The Divi Fullwidth Portfolio Module
How to add, configure and customize the Divi fullwidth portfolio module.
The Fullwidth Portfolio module works just like the normal Portfolio module, except that it displays your project in a beautiful Fullwidth fashion. It also comes with some unique new layouts: Grid & Carousel. The module works by displays a list of your most recent Projects, and can be used by designers and artists that want to display a gallery of their most recent work.

How To Add A Fullwidth Portfolio Module To Your Page
Before you can add a fullwidth portfolio module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder’s modules. Next, click the Use Visual Builder button to launch the builder in Visual Mode. You can also click the Use Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.

Once you have entered the Visual Builder, you can click the gray plus button to add a new module to your page. New modules can only be added inside of Rows. If you are starting a new page, don’t forget to add a row to your page first. We have some great tutorials about how to use Divi’s row and section elements.

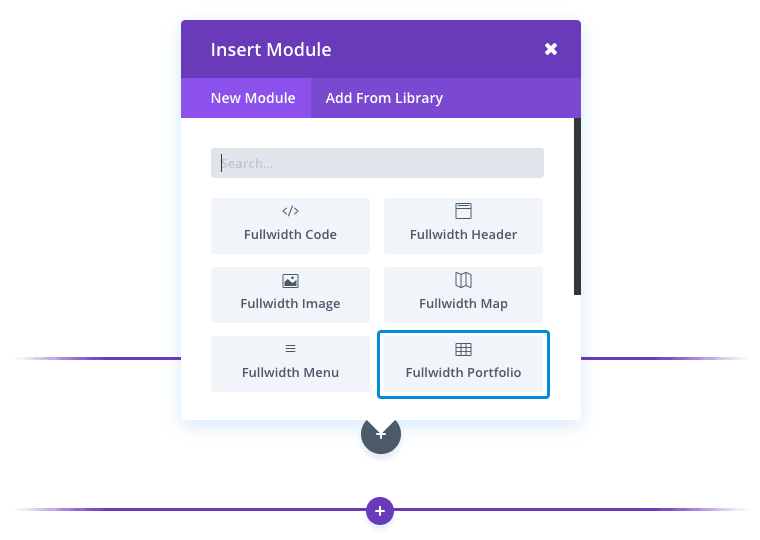
Locate the fullwidth portfolio module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word “fullwidth portfolio” and then click enter to automatically find and add the fullwidth portfolio module! Once the module has been added, you will be greeted with the module’s list of options. These options are separated into three main groups: Content, Design and Advanced.
Use Case Example: Adding a Fullwidth Portfolio Module to a Portfolio Page
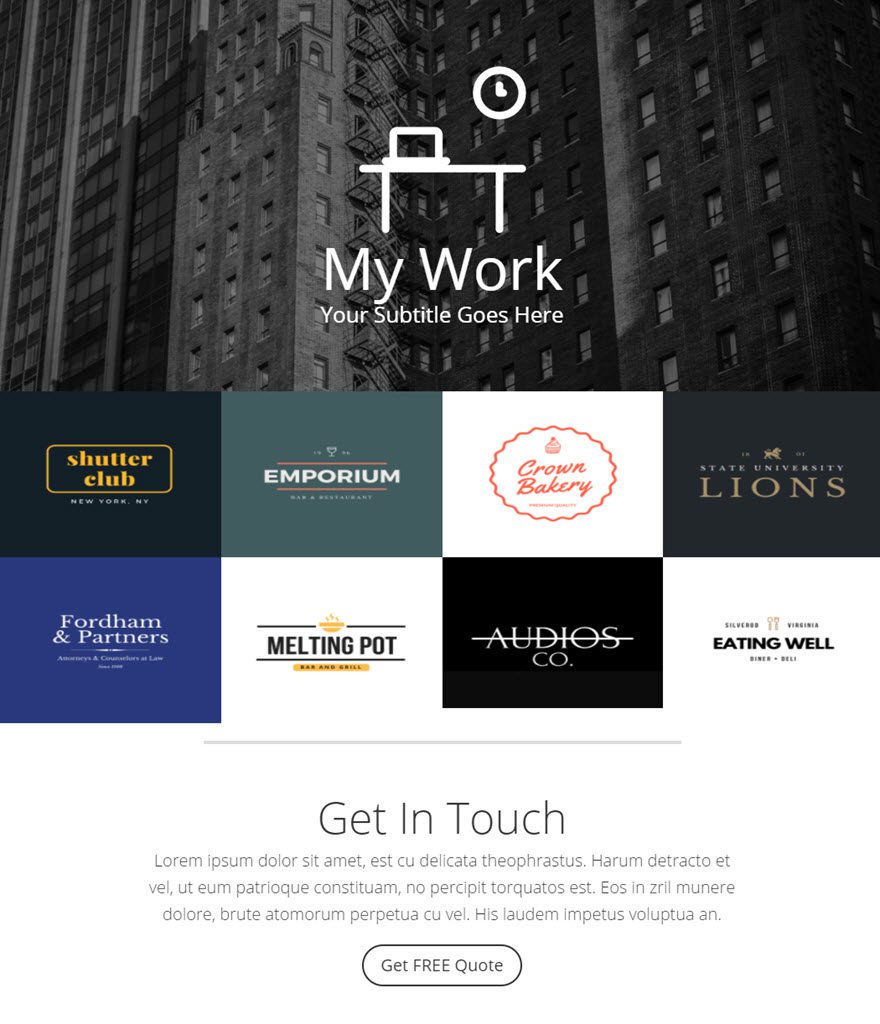
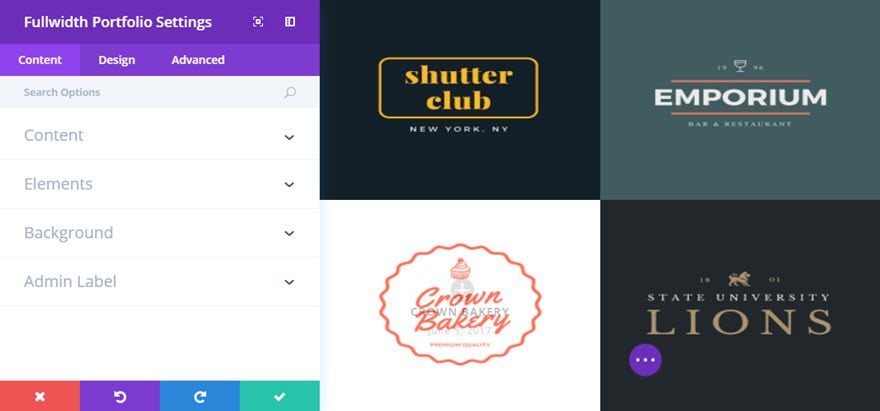
For this example, I’m going to show you how to showcase a portfolio on a portfolio page that spans the full width of the page.

Let’s get started.
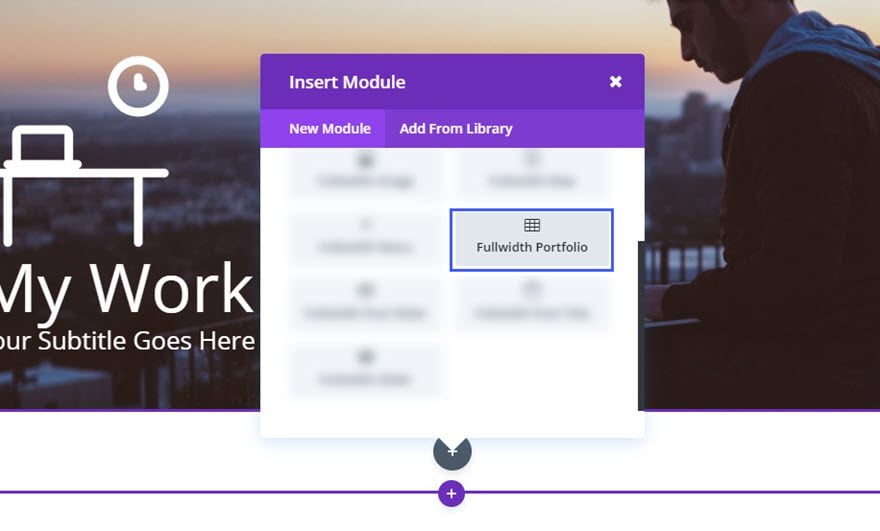
Use the visual builder to add a Fullwidth Section under the header of the page. Then add a Fullwidth Portfolio Module to the row.

Update the Fullwidth Portfolio Settings as follows:
Content Options
Posts Number: 8
Show Pagination: NO
Design Options
Layout: Grid
Zoom Icon Color: #000000
Hover Overlay Color: #ffffff
Title Font: Default, Bold, Uppercase
Title Font Size: 14px
Title Letter Spacing: 1px
Meta Font Size: 12px
Meta Letter Spacing: 1px

That’s it!
Fullwidth Portfolio Content Options
Within the content tab you will find all of the module’s content elements, such as text, images and icons. Anything that controls what appears in your module will always be found within this tab.

Portfolio Title
Enter a title displayed above the portfolio, or leave it blank to not use a title.
Include Categories
Choose which categories you would like to display. Projects from categories that are not selected will not appear in the list of projects.
Posts Number
Control how many projects are displayed. Leave blank or use 0 to not limit the amount.
Show Title
Choose whether or not the title of each project is displayed when you hover over the project item.
Show Date
Choose whether or not the publish date of each project is displayed when you hover over the project item.
Background Color
Define a custom background color for your module, or leave blank to use the default color.
Background Image
If defined, this image will be used as the background for this module. To remove a background image, simply delete the URL from the settings field. Background images will appear above background colors, which means your background color will not be visible when a background image is applied.
Admin Label
This will change the label of the module in the builder for easy identification. When using WireFrame view in the Visual Builder, these labels will appear within the module block in the Divi Builder interface.
Fullwidth Portfolio Design Options
Within the design tab you will find all of the module’s styling options, such as fonts, colors, sizing and spacing. This is the tab you will use to change how your module looks. Every Divi module has a long list of design settings that you can use to change just about anything.

Layout
Choose which layout you would like to use. “Grid” will display all of your items in a multi-column and multi-row layout. The Carousel will display your items in a single row of tiled images that slide to reveal additional items in the list.
Zoom Icon Color
When hovering over an item within the portfolio module, an overlay icon appears. You can adjust the color that is used from this icon using the color picker in this setting.
Hover Overlay Color
When hovering over an item within the portfolio module, an overlay color fades in on top of the image and below the portfolio’s title text and icon. By default, a semi-transparent white color is used. If you would like to use a different color, you can adjust the color using the color picker in this setting
Hover Icon Picker
Here you can choose a custom icon to be displayed when a visitor hovers over portfolio items within the module.
Text Color
Here you can choose whether your text should be light or dark.
Title Font
You can change the font of your title text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Title Font Size
Here you can adjust the size of your title text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Title Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your title text, choose your desired color from the color picker using this option.
Title Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your title text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Title Line Height
Line height affects the space between each line of your title text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Meta Font
You can change the font of your meta text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Meta Font Size
Here you can adjust the size of your meta text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Meta Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your meta text, choose your desired color from the color picker using this option.
Meta Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your meta text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Meta Line Height
Line height affects the space between each line of your meta text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Use Border
Enabling this option will place a border around your module. This border can be customized using the following conditional settings.
Border Color
This option affects the color of your border. Select a custom color from the color picker to apply it to your border.
Border Width
By default, borders have a width of 1 pixel. You can increase this value by dragging the range slider or by inputting a custom value into the input field to the right of the slider. Custom units of measurements of supported, which means you can change the default unit from “px” to something else, such as em, vh, vw etc.
Border Style
Borders support eight different styles, including: solid, dotted, dashed, double, groove, ridge, inset and outset. Select your desired style from the dropdown menu to apply it to your border.
Fullwidth Portfolio Advanced Options
Within the advanced tab, you will find options that more experienced web designers might find useful, such as custom CSS and HTML attributes. Here you can apply custom CSS to any of the module’s many elements. You can also apply custom CSS classes and IDs to the module, which can be used to customize the module within your child theme’s style.css file.

CSS ID
Enter an optional CSS ID to be used for this module. An ID can be used to create custom CSS styling, or to create links to particular sections of your page.
CSS Class
Enter optional CSS classes to be used for this module. A CSS class can be used to create custom CSS styling. You can add multiple classes, separated with a space. These classes can be used in your Divi Child Theme or within the Custom CSS that you add to your page or your website using the Divi Theme Options or Divi Builder Page Settings.
Custom CSS
Custom CSS can also be applied to the module and any of the module’s internal elements. Within the Custom CSS section, you will find a text field where you can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you need only enter CSS rules separated by semicolons.
Automatic Carousel
If the carousel layout option is chosen and you would like the carousel to slide automatically without the visitor having to click the next button, enable this option and then adjust the rotation speed below if desired.
Automatic Carousel Speed
Here you can designate how fast the carousel rotates, if ‘Automatic Carousel Rotation’ option is enabled above. The higher the number, the longer the pause between each rotation. (Ex. 1000 = 1 sec)
Visibility
This option lets you control which devices your module appears on. You can choose to disable your module on tablets, smart phones or desktop computers individually. This is useful if you want to use different modules on different devices, or if you want to simplify the mobile design by eliminating certain elements from the page.

