The Divi Post Title Module
How to add, configure and customize the Divi post title module.
The Post Title Module displays the title of your current post, and optionally the post Featured Image and meta data in an elegant fashion. This allows you to create more unique looking posts when building your posts using the Divi Builder.
How To Add A Post Title Module To Your Page
Before you can add a post title module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder’s modules. Next, click the Use Visual Builder button to launch the builder in Visual Mode. You can also click the Use Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.

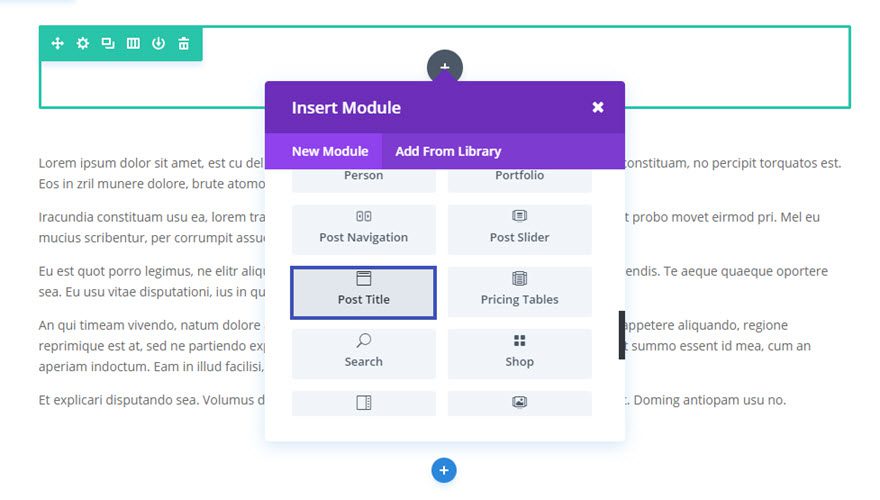
Once you have entered the Visual Builder, you can click the gray plus button to add a new module to your page. New modules can only be added inside of Rows. If you are starting a new page, don’t forget to add a row to your page first. We have some great tutorials about how to use Divi’s row and section elements.

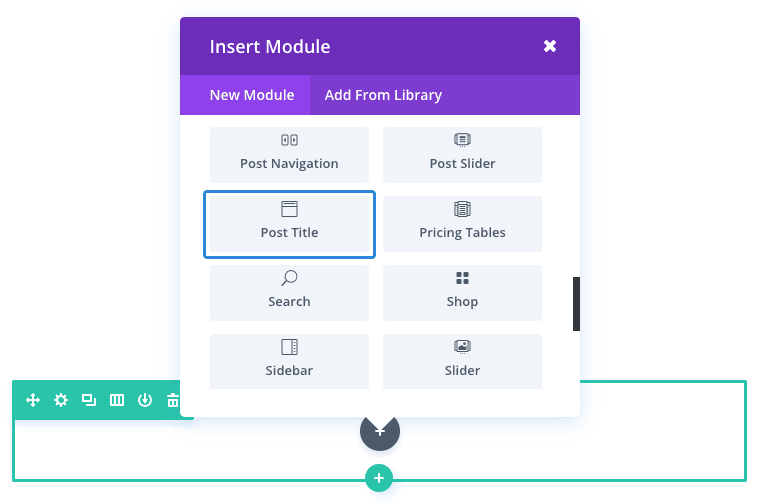
Locate the post title module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word “post title” and then click enter to automatically find and add the post title module! Once the module has been added, you will be greeted with the module’s list of options. These options are separated into three main groups: Content, Design and Advanced.
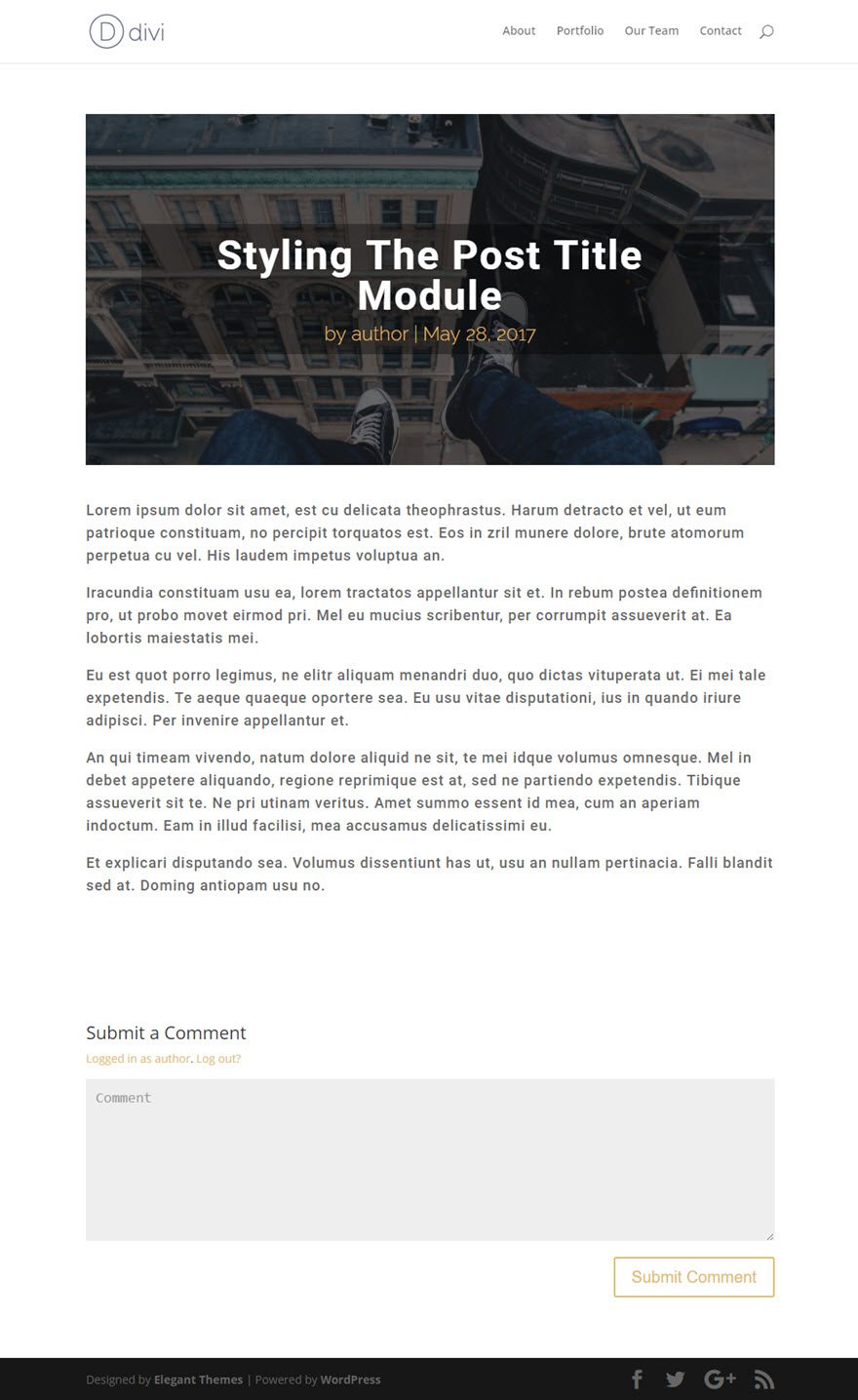
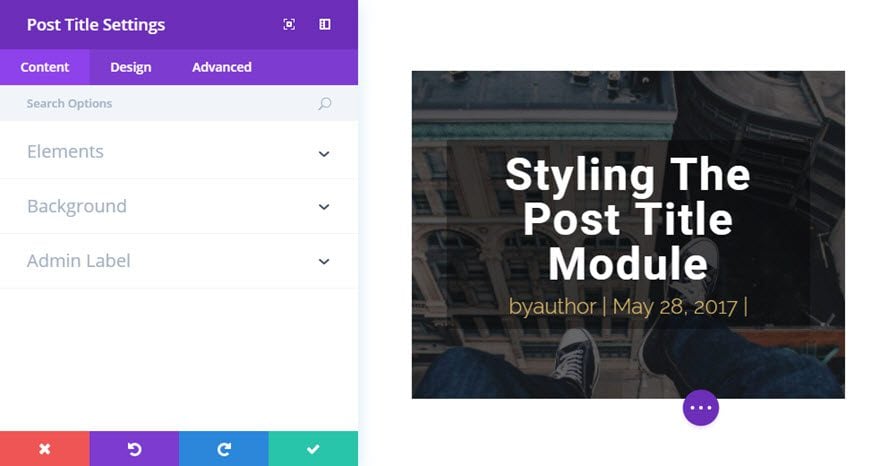
Use Case Example: Styling a Post Title Module for a Blog Post
For this example, I’m going to show you just how easy it is to style a custom post title for a blog post.

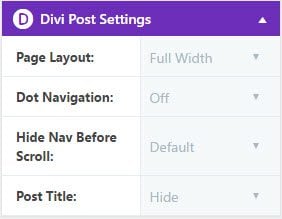
The first thing you need to do is go to the “Edit Post” page from the WordPress dashboard. In the Divi Post Settings box at the top right, change the page layout to Full Width and hide the Post Title.

Using the Visual Builder, add Regular Section with a fullwidth (1 column) row. Then add the Post Title Module to the row.

Update the Post Title Settings as follows:
Content Options
Show Post Categories: NO
Show Comments Count: NO
Show Featured Image: YES
Featured Image Placement: Title/Meta Background Image
Design Options
Text Orientation: center
Text Color: Light
Use Text Background Color: YES
Text Background Color: rgba(0,0,0,0.35)
Title Font: Roboto (bold)
Title Font Size: 50px
Title Letter Spacing: 2px
title Line Height: 1em
Meta Font: Raleway Light
Meta Font Size: 24px
Meta Font Color: #e0ba67

Save Settings
That’s it. Now you never have to settle for another boring post title again!
Post Title Content Options
Within the content tab you will find all of the module’s content elements, such as text, images and icons. Anything that controls what appears in your module will always be found within this tab.

Show Title
Here you can choose whether or not display the Post Title.
Show Meta
Here you can choose whether or not display the Post Meta.
Show Author
Here you can choose whether or not display the Author Name in Post Meta.
Show Date
Here you can choose whether or not display the Date in Post Meta.
Date Format
Here you can define the Date Format in Post Meta. Default is ‘M j, Y’
Show Post Categories
Here you can choose whether or not display the Categories in Post Meta. Note: This option doesn’t work with custom post types.
Show Comments Count
Here you can choose whether or not display the Comments Count in Post Meta.
Show Featured Image
Here you can choose whether or not display the Featured Image.
Featured Image Placement
Here you can choose where to place the Featured Image.
Background Color
Define a custom background color for your module, or leave blank to use the default color.
Admin Label
This will change the label of the module in the builder for easy identification. When using WireFrame view in the Visual Builder, these labels will appear within the module block in the Divi Builder interface.
Post Title Design Options
Within the design tab you will find all of the module’s styling options, such as fonts, colors, sizing and spacing. This is the tab you will use to change how your module looks. Every Divi module has a long list of design settings that you can use to change just about anything.

Use Parallax Effect
If your featured image placement is set to “title/Meta Background Image”, you can choose whether or not to use parallax effect for the featured image.
Parallax Method
Here you can choose which parallax method to use for the featured image – CSS or True Parallax.
Text Orientation
Here you can choose the orientation for the Title/Meta text.
Text Color
Here you can choose the color for the Title/Meta text.
Use Text Background Color
Here you can choose whether or not use the background color for the Title/Meta tex.
Text Background Color
If background color is enabled, choose your desired background color here.
Title Font
You can change the font of your title text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Title Font Size
Here you can adjust the size of your title text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Title Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your title text, choose your desired color from the color picker using this option.
Title Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your title text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Title Line Height
Line height affects the space between each line of your title text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Meta Font
You can change the font of your meta text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Meta Font Size
Here you can adjust the size of your meta text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Meta Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your meta text, choose your desired color from the color picker using this option.
Meta Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your meta text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Meta Line Height
Line height affects the space between each line of your meta text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Use Border
Enabling this option will place a border around your module. This border can be customized using the following conditional settings.
Border Color
This option affects the color of your border. Select a custom color from the color picker to apply it to your border.
Border Width
By default, borders have a width of 1 pixel. You can increase this value by dragging the range slider or by inputting a custom value into the input field to the right of the slider. Custom units of measurements of supported, which means you can change the default unit from “px” to something else, such as em, vh, vw etc.
Border Style
Borders support eight different styles, including: solid, dotted, dashed, double, groove, ridge, inset and outset. Select your desired style from the dropdown menu to apply it to your border.
Custom Margin
Margin is the space added outside of your module, between the module and the next element above, below or to the left and right of it. You can add custom margin values to any of the module’s four sides. To remove custom margin, delete the added value from the input field. By default these values are measured in pixels, but you can input custom units of measurement into the input fields.
Custom Padding
Padding is the space added inside of your module, between the edge of the module and its internal elements. You can add custom padding values to any of the module’s four sides. To remove custom margin, delete the added value from the input field. By default these values are measured in pixels, but you can input custom units of measurement into the input fields.
Post Title Advanced Options
Within the advanced tab, you will find options that more experienced web designers might find useful, such as custom CSS and HTML attributes. Here you can apply custom CSS to any of the module’s many elements. You can also apply custom CSS classes and IDs to the module, which can be used to customize the module within your child theme’s style.css file.

CSS ID
Enter an optional CSS ID to be used for this module. An ID can be used to create custom CSS styling, or to create links to particular sections of your page.
CSS Class
Enter optional CSS classes to be used for this module. A CSS class can be used to create custom CSS styling. You can add multiple classes, separated with a space. These classes can be used in your Divi Child Theme or within the Custom CSS that you add to your page or your website using the Divi Theme Options or Divi Builder Page Settings.
Custom CSS
Custom CSS can also be applied to the module and any of the module’s internal elements. Within the Custom CSS section, you will find a text field where you can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you need only enter CSS rules separated by semicolons.
Visibility
This option lets you control which devices your module appears on. You can choose to disable your module on tablets, smart phones or desktop computers individually. This is useful if you want to use different modules on different devices, or if you want to simplify the mobile design by eliminating certain elements from the page.

