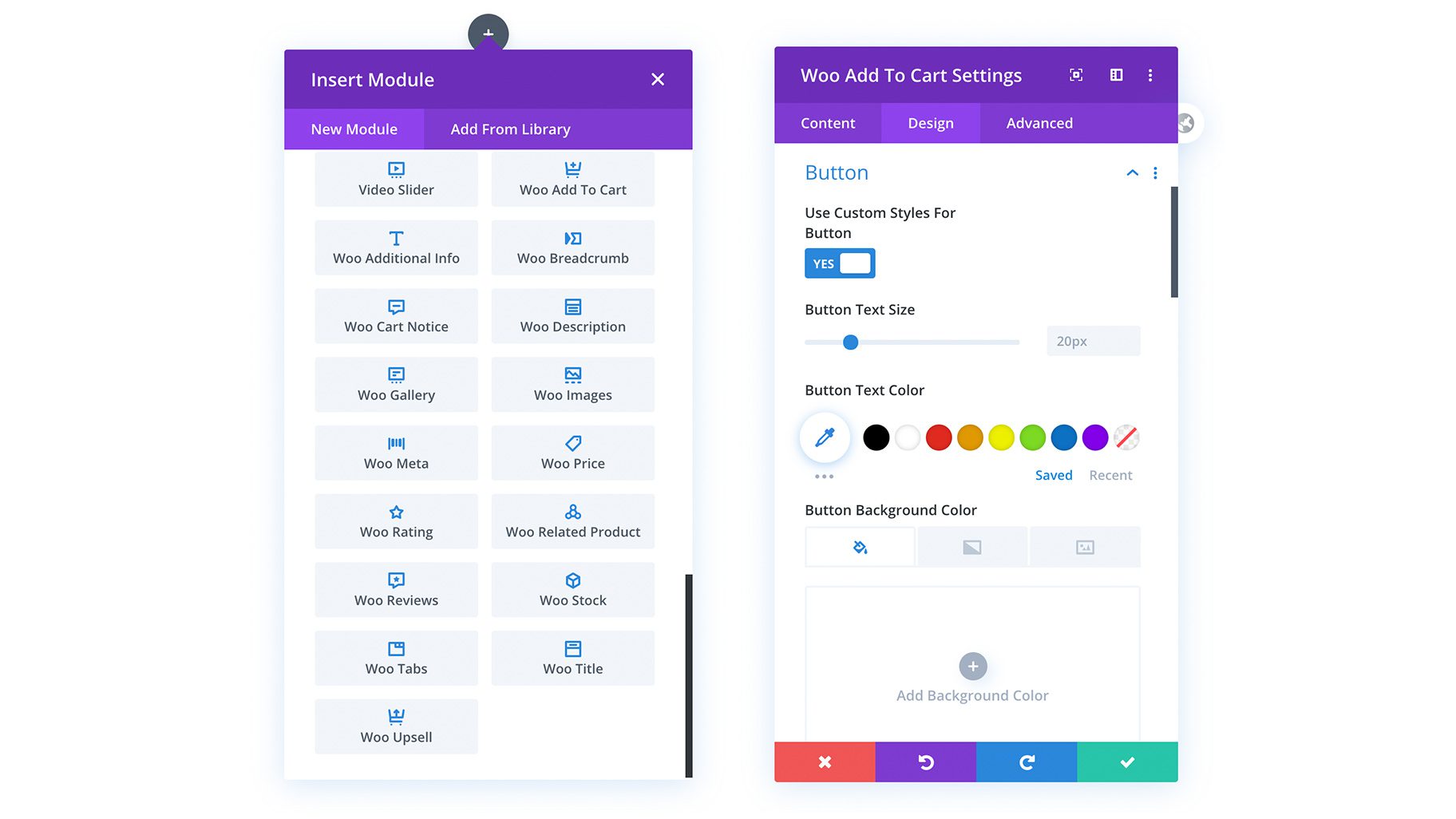
Once you have entered the Divi Builder, you can click the gray plus button to add a new module to your page. Locate the Woo modules within the list of modules and click on one to add it to your page.

The module list is searchable, which means you can also type “woo” to see all Woo Modules or type “Woo Title” to quickly pull up the Woo Title module!
Once the module has been added, you will be greeted with the module’s list of options just like a normal Divi module. These options are separated into three main groups: Content, Design and Advanced.

Using WooCommerce Modules on Product Pages
Divi’s Woo Modules will work seamlessly with a WooCommerce Product Page. Below is an overview of how to use Woo Modules on a product page in Divi.
By default, Divi will use the default WooCommerce Product Page template which isn’t editable using the Divi Builder.
Here is what the default product page looks like when editing it on the backend.

The only thing you need to do to enable Woo Modules on your page is to enable the Divi Builder on the Product Page by clicking the “Use the Divi Builder” button.

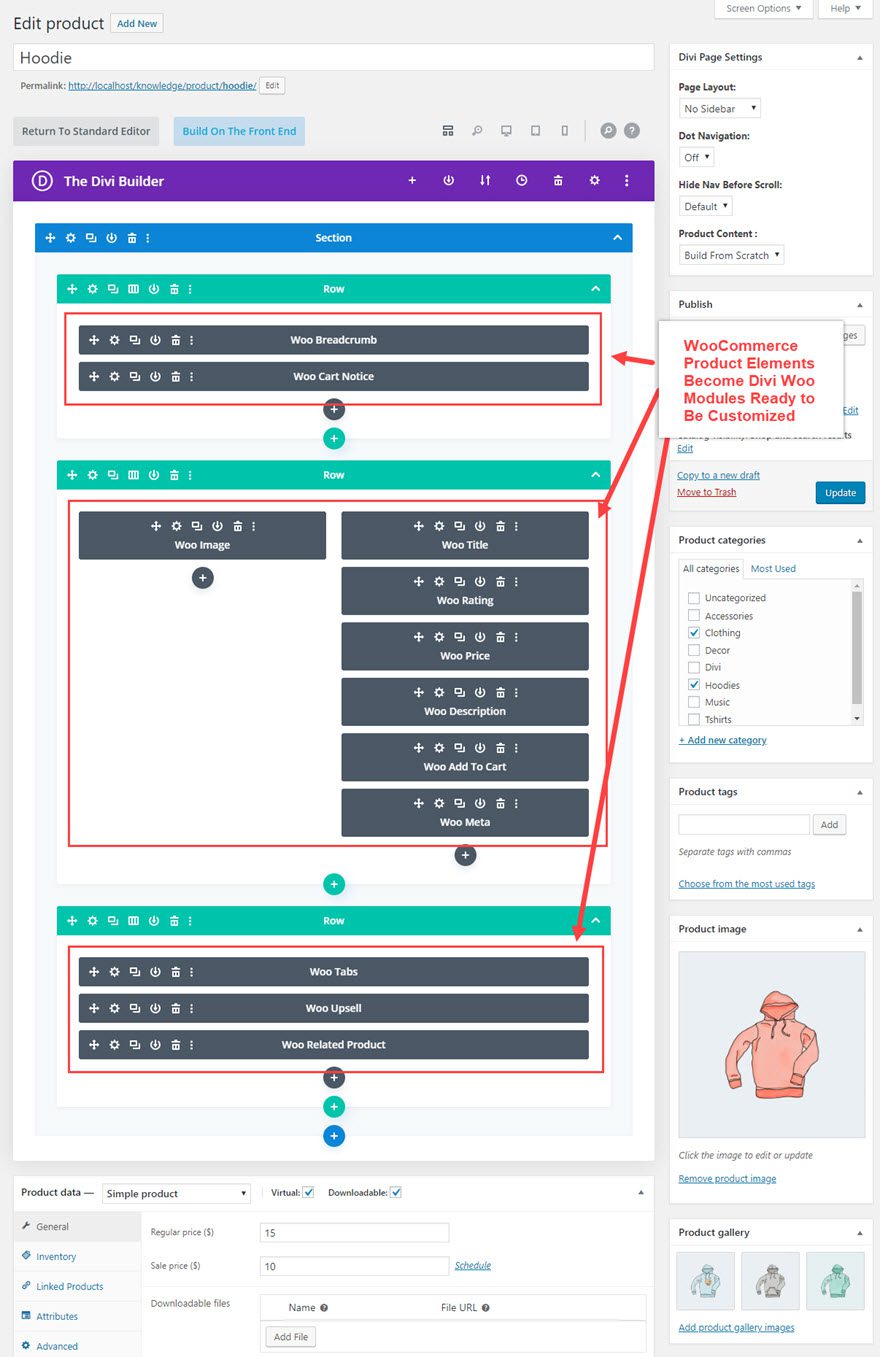
Once you enable the Divi Builder on a Product Page for a normal product, Divi will automatically convert the product page elements into a collection of WooCommerce modules that mimic the default Divi product page design. For each one of the Woo Elements that are relevant to your product, Divi has a corresponding WooCommerce Module that allows you to deploy and design that Woo Element with the Power of the Divi Builder. For example, the product title is replaced with a new Woo Title module that has all the design options available to customize the title with Divi.
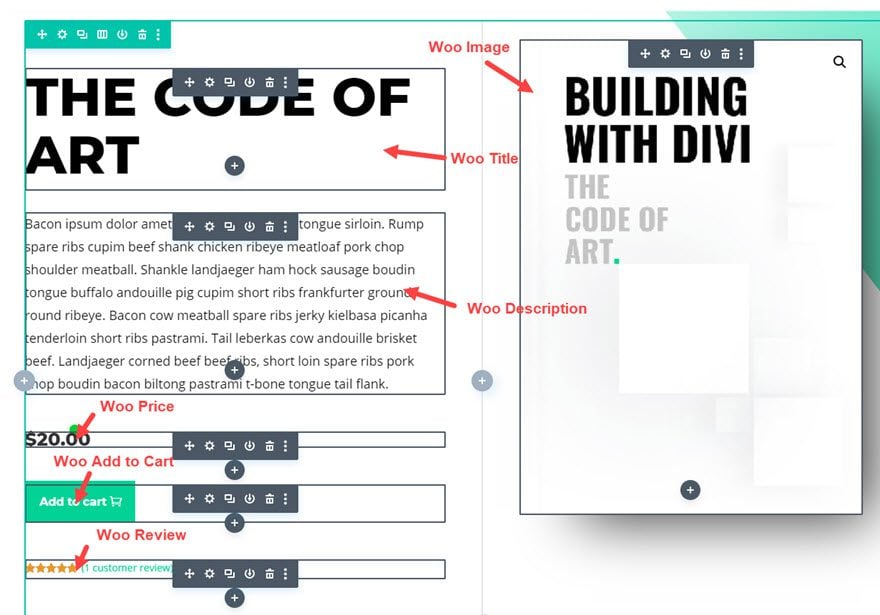
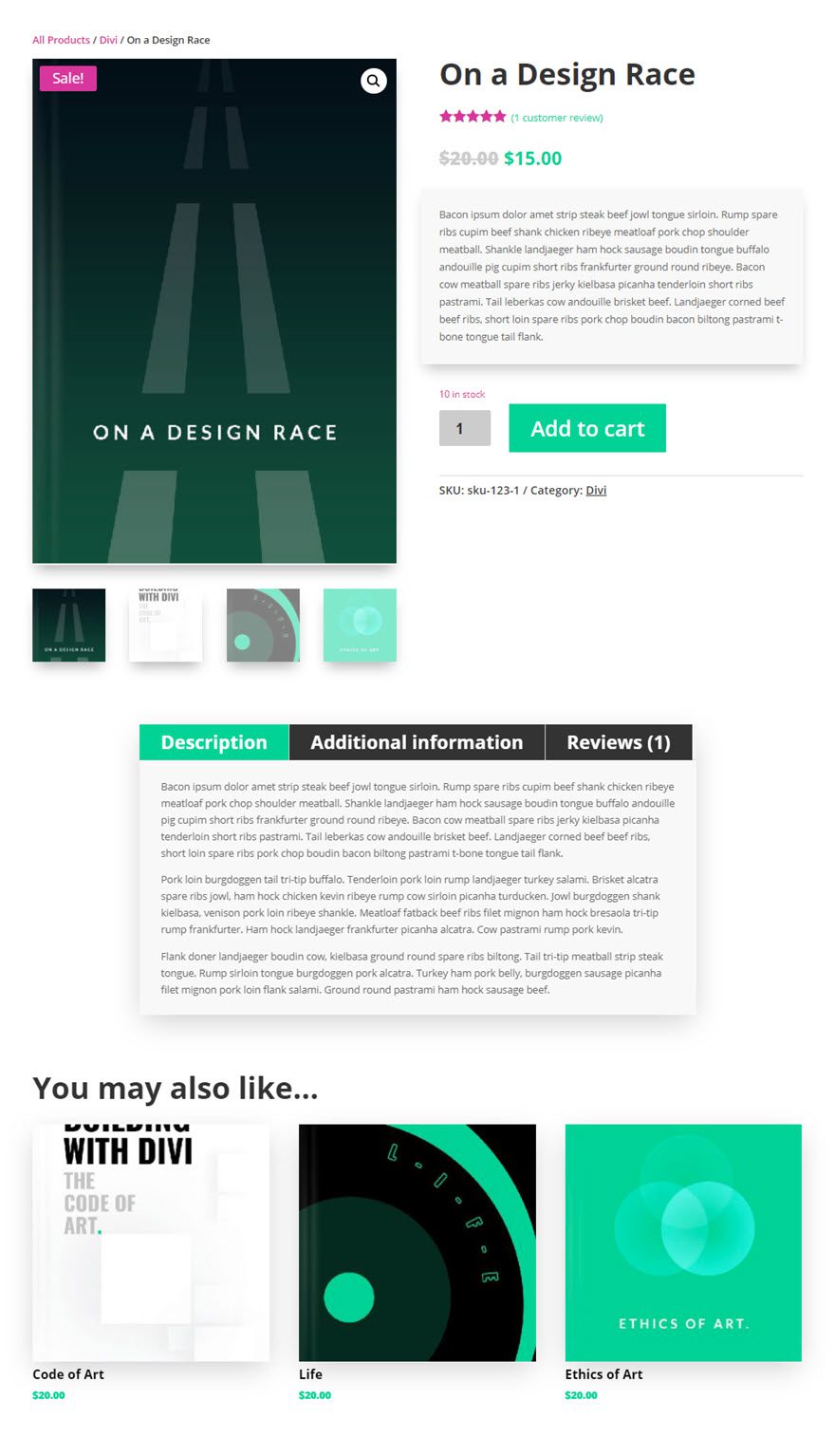
Here is what it looks like when you enable the Divi Builder on a Product page.

The user is then free to customize all of the WooCommerce elements (like product images, price, description, etc.) using the Divi builder. This will allow you to create completely custom product pages.
It is important to remember that every Woo Module is dynamic which means it is dependant on existing woocommerce data that you have already entered when building your products. So you will need to make sure the product has the information needed to display the module. For example, if you haven’t included any upsell products for a particular product, you wouldn’t be able to add or customize the woo upsell module on that particular product page because there is nothing to display.
Divi Page Settings for Product Pages
Once the Divi Builder has been deployed on a product page, the Divi Page Settings will contain slightly different options. The two main options to take note of, especially when working with Woo Modules, are Page Layout and Product Content.
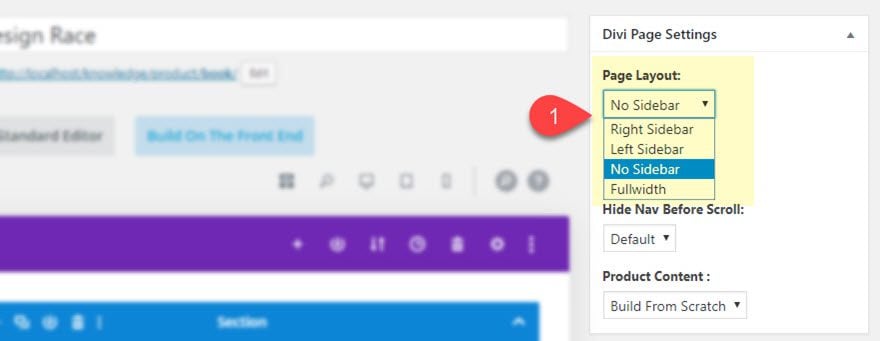
Page Layout

Use this option to change the product page layout.
The Left Sidebar and Right Sidebar options will display the default Divi Theme sidebar.
If you want to hide the sidebar, you can select the No Sidebar or Fullwidth option.
One thing you may consider doing is selecting a creating a custom sidebar using the Divi Builder with a Fullwidth Page layout.
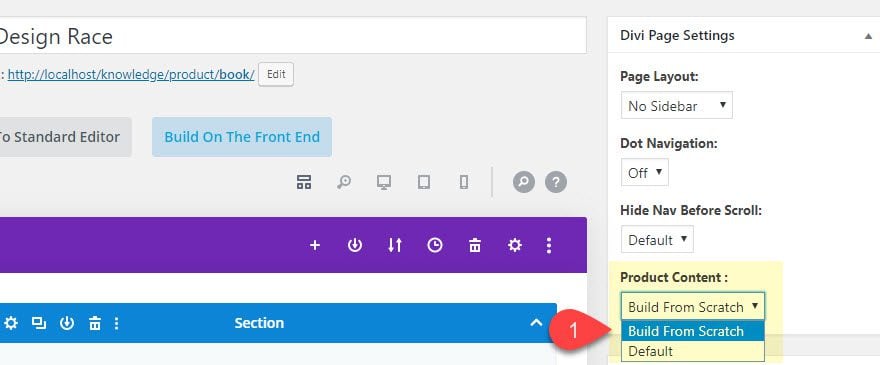
Product Content

The Product Content settings allows you to choose between two options:
- Default
- Build from scratch
The default option will enable the old way the Divi Builder worked with WooCommerce Product Pages. Basically the Divi Builder will allow you to add content only in the description area of the default WooCommerce Page Layout.
The Build from Scratch option is what enables the functionality of Woo Modules to override the default WooCommerce Product Page Layout. There really is no reason to switch from the Build From Scratch option unless you need to revert back to the old way of doing things.
Using Woo Modules on Normal Pages and Posts
Divi’s WooCommerce Modules can be used on any normal page or post throughout your website (not just WooCommerce Product Pages).
For example, you can easily add a Woo Add To Cart button for a specific product in your store to a custom landing page you created for the product.
Simply add a the Woo Add to Cart module to the page like you would any other Divi Module.

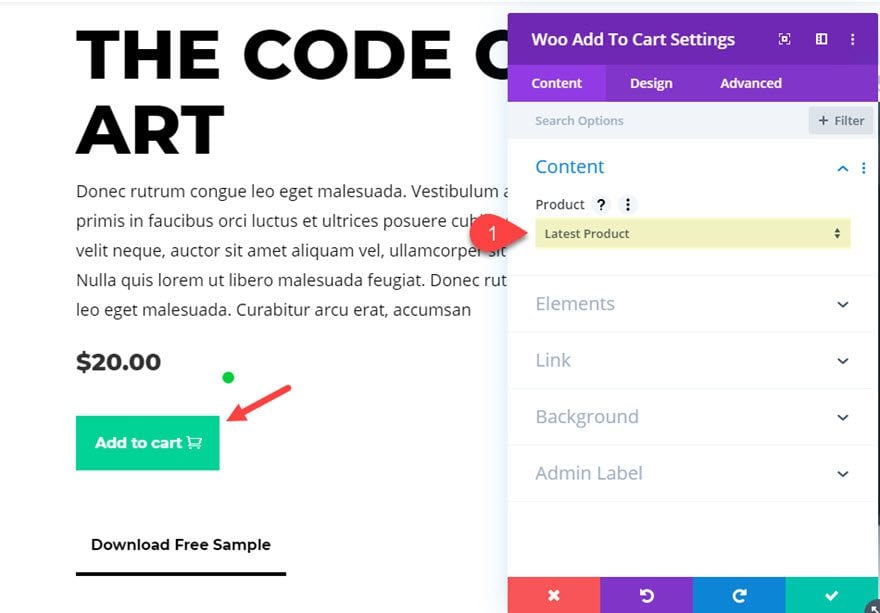
Then make sure you select the product you want to link to the module.

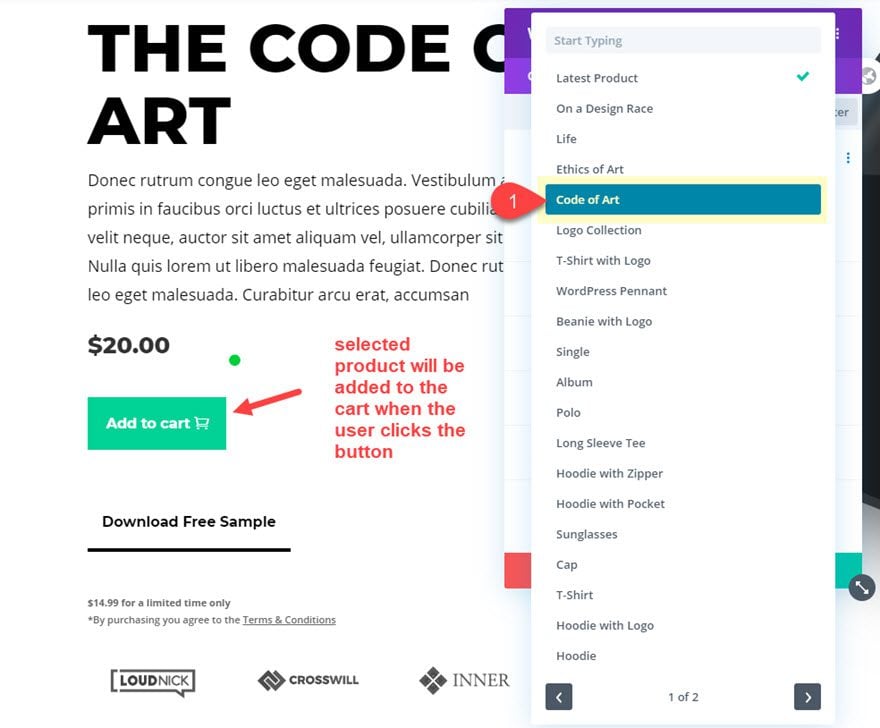
In this case, I want to select a specific product. Therefore I would need to search the dropdown list of products within the module to find a specific product in the WooCommerce database.

This would of course be the product I want featured on the landing page. The module will then fetch the product data dynamically and, in this case, add the product to the cart when clicking the button.
You can also combine multiple WooCommerce Modules together for completely custom layouts for your product information. For example, you may want to feature a product using multiple Woo Modules that are all linked to the same product so that the information updates dynamically.
Here is an example of a landing page that uses 6 Woo Modules that are all featuring information for the same product dynamically.

And since each Woo Module is styled using Divi’s powerful built-in design settings, you can get a great looking featured product section for your landing page.

Woo Modules with Other WooCommerce Pages
The woocommerce modules will also work on other WooCommerce Pages as well. These include the Shop, Checkout, and Cart pages. For example, you could feature special products on the WooCommerce Account page so that only users with an account can see them.
And don’t forget to think outside the box. You can definitely use Divi modules to create your own custom version of a shop page.
Understanding Each Woo Module and Their Settings
Understanding Woo Module Settings
Woo Module Settings have the same structure and UI as a regular Divi module, complete with three tabs – Content, Design, and Advanced.

Content

The content options will vary depending on the WooCommerce Module. However, since each WooCommerce Module is built with the same structure as a normal Divi module, the layout and functionality of the Woo Modules will be familiar and intuitive. For the most part, each Woo Module will be pulling content from a particular product. So instead of having a text box for entering static text, you will see a dropdown menu to select the product you want to pull data from.
Product Selection
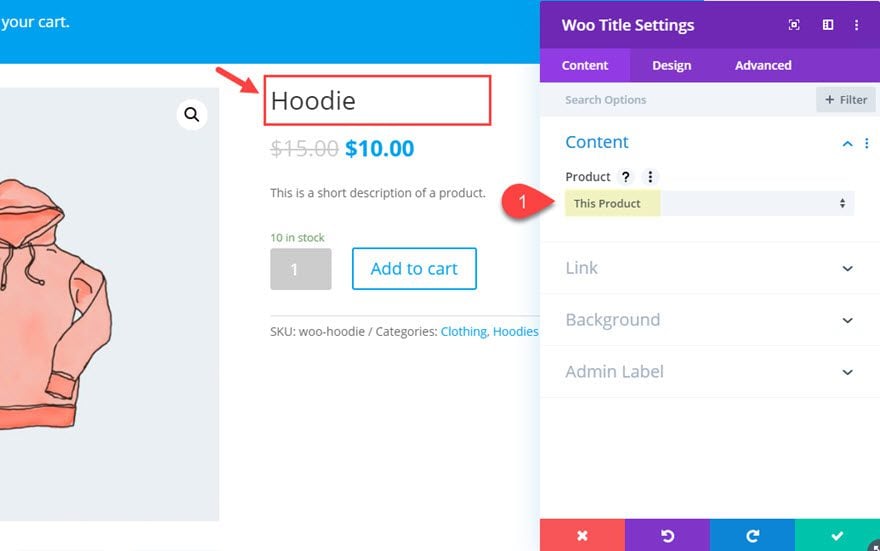
The Content tab will hold helpful options that allow you to choose the product associated with the module. For example, you can keep the default selection, “this product”, on the Woo Title module to display the title of the product on that current product page.

This is the default choice since you will normally want to display the information for the product associated with that product page.
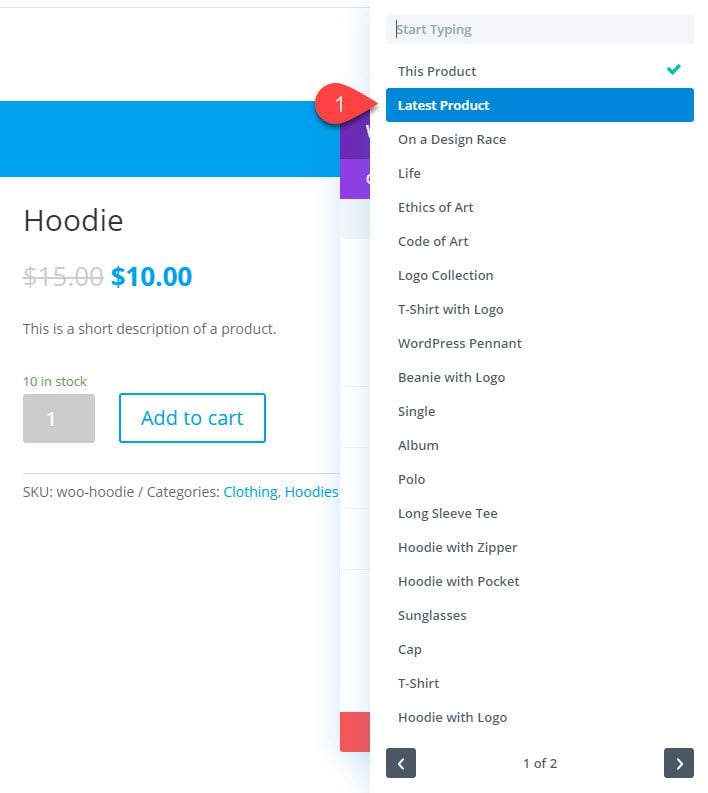
However, you could also choose to display the “Latest Product” which would display the module content for the latest product that was added to your store.

Or, you could select an individual product from the various products that have been created in WooCommerce.
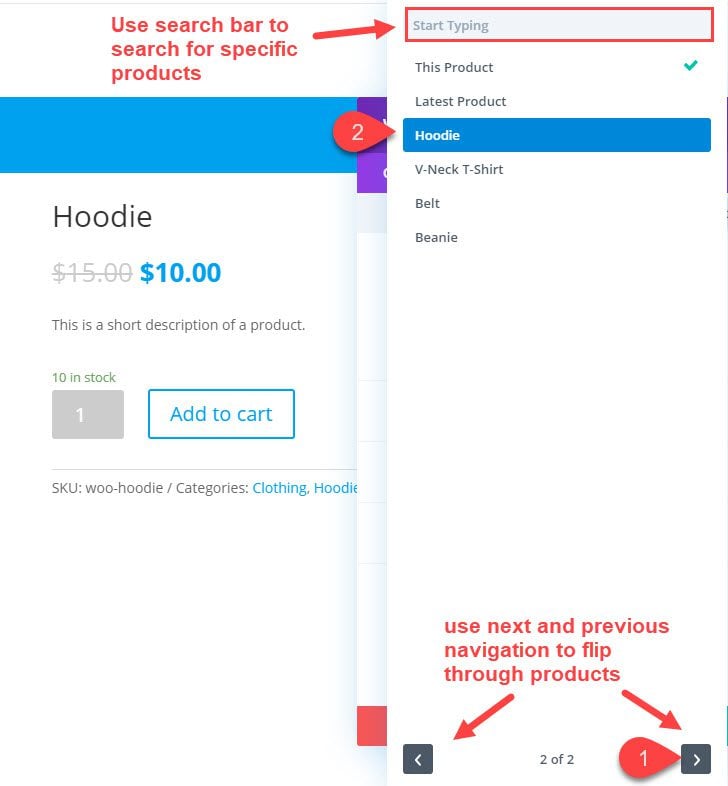
Notice the UI of the product selection popup box. Since you will have many products to choose from in your WC product database, Divi has made finding these products easy by including a search bar at the top and next/previous navigation at the bottom.

Custom Text Content
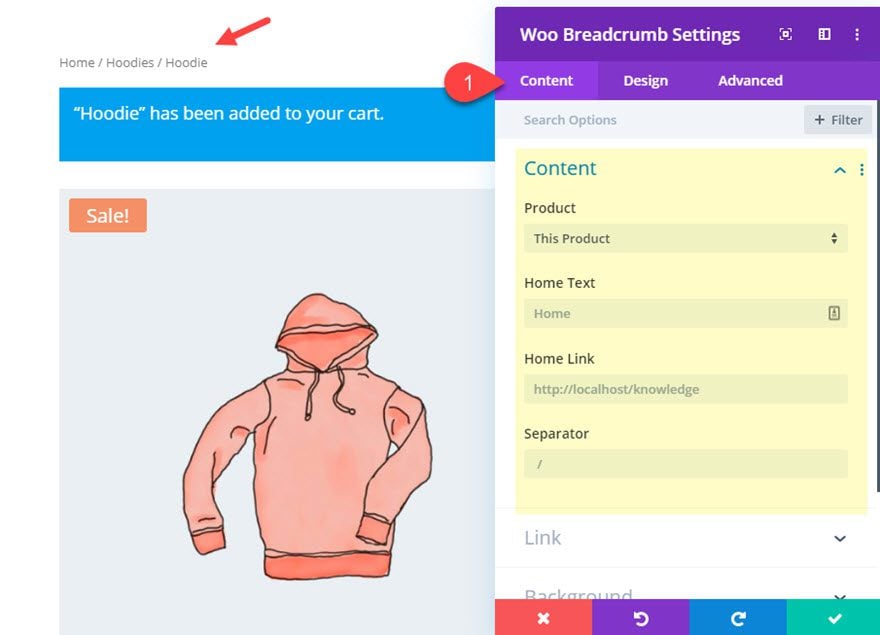
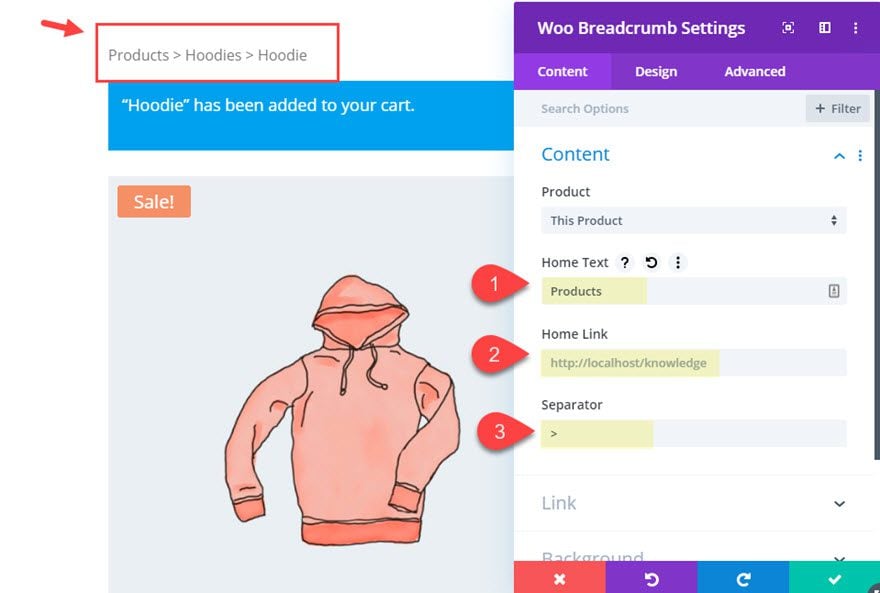
For the most part, every Woo Module is relative to a particular product dynamically. This means that the content generated onto the page comes from the information added to your product on the backend in WooCommerce. So selecting a product is all you really need to do in most Woo Modules. However, some Woo Modules will have an option to add custom text content relevant to the module. A good example of this is the Woo Breadcrumbs Module which allows you to add custom text for the home link as well as a custom separator character.

Show/Hide Elements
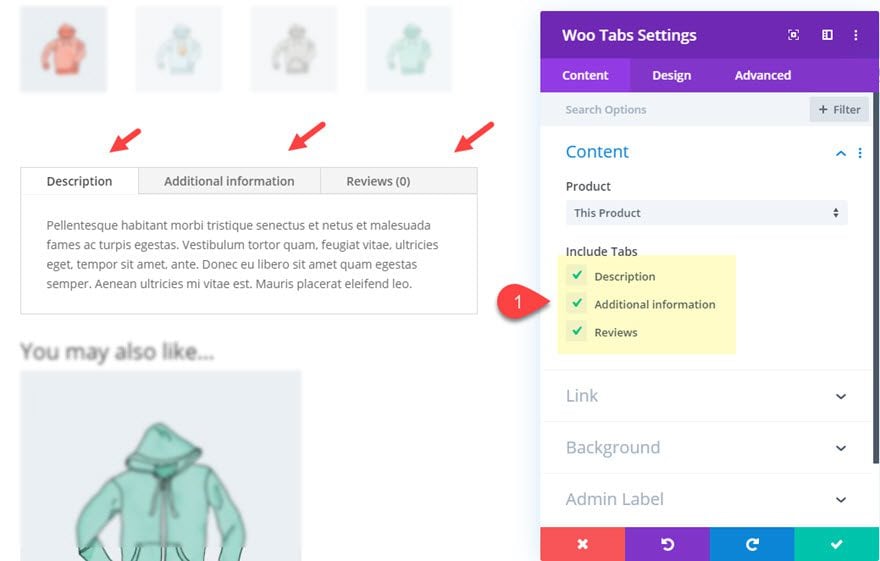
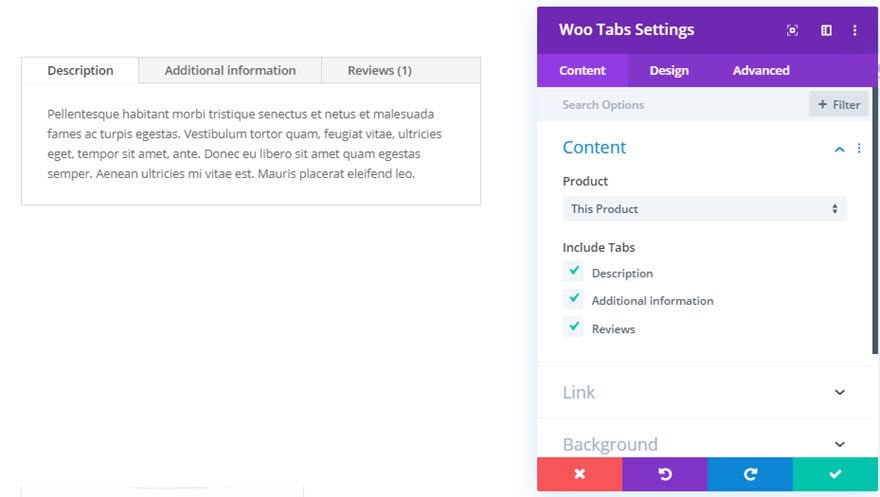
Some Woo Modules have multiple elements that can be displayed within one module. If this is the case, the Woo Module will allow you to show/hide those specific elements that pertain a WooCommerce module. For example, you in the Woo Tabs module, you can choose to include the description, additional information, and/or reviews in the woocommerce tabs element.

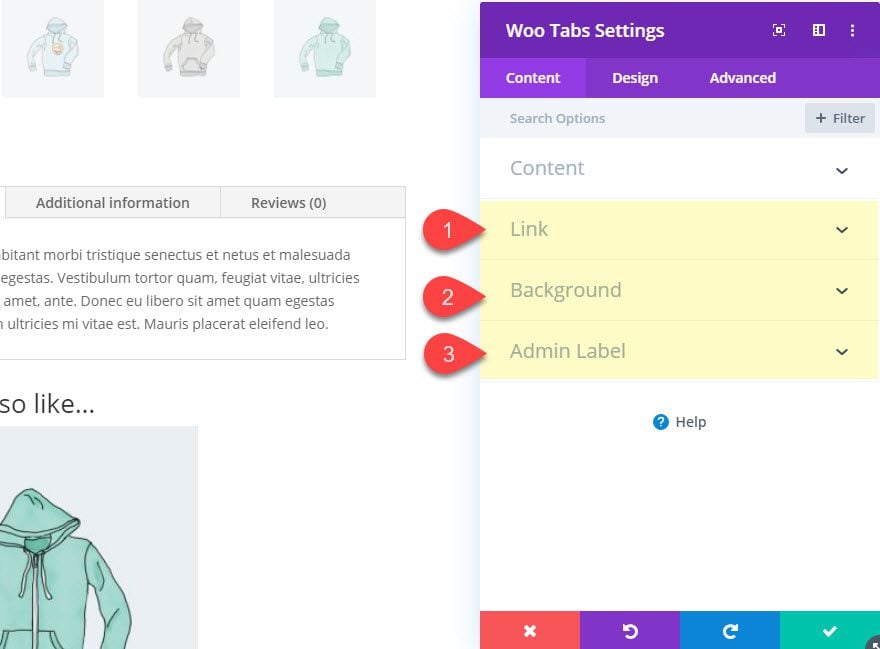
Each Woo Module will also have the content options groups common to most Divi Modules including options for Link, Background, and Admin Label.

Design

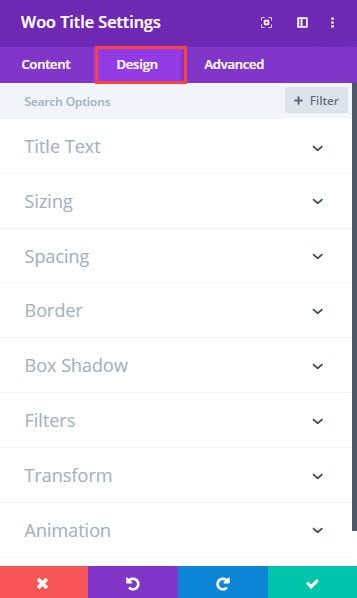
Each WooCommerce Module will have the same powerful design options that are common to all Divi Modules. These include but aren’t limited to the following groups:
- Text
- Sizing
- Spacing
- Border
- Box Shadow
- Filters
- Transform
- Animation
Woo Modules will also have design settings specific to that particular Woo module. For example, the Woo Tabs Module has design options for body text and tab text since you would need to style those specific elements.
More information about the design settings for each Woo Module can be found later in this documentation below.
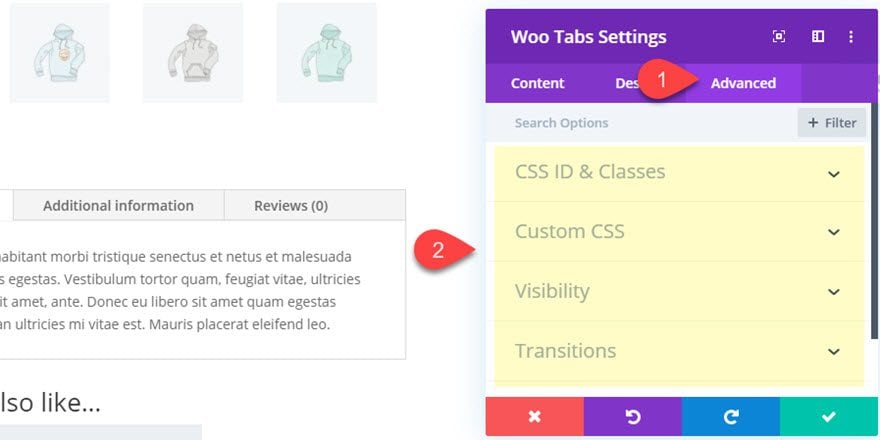
Advanced

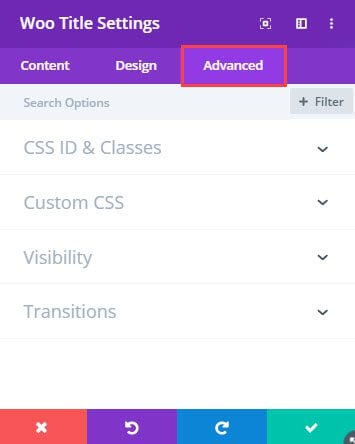
You will also have the advanced options common to Divi Modules including:
- CSS ID and Classes
- Custom CSS
- Visibility
- Transitions

A Breakdown of Each Woo Module and Their Unique Settings

There are a total of 16 Woo Modules that each have their own unique settings. Here is the list of those modules. Below this list is a brief overview of each Woo Module including some design option highlights.
- Woo Breadcrumb (Breadcrumbs)
- Woo Title (Product Title)
- Woo Images (Product Images)
- Woo Gallery (Product Image Gallery)
- Woo Price (Product Price)
- Woo Add to cart
- Woo Rating (Product Rating)
- Woo Stock (Product Stock)
- Woo Meta (Product Metadata)
- Woo Description (Product Description)
- Woo Tabs (Product Tabs)
- Woo Additional Information (Product Additional Information)
- Woo Related Products
- Woo Upsells (Product Upsells)
- Woo Cart Notice
- Woo Reviews (Product Reviews)
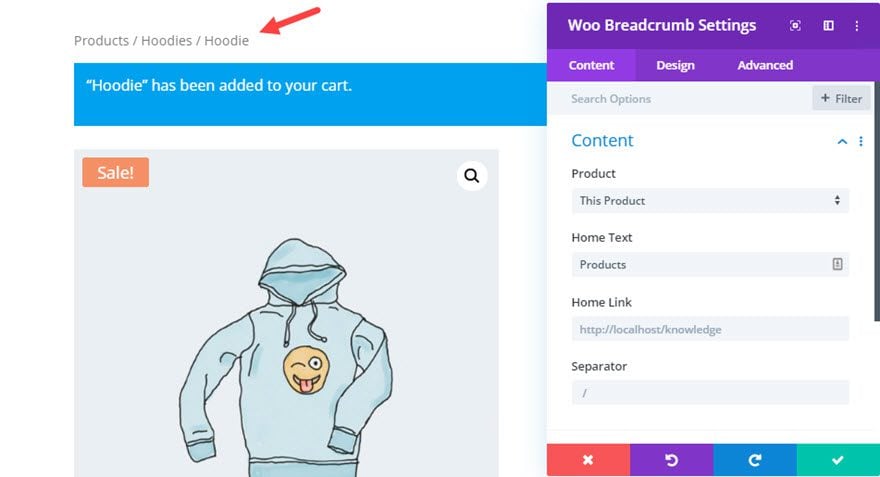
Woo Breadcrumbs Module

The Woo Breadcrumb module allows users to modify the WooCommerce Breadcrumb element which helps users to navigate your website/store by keeping track of their path.
Woo BreadCrumbs Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo BreadCrumbs modules has the following options:
- Product: this is where you select the product.
- Home Text: Here you can create the breadcrumb text for the home page link.
- Home Link: Here is where you can add a custom redirect URL for the breadcrumb home link.
- Separator: Here you can change the breadcrumb separator with a custom character (ie. “//”, “-”, “:”, “|”).
Under the design tab, you can use the text option group to style the clickable link elements within the breadcrumb separately from the body text. This will allow the users to distinguish between the current page and the links to parent pages.
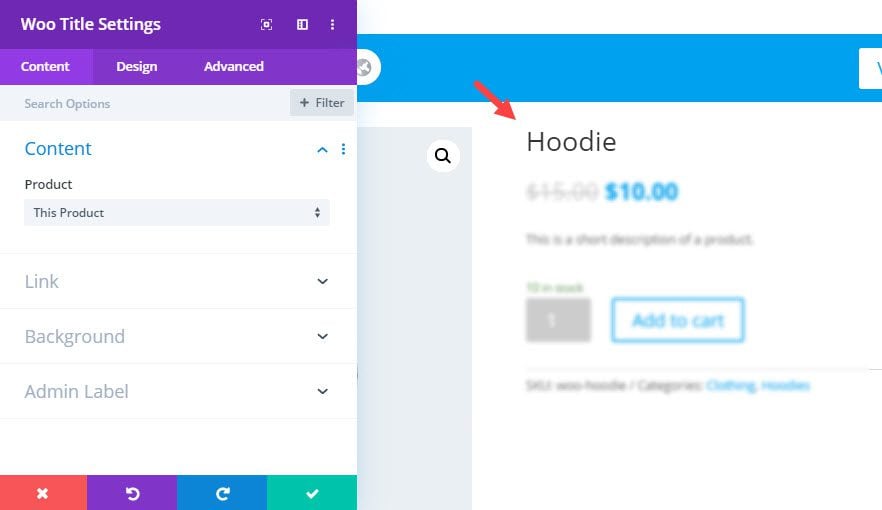
Woo Title Module

The WC Product Title Module allows users to add and modify the WooCommerce Product Title. You can choose to display the current product of a particular product page, or you can choose to display any other existing product on any page, product, or post. With this module, you can place the title of your product anywhere and that product title will update dynamically whenever you update a particular product title.
Woo Title Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo Title module has the following options:
- Product: this is where you select the product.
Under the design tab, you can use the Title Text Option group to style the product title as well as choose a heading level (h1,h2,h3, etc.).
This will allow you to add multiple product titles to your page so that the titles update dynamically.
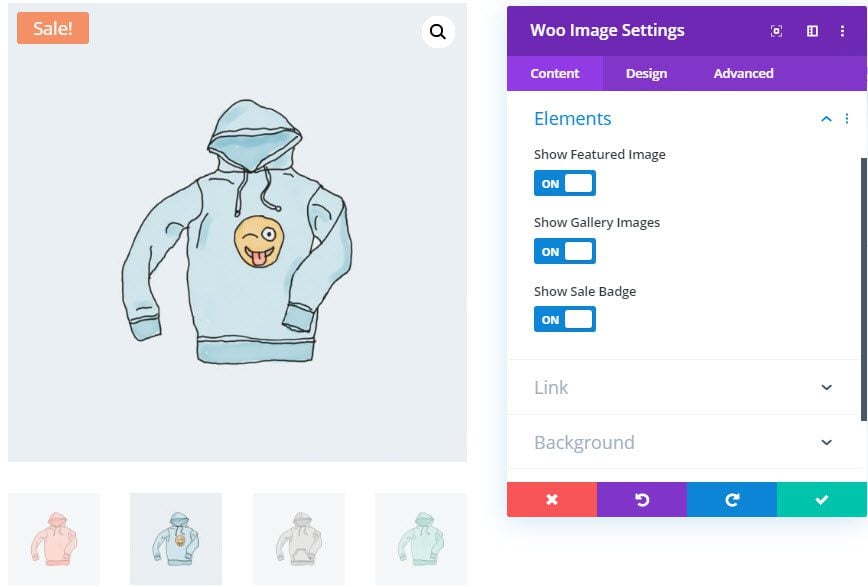
Woo Image Module

The Woo Image Module allows users to add and modify the WooCommerce Product Images element. With this module, you can display the single main product image and/or a gallery of product images that work like a thumbnail slider. You can even choose to show and customize a sale badge on the product image as well.
Woo Image Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo Images module has the following content options:
- Show Featured Image – here you can choose whether the product image should be displayed or not.
- Show Gallery Images – here you can choose whether the product gallery should be displayed or not.
- Show Sale Badge – here you can choose whether the product sale badge should be displayed or not.
Under the design tab, you can use the image option group to style the product image and product gallery images collectively. And you have options for styling the Sale Badge if applicable as well.
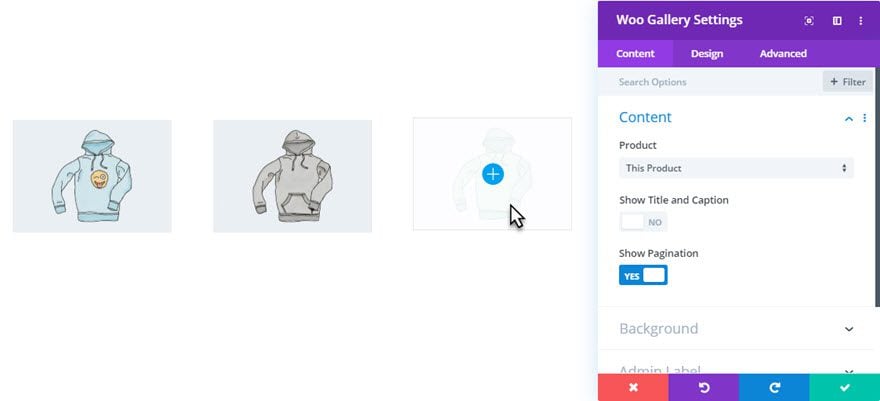
Woo Gallery Module

The Woo Gallery Module allows you to add the WooCommerce Product Gallery to any regular page/post or product page. The Woo Gallery will display the product gallery images associated with the selected product. This module allows you to control and style the product gallery images collectively, much like you would in Divi’s Gallery Module.
Woo Gallery Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo Gallery module has the following options:
- Show Title and Caption – here you can choose whether the image title and caption should be displayed or not.
- Show Pagination – here you can choose whether the pagination should be displayed or not.
The rest of the Woo Gallery module settings will mirror the options available in a regular Divi Gallery Module.
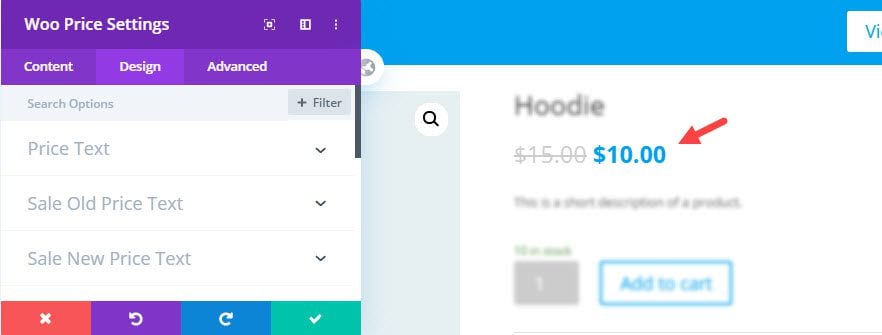
Woo Price Module

The Woo Price Module gives you the ability to add the WooCommerce Product Price to any regular page/post or product page. The Woo Price will display the product price associated with the selected product. This would also include the variable price for variable products as well.
Woo Price Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo Price module has the following options:
- Price Text – here you can style the price text/numbers including the currency symbol.
- Sale Old Price Text – here you can style the price of the selected product before it went on sale (if applicable)
- Sale New Price Text – here you can style the sale price of the selected product (if applicable)
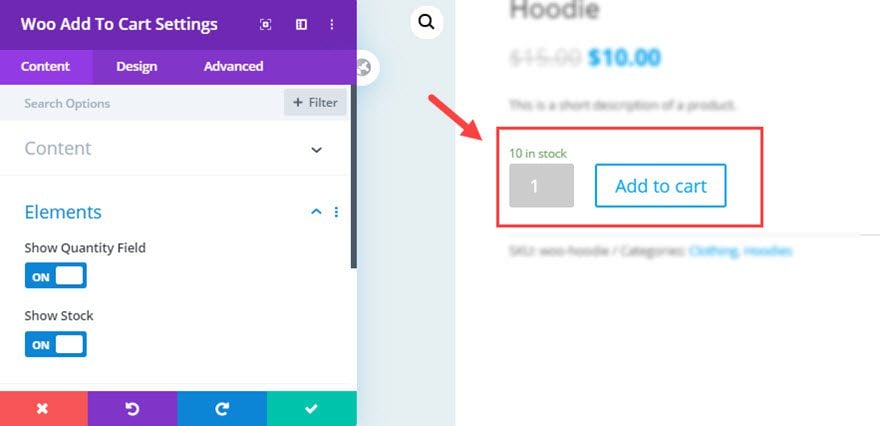
Woo Add To Cart Module

The Woo Add to Cart Module allows you to design the woocommerce add to cart button, product stock, and the product quantity all in one module.
The Add to Cart button will add the selected product to the shopping cart when successfully clicked.
The Product Stock will display the number of products available for purchase (if applicable).
The Product Quantity will display a field that allows users to select how many products they want to buy.
If you want to break those elements up into separate modules for more design control, you can replace this module with three separate Woo Modules that display the same info – Woo Add to Cart, Woo Stock, and Woo Quantity.
Woo Add to Cart Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo Add to Cart module has the following options:
- Show Quantity Field – here you can choose whether the product quantity field should be displayed or not.
- Show Stock – here you can choose whether the product stock element should be displayed or not.
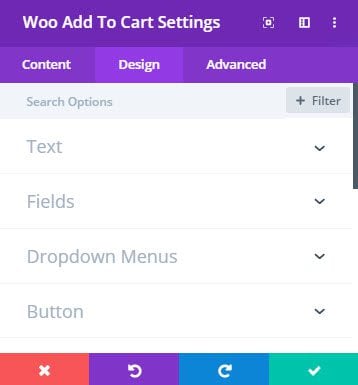
Under the design tab, you can target the design of the unique Woo elements with option groups for…
- Fields – These options will style the quantity field
- Dropdown Menus – These options will style the dropdown menu items that feature attributes of a variable product added in WooCommerce settings (if applicable)
- Button – These options will style the add to cart button
- Text – These options will style the product quantity text element.

Woo Rating Module

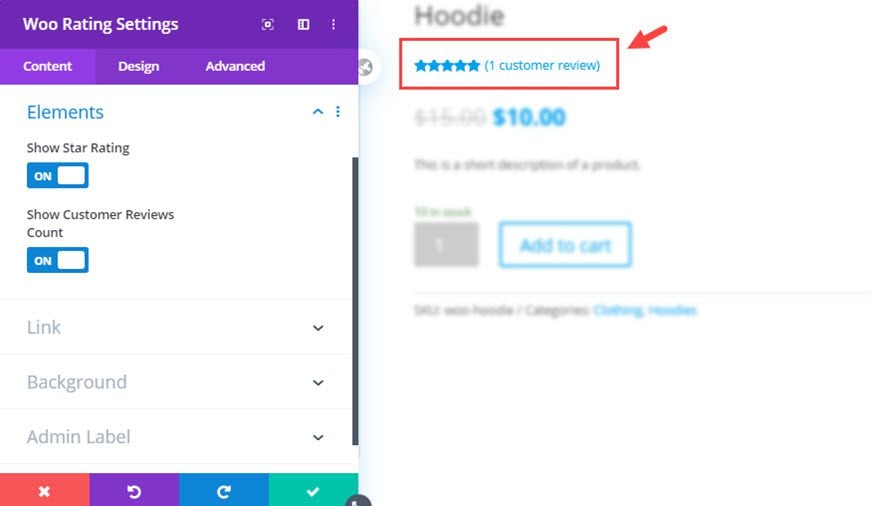
The Woo Rating module allows you to add the woocommerce product rating of the selected product to any page in Divi. The Product Rating will display the average star rating given to the product by customers. It will also display the count of customer reviews as a clickable link. The product rating element will only be displayed if at least one rating or customer review was given for the selected product.
You can use Divi’s built-in design settings to design the product rating with ease.
Woo Rating Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo Rating module has the following options:
- Show Star Rating – here you can choose whether the product’s start rating should be displayed or not.
- Show Customer Reviews Count – here you can choose whether the product’s customer reviews count should be displayed or not.
Under the design settings, you can customize the following key features of the rating:
- Rating Layout – here you can choose to display the rating elements inline or stacked
- Star Rating – here you can style the stars in the star rating
- Text – These options will style the customer review count text
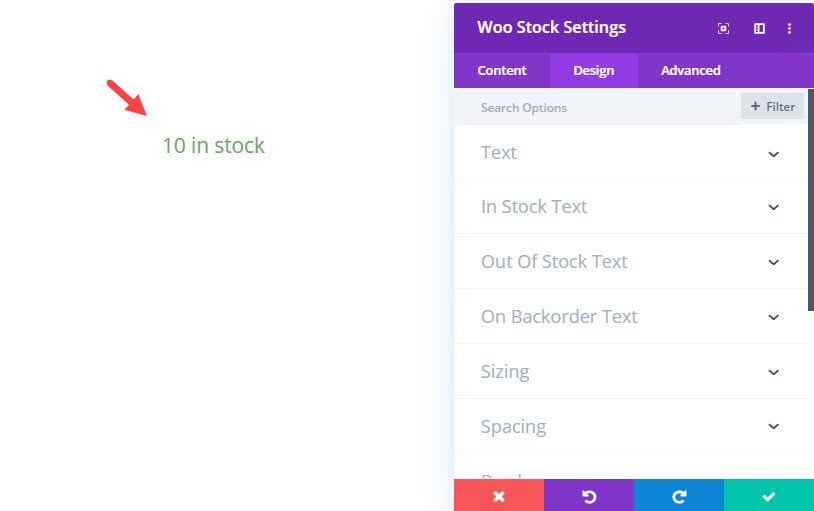
Woo Stock Module

The Woo Stock module allows you to add the woocommerce product stock of any product to any page in Divi. This lets the user know if the product is in or out of stock and/or how many units are available. Plus, you can use Divi’s built-in design settings to design the product rating with ease.
Woo Stock Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo Stock module has the following options:
- In Stock Text Styles – These options will style the “In Stock” text.
- Out of Stock Text Styles – These options will style the “Out of Stock” text.
- On Backorder Text Styles – These options will style the “On Backorder” text.
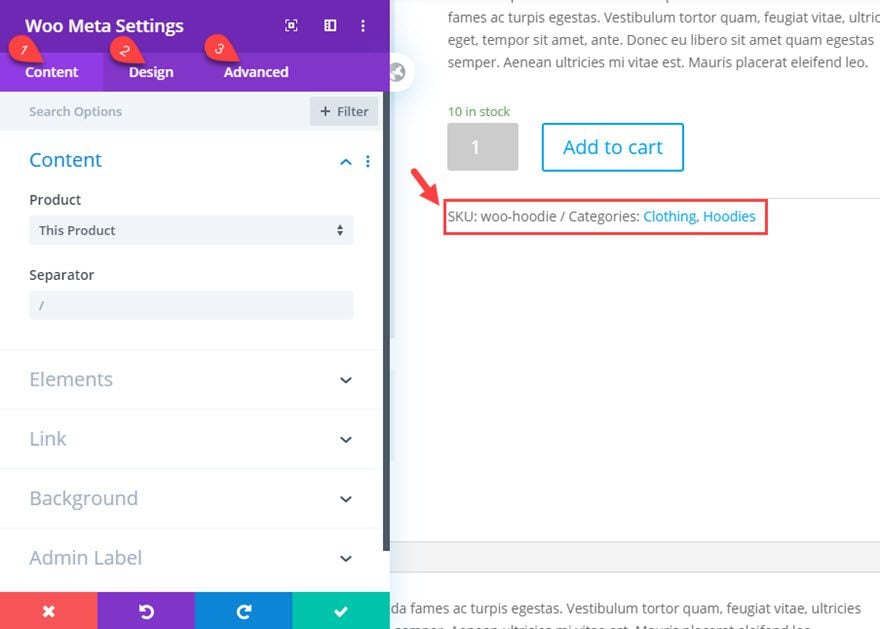
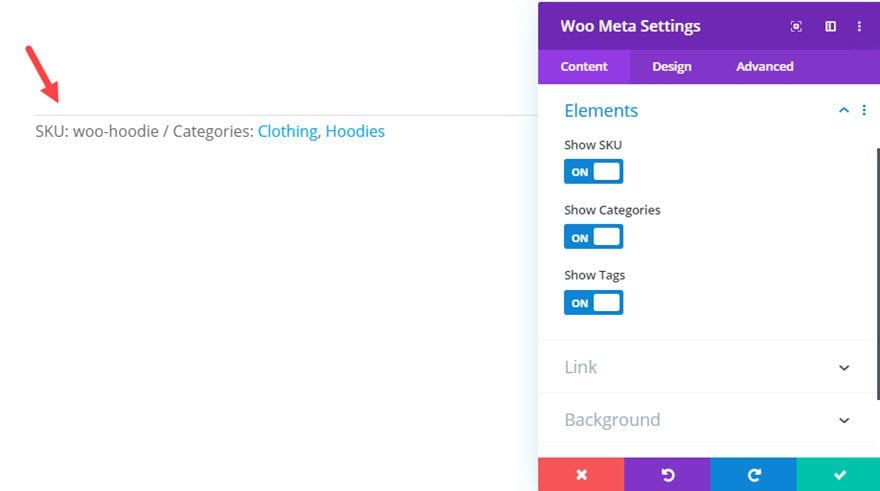
Woo Meta Module

The Woo Meta module allows you to add the woocommerce product meta of any product to any page in Divi. The WooCommerce product meta element is responsible for displaying things like the product SKU, Categories, and Tags associated with a particular product. Not only can you choose which of these elements to display for your product, but you can also use Divi’s built-in design settings to design the product meta with ease.
Woo Meta Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo Meta module has the following options:
- Separator – Here you can change the metadata separator with a custom character (ie. “//”, “-”, “:”, “|”)
- Show Sku – here you can choose whether the product SKU should be displayed or not.
- Show Categories – here you can choose whether the product categories should be displayed or not.
- Show Tags – here you can choose whether the product tags should be displayed or not.
Under the design tab, you can change the layout of the metadata to either inline or stacked.
There is also a meta text option group to style the meta text as well.
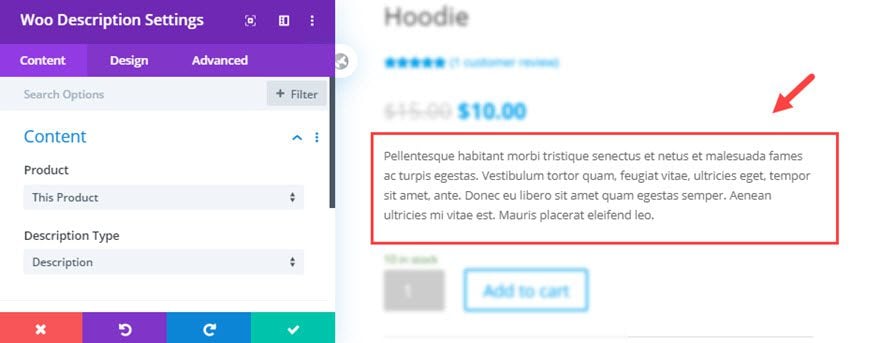
Woo Description Module

The Woo Description module allows you to add the woocommerce product description or short description of any product to any page in Divi. And, with the module’s built-in design settings, you can design the product descriptions with ease.
Woo Description Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo Stock module has the following options:
- Description Type – Here you can choose to display the long description or the short description for the selected product.
The rest of the design options will be much like Divi’s text module design settings, including all the body text and title text style options.
Woo Tabs Module

The Woo Tabs module allows you to add the woocommerce product tabs element of any product to any page in Divi. The Woo Tabs module allows you to include a tab for the product description, additional information, and reviews. And, with the module’s built-in design settings, you can design the product tabs with ease.
Woo Tabs Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo Stock module has the following options:
Include Tabs
- Description – here you can choose whether the Description tab should be displayed or not.
- Additional Information – here you can choose whether the Additional Information tab should be displayed or not.
- Reviews – here you can choose whether the Reviews tab should be displayed or not.
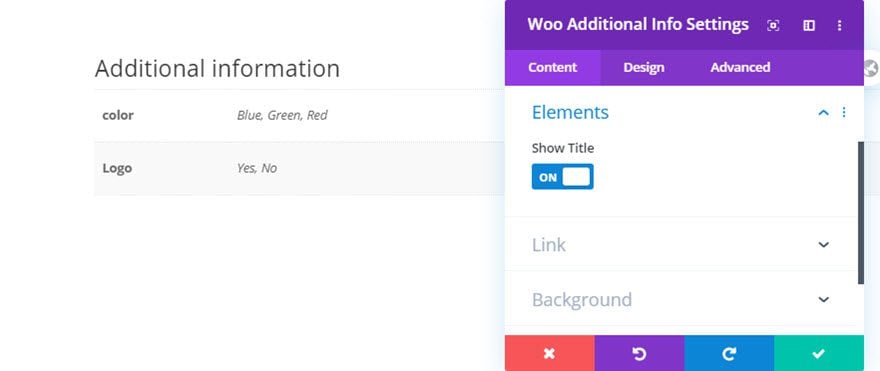
Woo Additional Information Module

The Woo Additional Info module allows you to add the woocommerce product additional info element of any product anywhere on your Divi site. The additional information element is based on the information given to a product including weight, dimensions, or attributes. And, with the module’s built-in design settings, you can design the product additional information with ease.
Woo Additional Information Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo Additional Information module has the following options:
- Show Title – here you can choose whether the “Additional Information” title should be displayed or not.
Under the design settings, you can also directly style the the following:
- Text – These options will style the body text for the Additional Information (like the values of an attribute)
- Title Text – These options will style the “Additional Information” title.
- Attribute Text – These options will style the attribute title text.
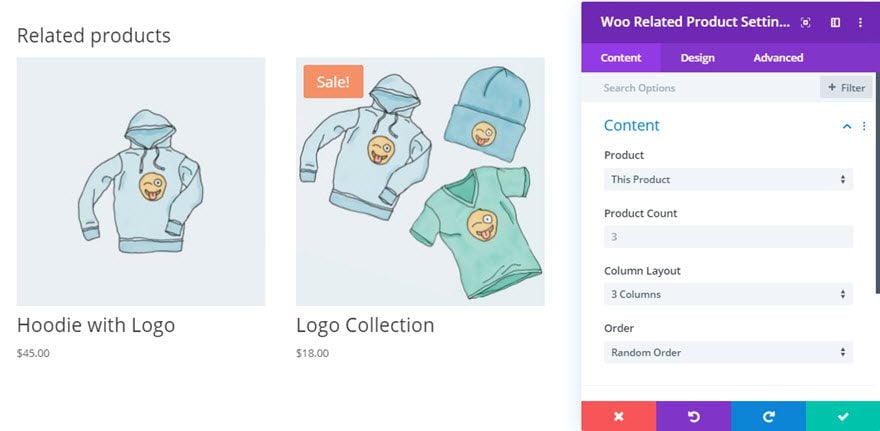
Woo Related Products Module

The Woo Related Products module allows you to add the woocommerce related products element/section to a regular page/post or WC product page. The related products are pulled from products in your store that share the same category or tag(s).
Woo Related Products Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo Related Products module has the following options:
- Product Count – here you can set the number of products you want displayed
- Column Layout – here you can set the number of columns
- Order – here you can set how you want the products to be ordered
These content options are similar to Divi’s Shop Module.
Under the design tab, you have the following options that are unique to the Related Products Module.
- Overlay
- Image
- Star Rating
- Body Text
- Title Text
- Product Title Text
- Price Text
- Sale Badge Text
- Sale Price Text
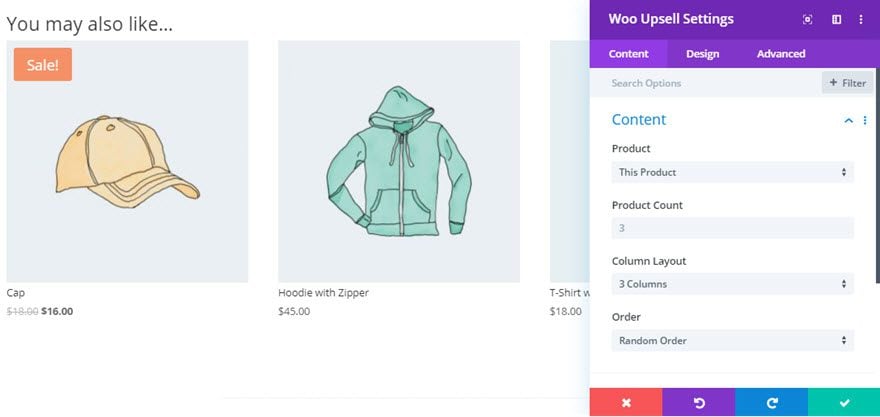
Woo Upsell Module

The Woo Upsell Module allows you to add the woocommerce upsell element to a regular page/post or WC Product page. The up-sells are products that the user adds to a particular product when adding a product to the store.

So this module will not display any content if the selected product has no additional up-sell products attached to it in the backend.
Woo Upsell Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo Up-sells module has the following options:
- Product Count – here you can set the number of products you want displayed
- Column Layout – here you can set the number of columns
- Order – here you can set how you want the products to be ordered
These module options are similar to Divi’s Shop Module.
Under the design tab, you have the following options that are unique to the Woo Upsells Module:
- Overlay
- Image
- Star Rating
- Body Text
- Title Text
- Product Title Text
- Price Text
- Sale Badge Text
- Sale Price Text
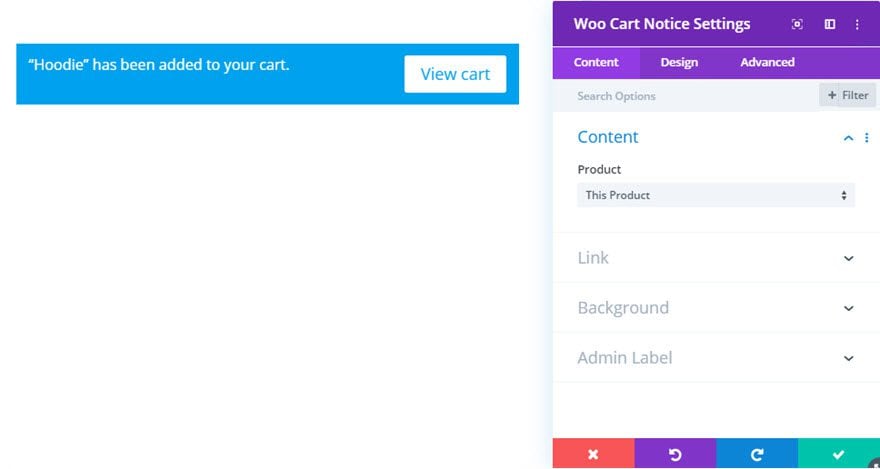
Woo Cart Notice Module

The Woo Cart Notice Module allows you to add the WooCommerce Cart Notice element to any WC product page in Divi. The Cart Notice element is a notification that pops up on the page whenever a user successfully adds a product to the cart by clicking the Add to Cart button. In addition to a notification message, the cart notice also provides a “view cart” button.
Woo Cart Notice Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo Cart Notice module has the following design options:
- Text – for styling the notification text
- Button – for styling the “view cart” button within the Cart Notice.
By default, the Cart Notice will have a background color that is relative to the default theme accent color within the theme customizer settings. But you can easily override this styling within the Cart Notice Module design settings.
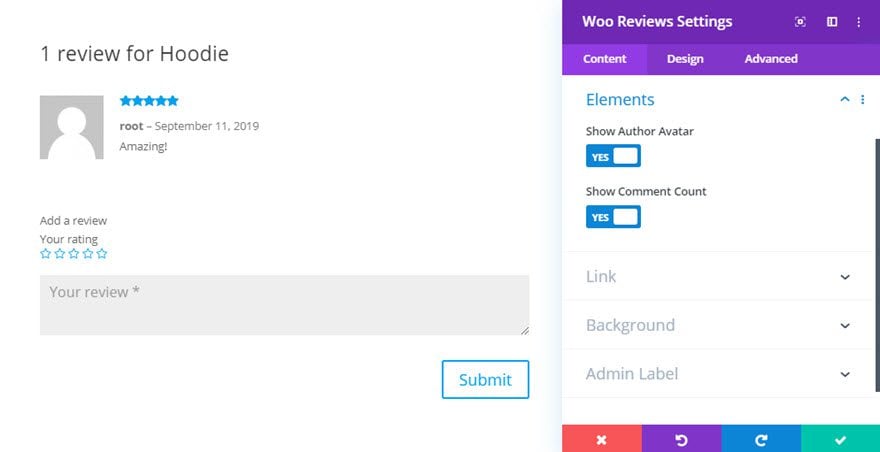
Woo Reviews Module

The Woo Reviews Module allows you to add the WooCommerce Product Reviews element to any regular page/post or product page on your Divi site. This module will display the reviews of the selected product as well as a form for submitting new reviews.
Woo Reviews Module Key Options
In addition to the common content, design, and advanced options available to all Divi Modules, the Woo Reviews module has the following design options:
Show Author Avatar
Show Comment Count
Under the design tab, you have a lot of option groups for targeting the various elements of the module including:
- Fields – for the review form
- Image – for the author avatar
- Title Text – for the title of the review
- Meta Text – for the author and date of the review
- Comment Text – for a submitted review text content
- Star Rating – for the stars in the star rating
- Button – for the review button
WooCommerce Dynamic Content
Divi supports WooCommerce dynamic content for any Divi Module. This means that every Divi Module has the capability of pulling in dynamic content from the woocommerce data stored in your wordpress database. This opens the door for limitless design combinations using regular Divi Modules to style WooCommerce content.
Use Case Tutorial: Building a Product Page With Divi’s Woo Modules

For this tutorial, we are going to build a simple product page and style it using Divi’s new Woo Modules.
To get started, we will need to have the Divi Theme (most recent version) installed and active as well as the WooCommerce plugin. If it is the first time setting up WooCommerce, you will need to run through the basic setup wizard to get your store ready. Once done, you are ready to add your new products. You will need at least 3 or 4 products created in order for some modules to display information. For example, the Woo Recent Products module won’t show recent products if there are none. And if you want to showcase upsells with the Woo Upsell module, you will need to add upsell products to a particular product/page for those to show up.
We can also import WooCommerce sample data to speed up the process if we want to test out the woo modules.
Creating a Product
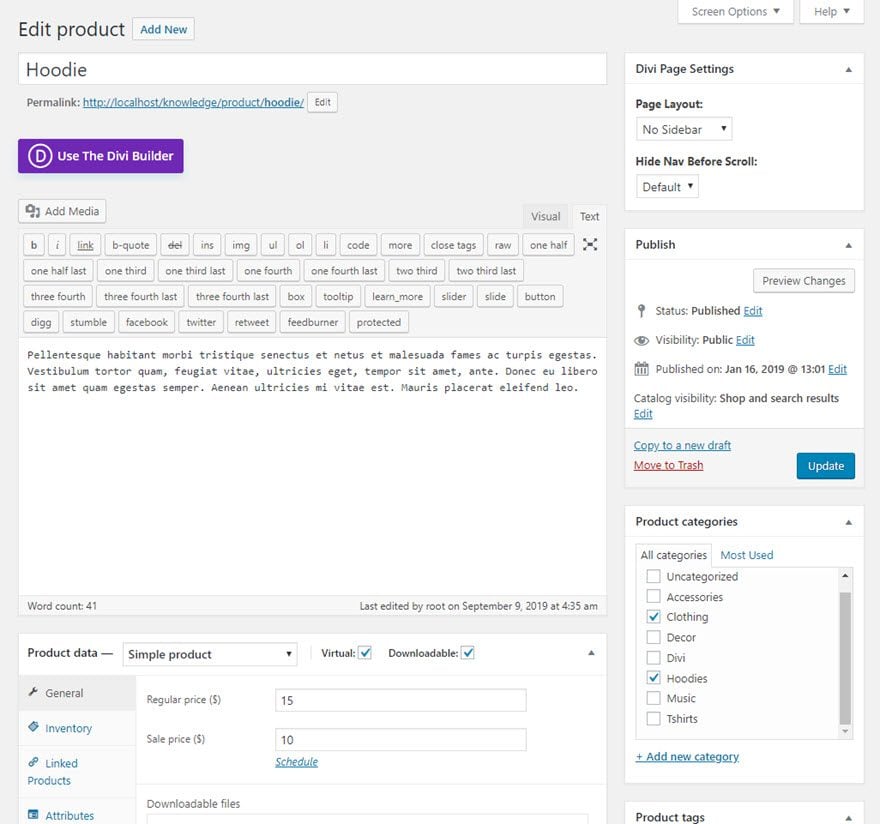
To create a new product, go to the WordPress dashboard and navigate to Products > Add New.
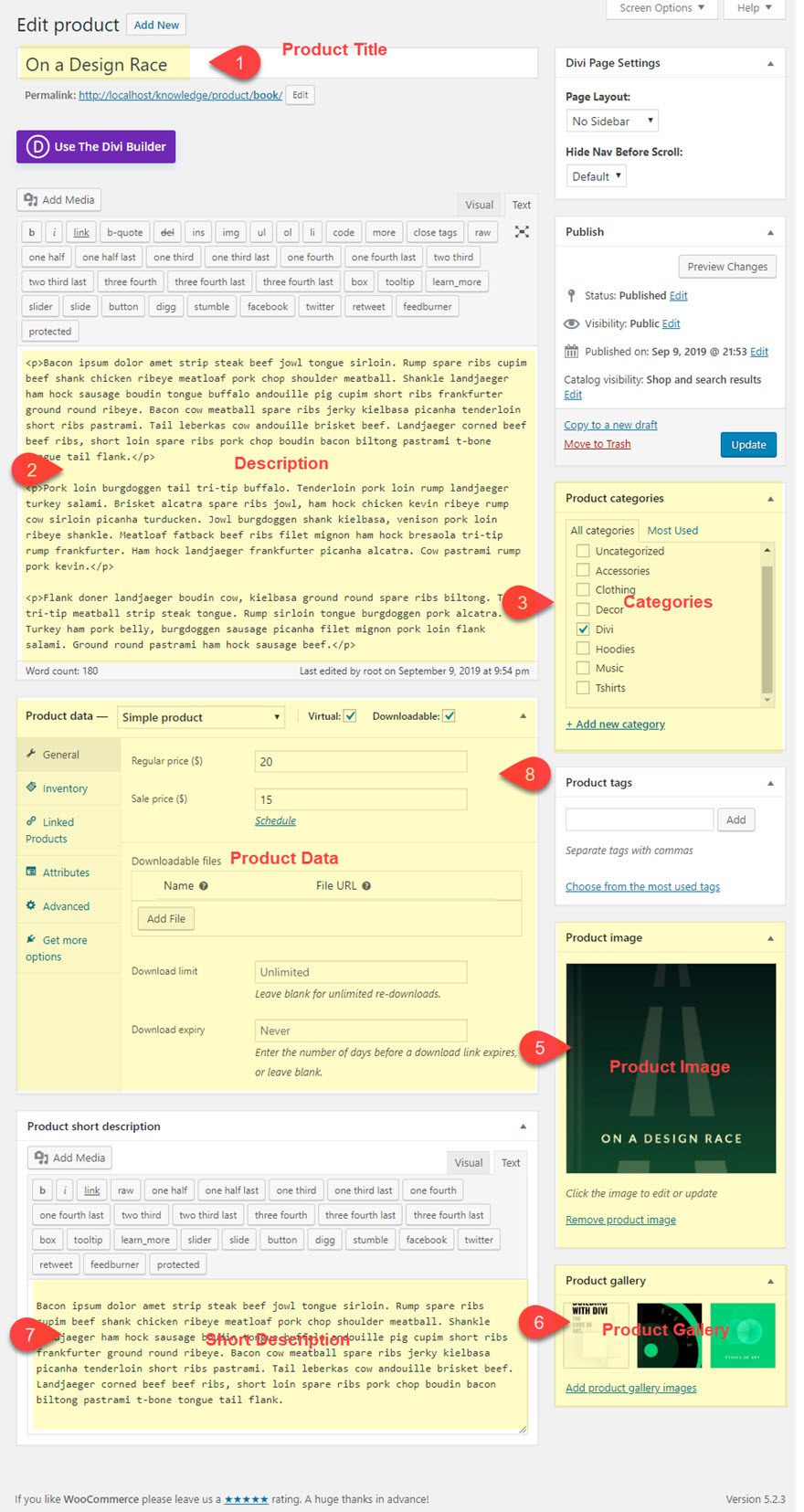
Then enter the product information you want displayed on the product page.

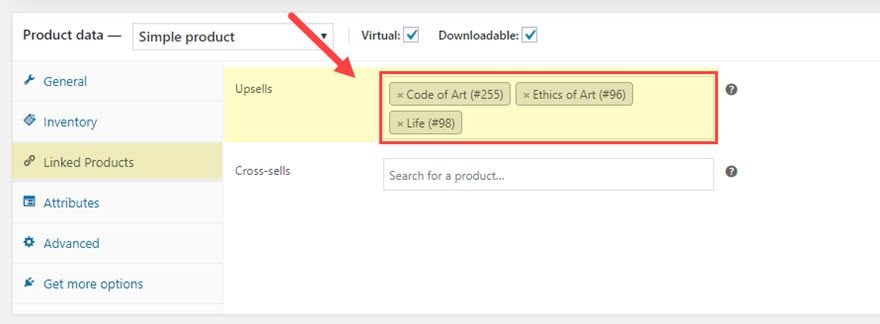
For the Product Data, Select a Simple Product from the dropdown.
Then add the following info:

