How To Create A New Project In Divi
Divi separates portfolio items into a separate custom post type called Projects.
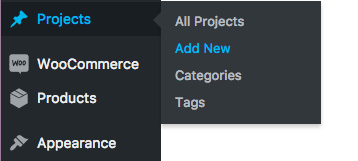
Divi makes building a project fun and easy. A ‘Projects’ menu item has been added right inside of your Admin Panel so you can create projects as if you were creating a Post or Page. You also have the option to use the basic project structure, or to use the builder to create truly amazing project layouts.

Creating Your Project

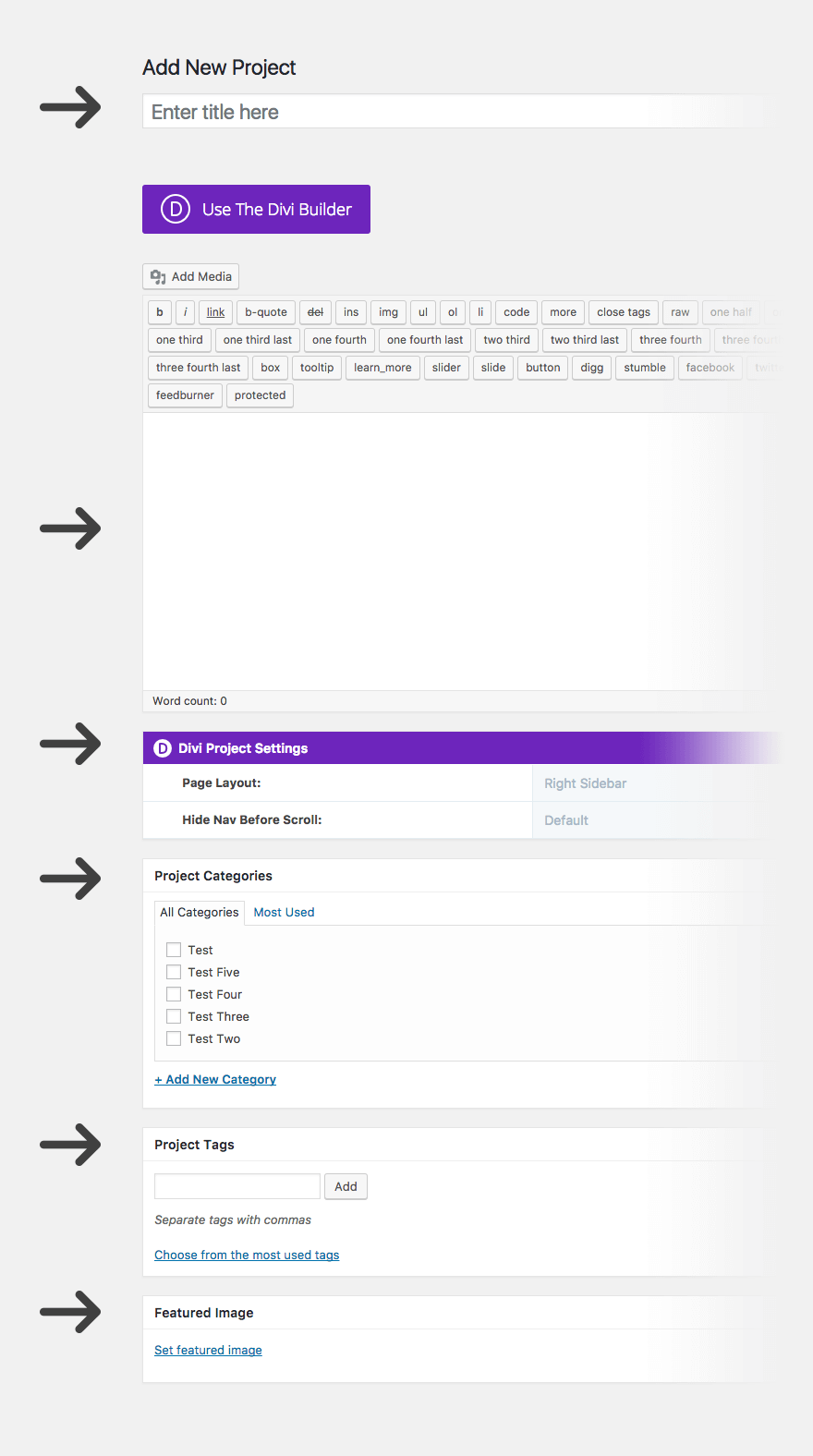
Title
Start off by defining your project title.
Page Layout
You can choose from three project page layouts—this can be unique to each project if desired. The three layouts include a left sidebar, a right sidebar, or a full width option.
Categories
Project categories are separate from post categories so that you can have full control over what appears inside of your portfolios. Within the Project Builder you can add a new category or choose from existing ones.
Tag
Use project tags to define the Skills that were used on the project. These will display on the the project page in a Skills list. Each skill, or tag, can be clicked on to view all projects that include that skill.
Featured Image
Select a featured image by choosing/installing an image via the WordPress Media Library. This will be the image that gets displayed as a thumbnail in your portfolio.
The thumbnail will be based off of the aspect ratio of your featured image, so we recommend that all of your project featured images are the same aspect ratio if you are using a grid layout.
Content: Basic
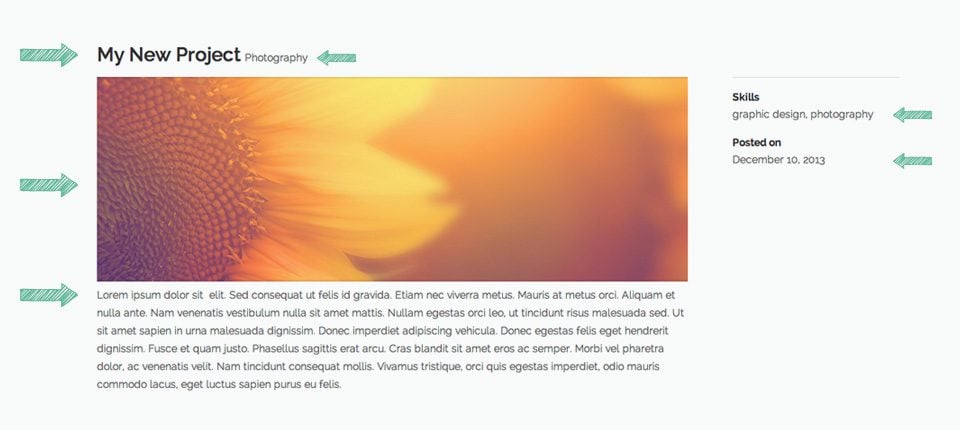
The basic project layout will place your featured image at the top of the page above any content that you place in the text editor.
In the example below you can see that we have the title of our project with our project categorie(s) just to the right. Below that our featured image displays full width above the content that we entered. The tags that were defined show up as skills and the post date appears below that.

Content: Extended
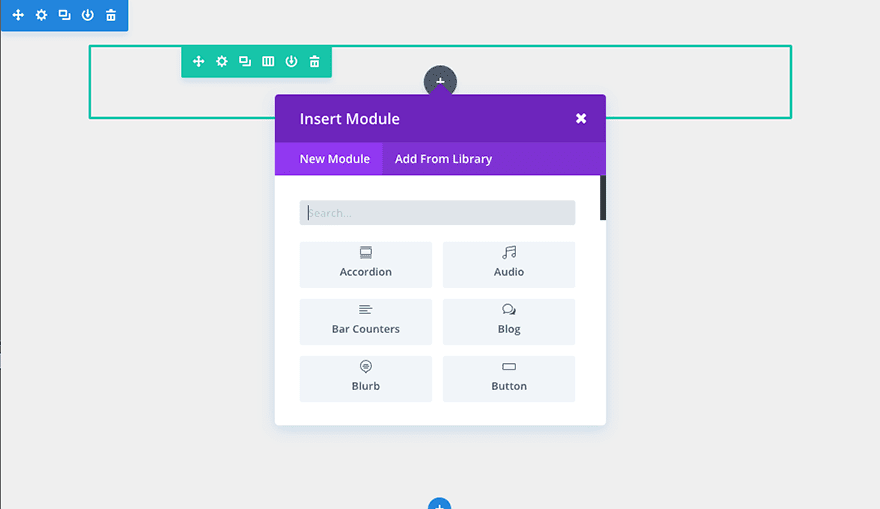
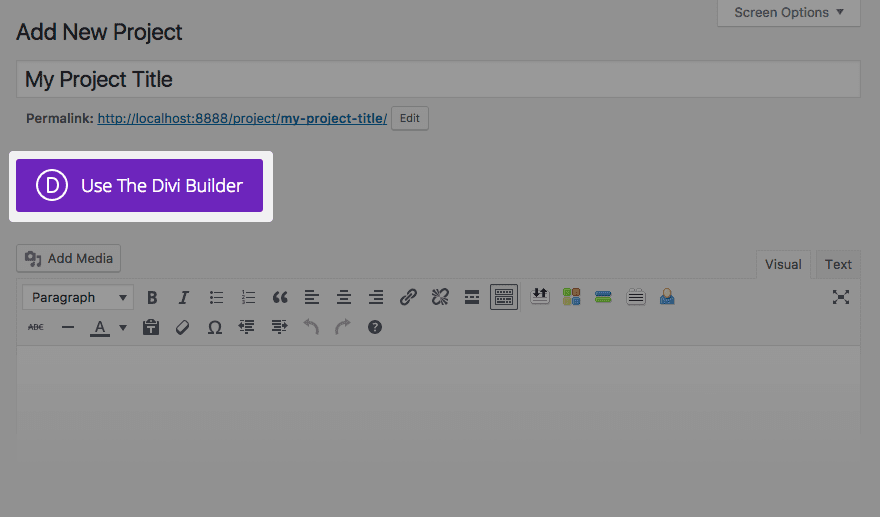
If you want to create extended project posts, you can click the ‘Use page Builder’ button at the top of the Project Builder and you will be presented with the Divi Builder.

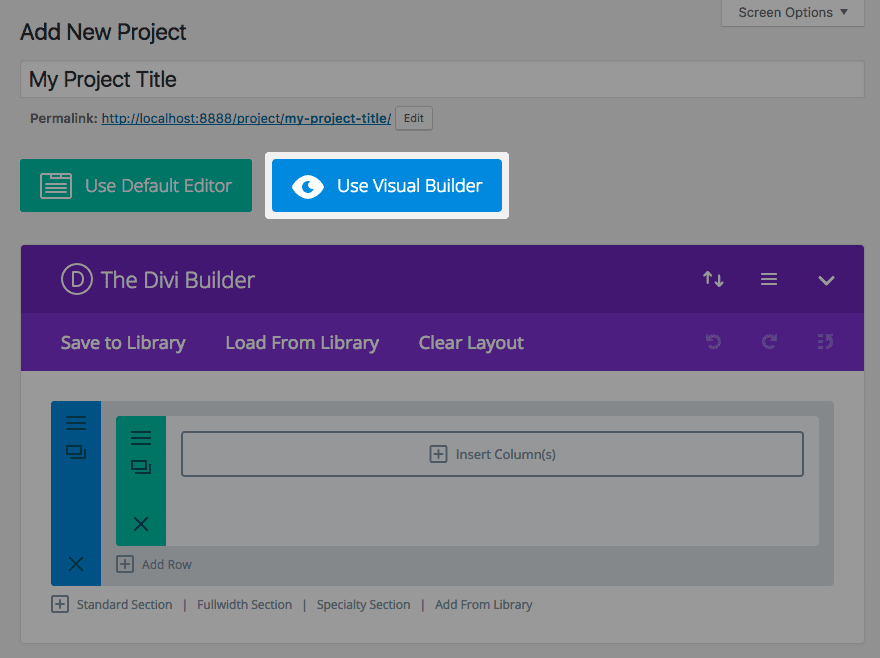
Next, click Use Visual Builder to jump into Divi’s Visual Builder mode.
In this mode, you have just as much creative freedom as you do when making any other page with the Divi Builder. See The Builder Overview.

NOTE: If you choose to use the builder, you are starting from a blank canvas. So all of the elements from the basic project layout is removed (i.e. Title, Categories, Featured Image, Skills, and Date). However, you will still want to fill out this information for your project thumbnails in your portfolios.