The Divi Sidebar Module
How to add, configure and customize the Divi sidebar module.
Divi lets you create an unlimited number of widget ready areas on the fly. Sidebars can then be added to any page, allowing you to create unique sidebars for different section of your website.
How To Add A Sidebar Module To Your Page
Before you can add a sidebar module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder’s modules. Next, click the Use Visual Builder button to launch the builder in Visual Mode. You can also click the Use Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.

Once you have entered the Visual Builder, you can click the gray plus button to add a new module to your page. New modules can only be added inside of Rows. If you are starting a new page, don’t forget to add a row to your page first. We have some great tutorials about how to use Divi’s row and section elements.

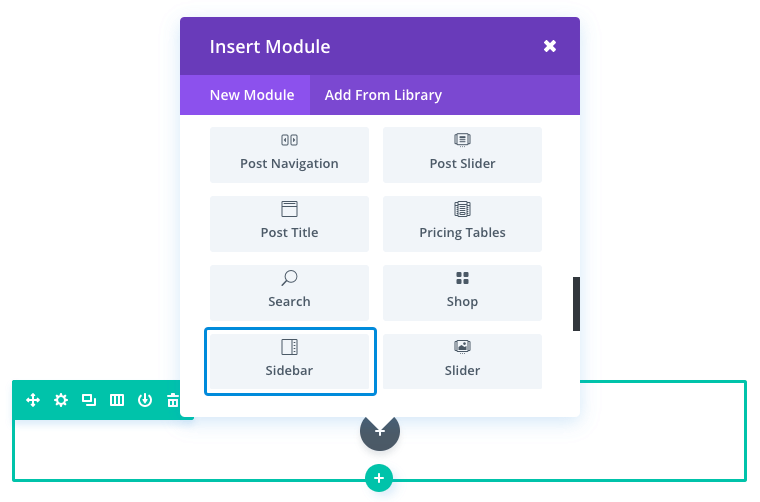
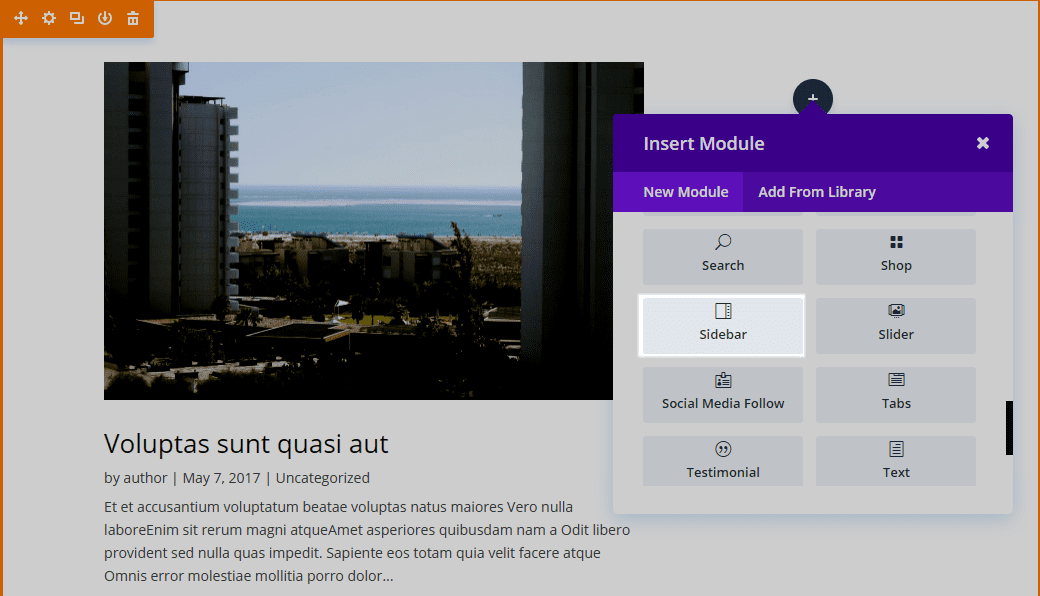
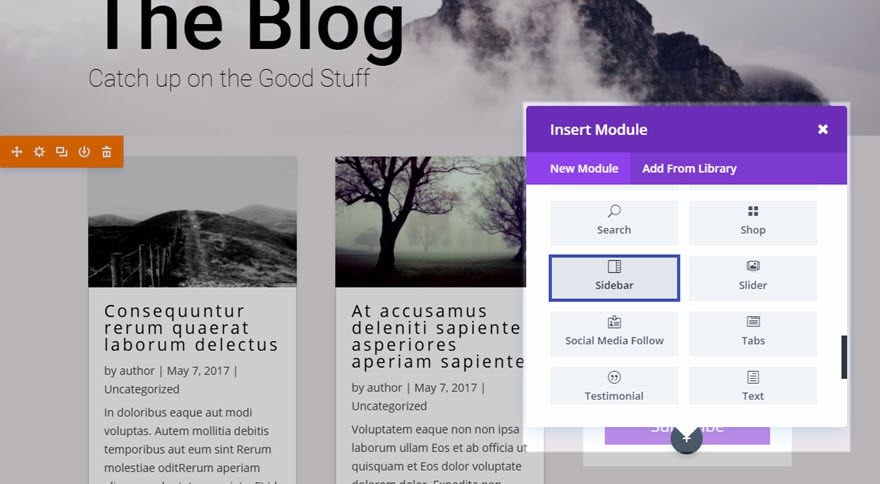
Locate the sidebar module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word “sidebar” and then click enter to automatically find and add the sidebar module! Once the module has been added, you will be greeted with the module’s list of options. These options are separated into three main groups: Content, Design and Advanced.
Use Case Example: Adding a Sidebar to Your Blog Page
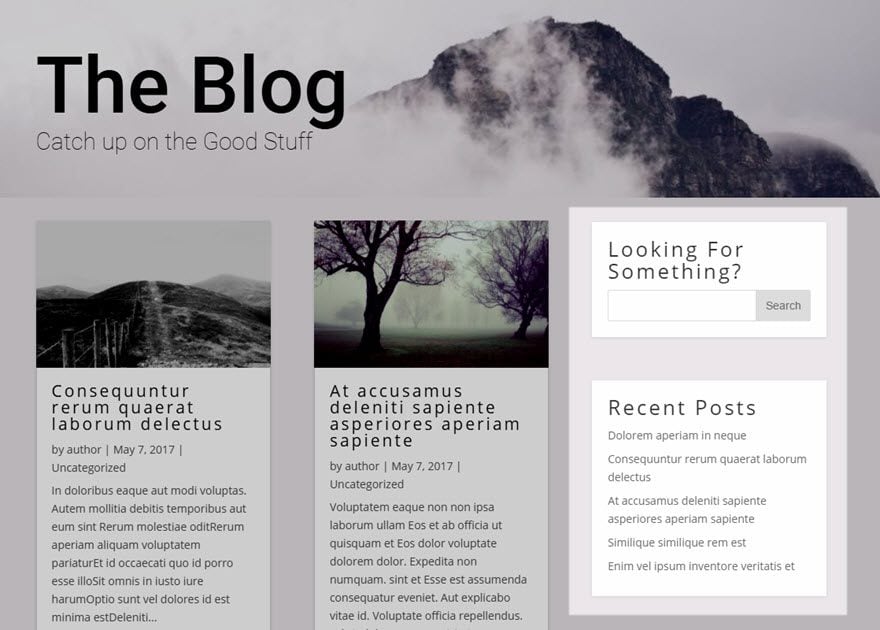
The Sidebar Module allows you to insert a sidebar (and all its built in widgets) anywhere on your page. Actually, you can add any widget area as well using the Sidebar Module. For this example, I’m going to show you how to insert a custom sidebar to your blog page using the specialty section to display the Search and Recent Posts WordPress widget.

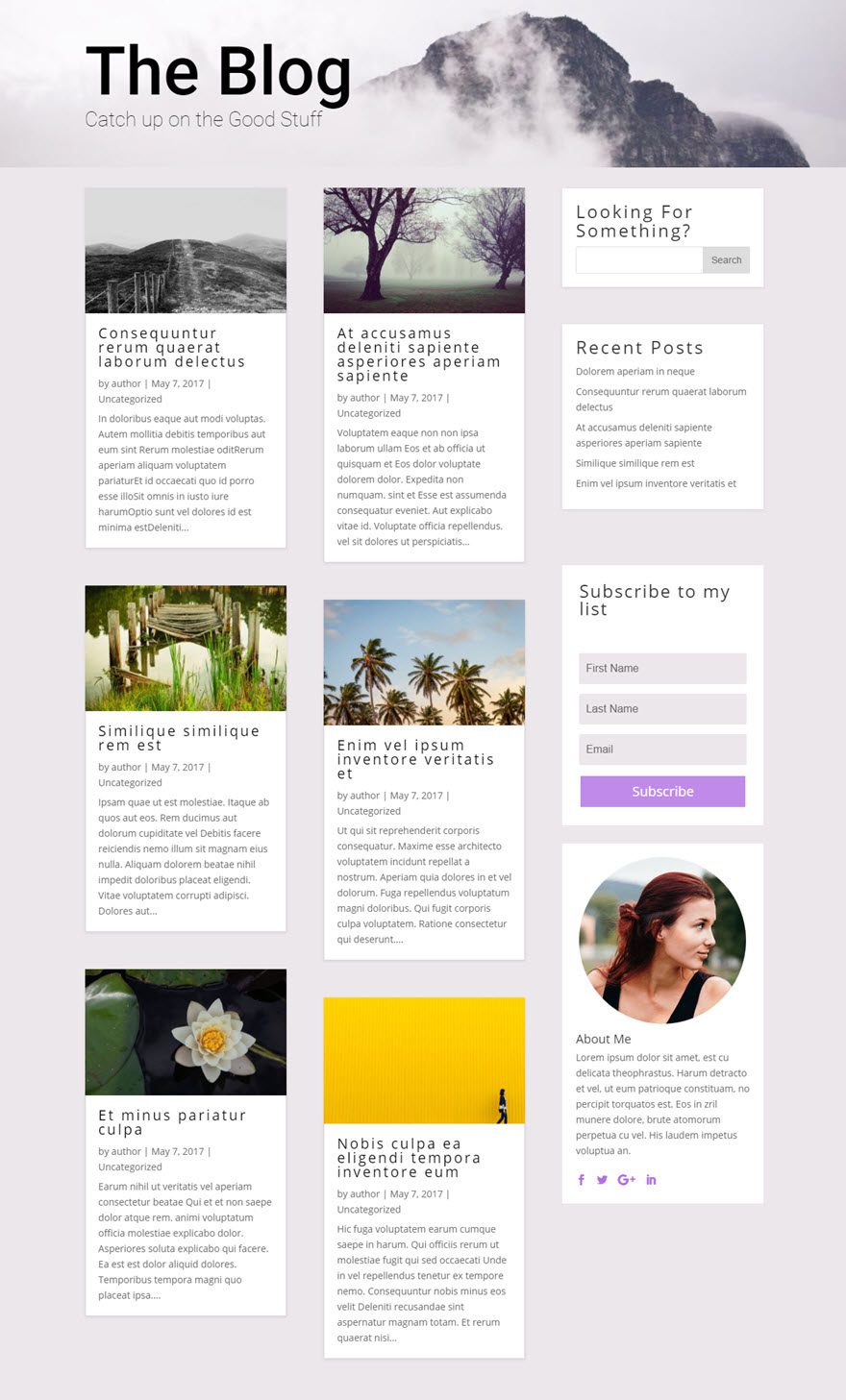
This blog page has a fullwidth header to display the title of the blog at the top of the page. Underneath the fullwidth header module is a specialty layout with a blog module on the left and a right vertical sidebar area on the right.
Using the specialty section allows you to add complex column variations next to full-spanning vertical sidebars, without adding unwanted breaks to the page. This is perfect for a blog with a sidebar.
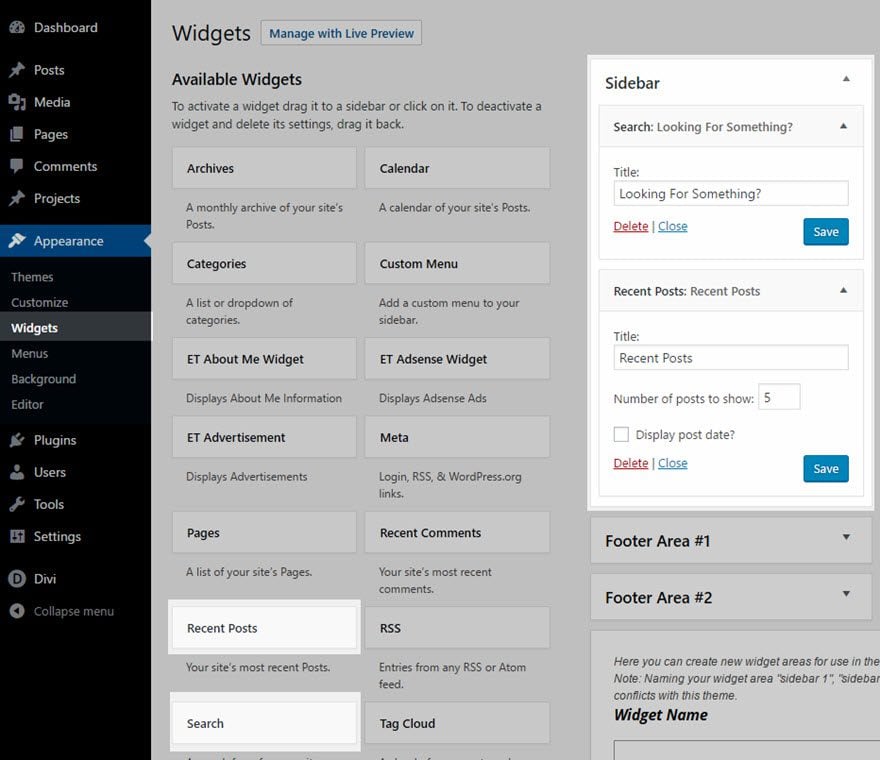
First you need to make sure you have the widgets set up in the Widgets page of you WordPress dashboard. For this example, I’m adding the Search widget and the Recent Posts widget to the Sidebar widget.

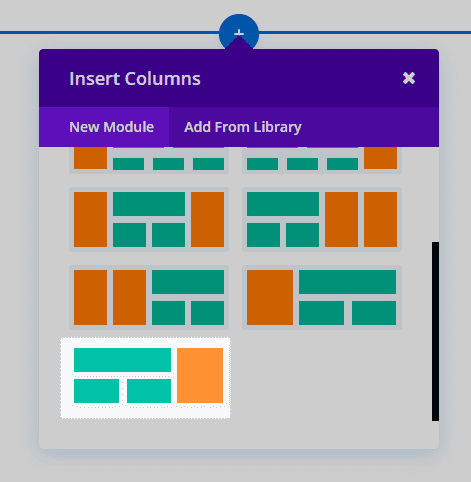
Next deploy the Visual Builder to edit the blog page. Add a Specialty Section to your page (just under your header) with the following layout:


Once you add a specialty section to the page, you will notice that one area (on the left) has an “add module” button. For this example, this is where the Blog Module with a grid layout was added to display the blog posts.
The other (on the right) has an “insert row” button. The “insert module” area represents your vertical sidebar. This is where you will enter the Sidebar Module. You can add as many modules here, in a single row, and they will span the vertical width of the section, adjacent to the column structure you build next to it. In fact for this example, the blog page already has an Email Optin Module and a Person Module in this vertical sidebar area of the Specialty layout.
Now let’s add the Sidebar Module to the top of the other modules in your vertical sidebar area.

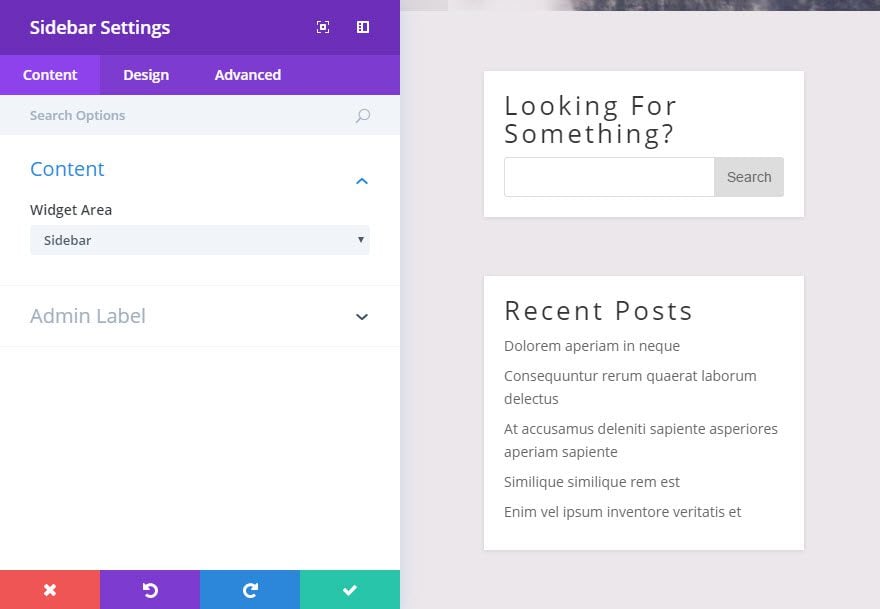
In the Sidebar Module Setting, update the following:
Content tab
Widget Area: select Sidebar
Design tab
Orientation: Right (because the sidebar is on the right)
Remove Border Separator: YES
Text Color: Dark
Header Font Size: 26px
Head Letter Spacing: 3px
Header Line Height: 1.1em
Advanced tab
Under the Custom CSS section add the following CSS to the Widget text area. This will make the Sidebar Widgets design match the site design:
background: #fff;
padding: 20px;
-webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1);

Save Settings
Now you can see that the Sidebar Module is pulling the Sidebar widget items (Search and Recent Posts) and displaying them on your vertical sidebar area of your specialty section.

Sidebar Content Options
Within the content tab you will find all of the module’s content elements, such as text, images and icons. Anything that controls what appears in your module will always be found within this tab.

Widget Area
The Sidebar Module uses widget ready areas that you can create within the Appearances>Widgets tab. You can select any of your custom widget areas from this dropdown menu.
Admin Label
This will change the label of the module in the builder for easy identification. When using WireFrame view in the Visual Builder, these labels will appear within the module block in the Divi Builder interface.
Sidebar Design Options
Within the design tab you will find all of the module’s styling options, such as fonts, colors, sizing and spacing. This is the tab you will use to change how your module looks. Every Divi module has a long list of design settings that you can use to change just about anything.

Orientation
Here you can choose which side of the page your sidebar will be on. This setting controls text orientation and border position.
Remove Border Separator
Here you can remove the thin gray border that separates your sidebar from your page content.
Text Color
Here you can choose whether your text should be light or dark. If you are working with a dark background, then your text should be light. If your background is light, then your text should be set to dark.
Header Font
You can change the font of your header text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Header Font Size
Here you can adjust the size of your header text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Header Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your header text, choose your desired color from the color picker using this option.
Header Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your header text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Header Line Height
Line height affects the space between each line of your header text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Body Font
You can change the font of your body text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Body Font Size
Here you can adjust the size of your body text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Body Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your body text, choose your desired color from the color picker using this option.
Body Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your body text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Body Line Height
Line height affects the space between each line of your body text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Sidebar Advanced Options
Within the advanced tab, you will find options that more experienced web designers might find useful, such as custom CSS and HTML attributes. Here you can apply custom CSS to any of the module’s many elements. You can also apply custom CSS classes and IDs to the module, which can be used to customize the module within your child theme’s style.css file.

CSS ID
Enter an optional CSS ID to be used for this module. An ID can be used to create custom CSS styling, or to create links to particular sections of your page.
CSS Class
Enter optional CSS classes to be used for this module. A CSS class can be used to create custom CSS styling. You can add multiple classes, separated with a space. These classes can be used in your Divi Child Theme or within the Custom CSS that you add to your page or your website using the Divi Theme Options or Divi Builder Page Settings.
Custom CSS
Custom CSS can also be applied to the module and any of the module’s internal elements. Within the Custom CSS section, you will find a text field where you can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you need only enter CSS rules separated by semicolons.
Visibility
This option lets you control which devices your module appears on. You can choose to disable your module on tablets, smart phones or desktop computers individually. This is useful if you want to use different modules on different devices, or if you want to simplify the mobile design by eliminating certain elements from the page.

