The Divi Filterable Portfolio Module
How to add, configure and customize the Divi filterable portfolio module.
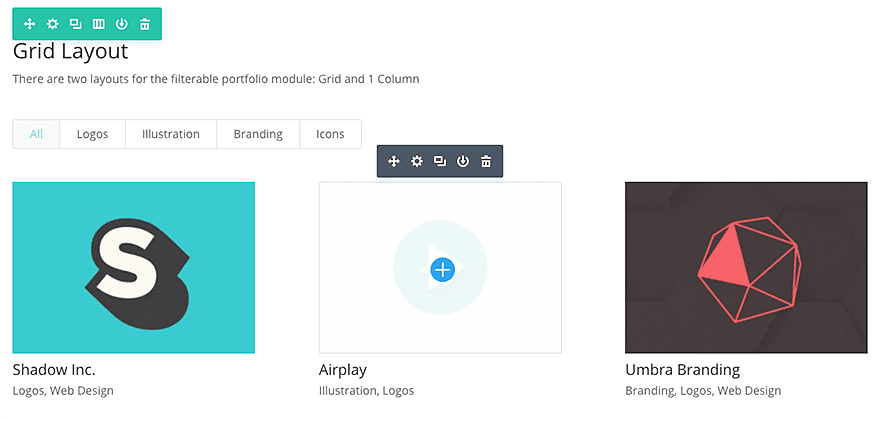
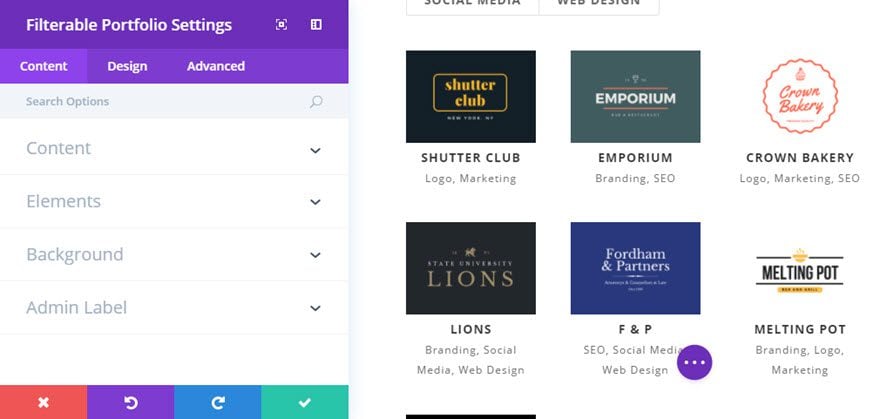
The Filterable Portfolio allows you to display your most recent projects in either a Grid or Standard fashion. The filterable portfolio looks just like the normal portfolio module, except that it loads new projects using an Ajax request, and it includes options to filter the project list by categories. When a particular category is selected, the list of projects is instantly regenerated with a new list of projects from the selected category.

How To Add A Filterable Portfolio Module To Your Page
Before you can add a filterable portfolio module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder’s modules. Next, click the Use Visual Builder button to launch the builder in Visual Mode. You can also click the Enable Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.

Once you have entered the Visual Builder, you can click the gray plus button to add a new module to your page. New modules can only be added inside of Rows. If you are starting a new page, don’t forget to add a row to your page first. We have some great tutorials about how to use Divi’s row and section elements.

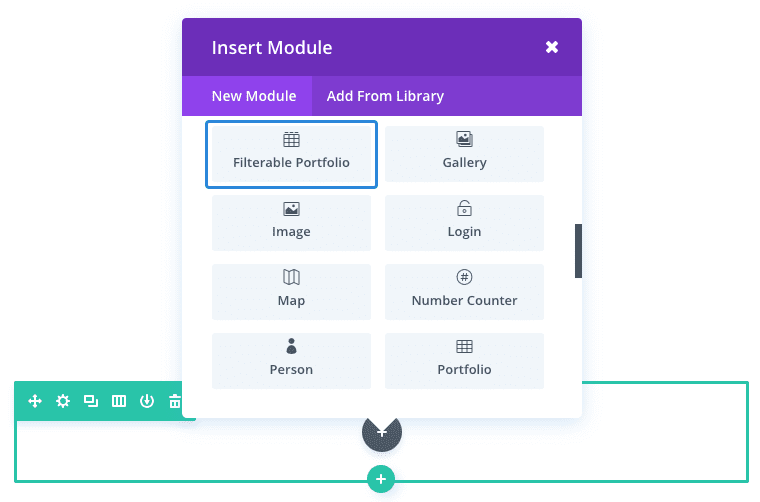
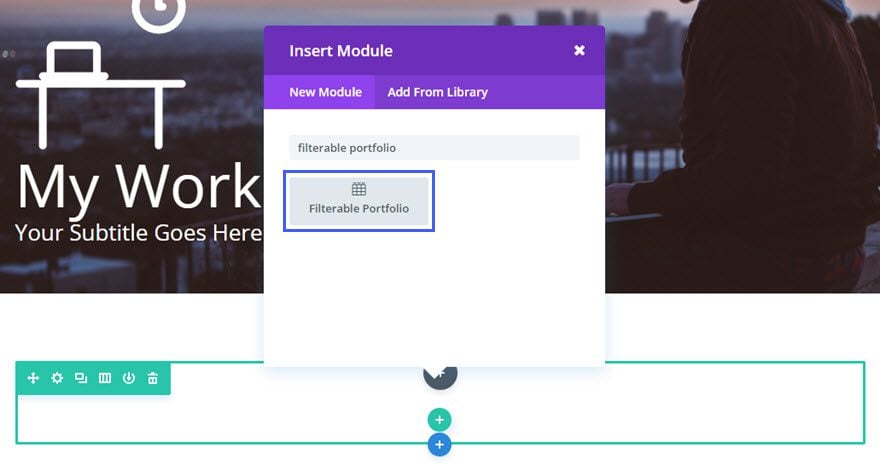
Locate the filterable portfolio module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word “filterable portfolio” and then click enter to automatically find and add the filterable portfolio module! Once the module has been added, you will be greeted with the module’s list of options. These options are separated into three main groups: Content, Design and Advanced.
Use Case Example: Adding a Filterable Portfolio Module to a Portfolio Page
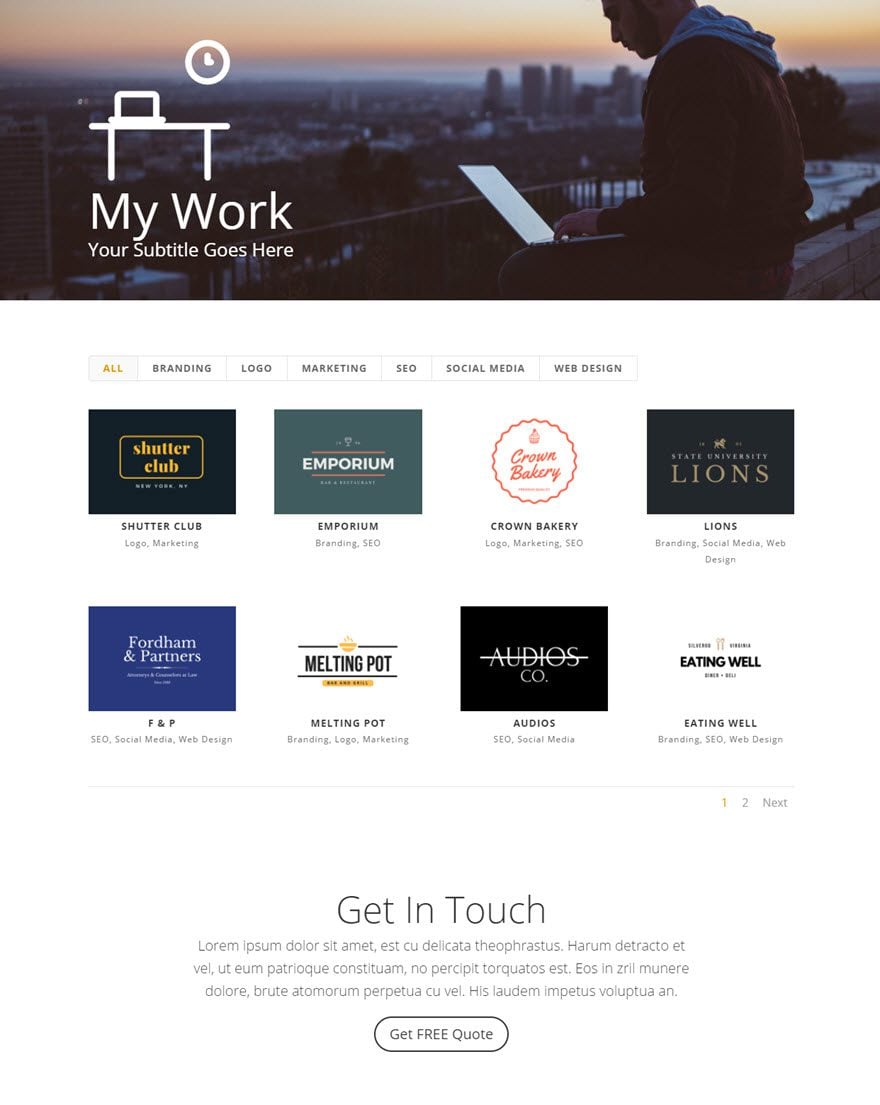
For this example, I’m going to show you how to add a Filterable Portfolio Module to a portfolio page.

Let’s get started.
Use the visual builder to add a Regular Section with a fullwidth (1 column) row under the header of the page. Then add a Filterable Portfolio Module to the row.

Update the Filterable Portfolio Settings as follows:
Content Options
Posts Number: 8
Design Options
Layout: Grid
Zoom Icon Color: #ffffff
Hover Overlay Color: rgba(224,153,0,0.58)
Title Font: Default, Bold, Uppercase
Title Font Size: 14px
Title Letter Spacing: 1px
Filter Font: Default, Bold, Uppercase
Filter Font Size: 14px
Filter Letter Spacing: 1px
Meta Font Size: 12px
Meta Letter Spacing: 1px
Advanced Options (Custom CSS)
Active Portfolio Filter:
color: #e09900;
Portfolio Title:
text-align: center;
Portfolio Post Meta:
text-align: center;
Pagination Active Page:
color: #e09900 !important;

That’s it!
Filterable Portfolio Content Options
Within the content tab you will find all of the module’s content elements, such as text, images and icons. Anything that controls what appears in your module will always be found within this tab.

Posts Number
Choose how may posts you would like to display before the list is paginated.
Include Categories
Select which categories you would like to display. Posts in categories that are not selected will not appear in the generated list of posts.
Show Title
Enter a title, if desired, which will be placed above the list of projects.
Show Categories
Choose whether or not you would like to display the category below each post in the post meta area.
Show Pagination
This option enables/disabled pagination. If pagination is disabled, only a single page of projects will be displayed for each category.
Background Color
Define a custom background color for your module, or leave blank to use the default color.
Background Image
If defined, this image will be used as the background for this module. To remove a background image, simply delete the URL from the settings field. Background images will appear above background colors, which means your background color will not be visible when a background image is applied.
Admin Label
This will change the label of the module in the builder for easy identification. When using WireFrame view in the Visual Builder, these labels will appear within the module block in the Divi Builder interface.
Filterable Portfolio Design Options
Within the design tab you will find all of the module’s styling options, such as fonts, colors, sizing and spacing. This is the tab you will use to change how your module looks. Every Divi module has a long list of design settings that you can use to change just about anything.

Layout
Choose your desired portfolio layout style. “Fullwidth” display one post per row, while “Grid” will display your projects in a tiled grid with multiple projects per row.
Text Color
Here you can choose whether your text should be light or dark. If you are working with a dark background, then your text should be light. If your background is light, then your text should be set to dark.
Title Font
You can change the font of your title text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Title Font Size
Here you can adjust the size of your title text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Title Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your title text, choose your desired color from the color picker using this option.
Title Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your title text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Title Line Height
Line height affects the space between each line of your title text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Filter Font
You can change the font of your filter text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Filter Font Size
Here you can adjust the size of your filter text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Filter Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your filter text, choose your desired color from the color picker using this option.
Filter Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your filter text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Filter Line Height
Line height affects the space between each line of your filter text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Meta Font
You can change the font of your meta text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Meta Font Size
Here you can adjust the size of your meta text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Meta Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your meta text, choose your desired color from the color picker using this option.
Meta Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your meta text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Meta Line Height
Line height affects the space between each line of your meta text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Use Border
Enabling this option will place a border around your module. This border can be customized using the following conditional settings.
Border Color
This option affects the color of your border. Select a custom color from the color picker to apply it to your border.
Border Width
By default, borders have a width of 1 pixel. You can increase this value by dragging the range slider or by inputting a custom value into the input field to the right of the slider. Custom units of measurements of supported, which means you can change the default unit from “px” to something else, such as em, vh, vw etc.
Border Style
Borders support eight different styles, including: solid, dotted, dashed, double, groove, ridge, inset and outset. Select your desired style from the dropdown menu to apply it to your border.
Filterable Portfolio Advanced Options
Within the advanced tab, you will find options that more experienced web designers might find useful, such as custom CSS and HTML attributes. Here you can apply custom CSS to any of the module’s many elements. You can also apply custom CSS classes and IDs to the module, which can be used to customize the module within your child theme’s style.css file.

CSS ID
Enter an optional CSS ID to be used for this module. An ID can be used to create custom CSS styling, or to create links to particular sections of your page.
CSS Class
Enter optional CSS classes to be used for this module. A CSS class can be used to create custom CSS styling. You can add multiple classes, separated with a space. These classes can be used in your Divi Child Theme or within the Custom CSS that you add to your page or your website using the Divi Theme Options or Divi Builder Page Settings.
Custom CSS
Custom CSS can also be applied to the module and any of the module’s internal elements. Within the Custom CSS section, you will find a text field where you can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you need only enter CSS rules separated by semicolons.
Visibility
This option lets you control which devices your module appears on. You can choose to disable your module on tablets, smart phones or desktop computers individually. This is useful if you want to use different modules on different devices, or if you want to simplify the mobile design by eliminating certain elements from the page.

