How to use WooCommerce Attribute Swatches
How to use WooCommerce Attribute Swatches
With the Betheme V25, you can create custom attribute swatches for products like colors, buttons or even images. Below, in a few steps, we will try to explain the process of adding your own attributes as simply as possible.
Adding Attributes
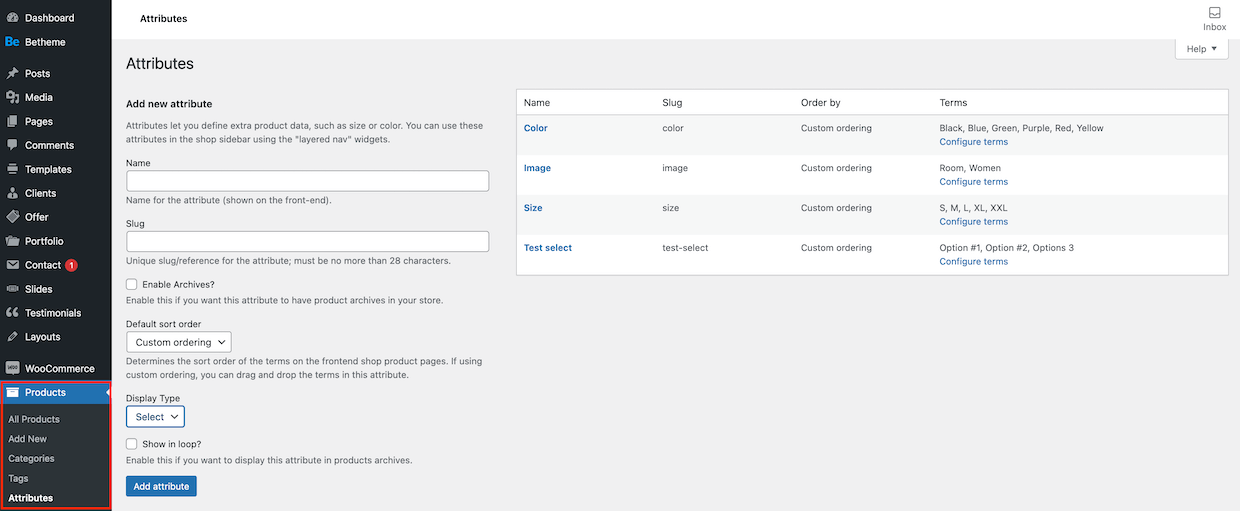
To add custom attributes, please navigate to Products > Attributes
On the left side, you have an option to add new attributes but on the right, the list of already existing ones. All you have to do to add new attribute is to populate fields like Name or Slug and click Add attribute button.
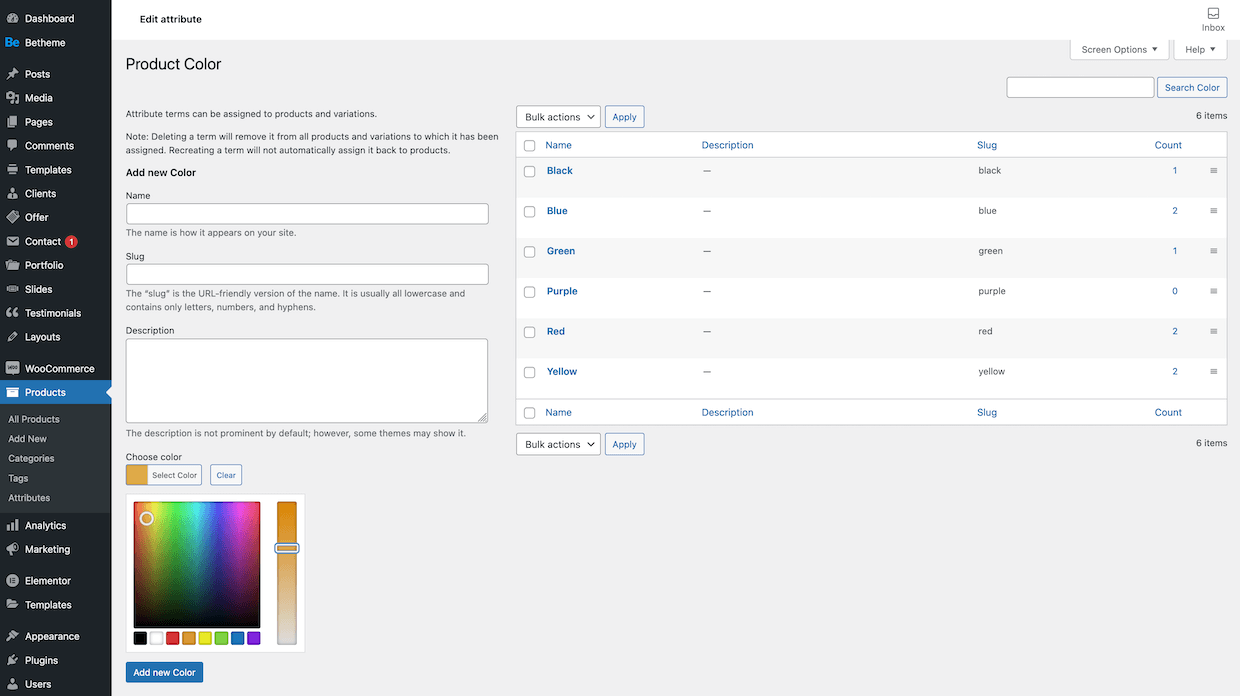
Adding Terms to an Attribute
Once, you have added new Attribute, you can add Terms to that Attribute. To do this, click Configure Terms button next to the specific Attribute.
As in the case of adding an Attribute, on the left we have the option of adding new Terms, while on the right is a list of them.
Adding Attributes to Product
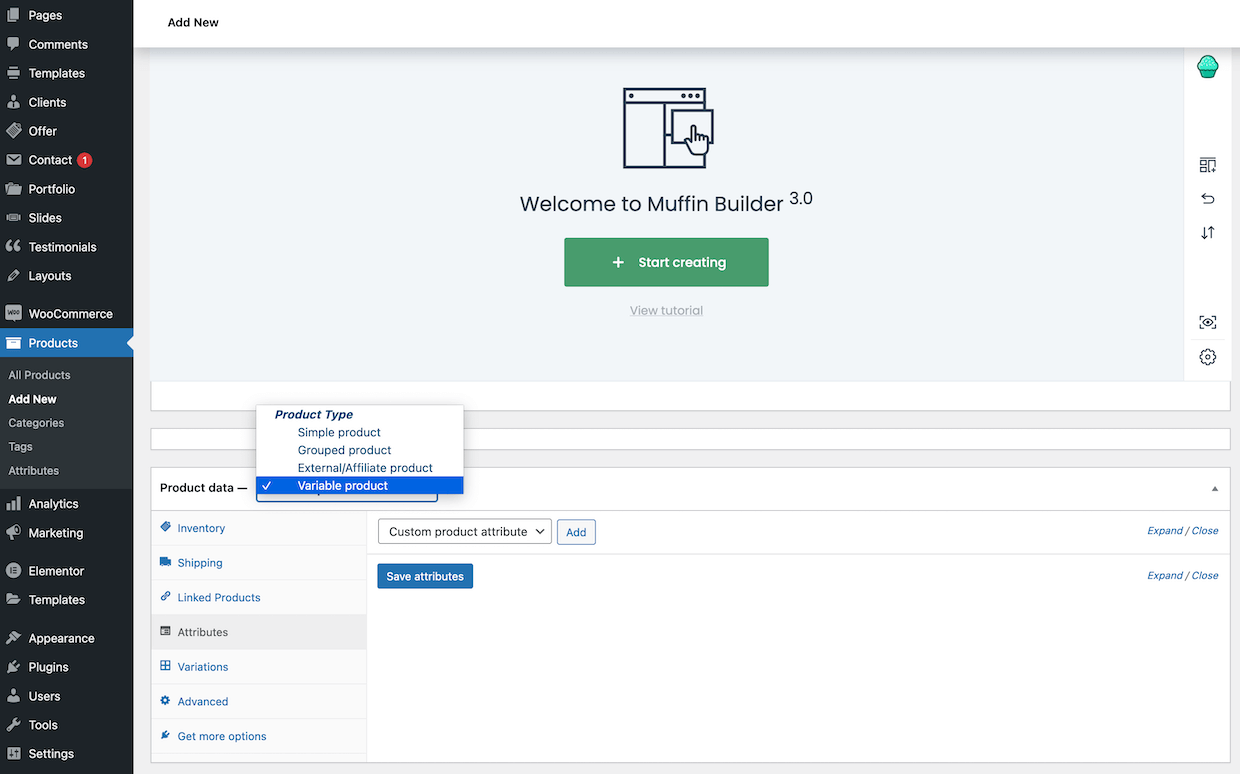
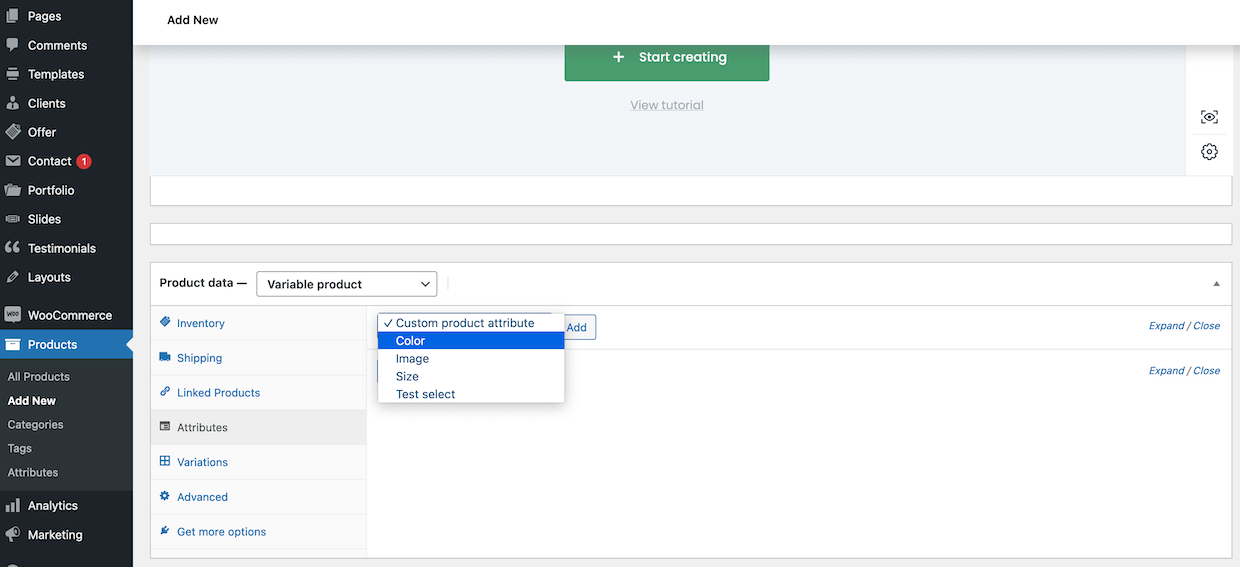
Once, you have added added Attributes and configured its Terms, you can assign them to individual products. This can be done from the edit / add product level. From the dropdown list of product data, please select Variable Product.
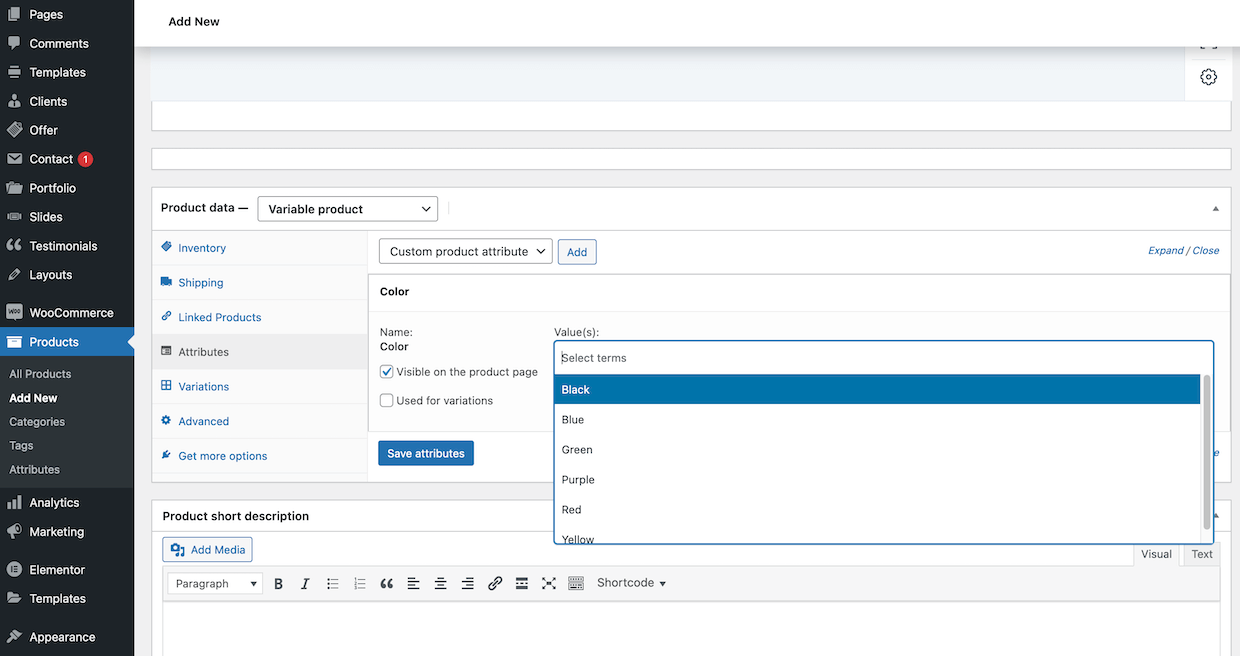
In the next step, you can select attributes from the list for that specific product you are working on and click Add button. The attributes available in the select are the same ones that were created above.
Finally, you can set specific values for different attributes. Of course, you can add various attributes for the same product.
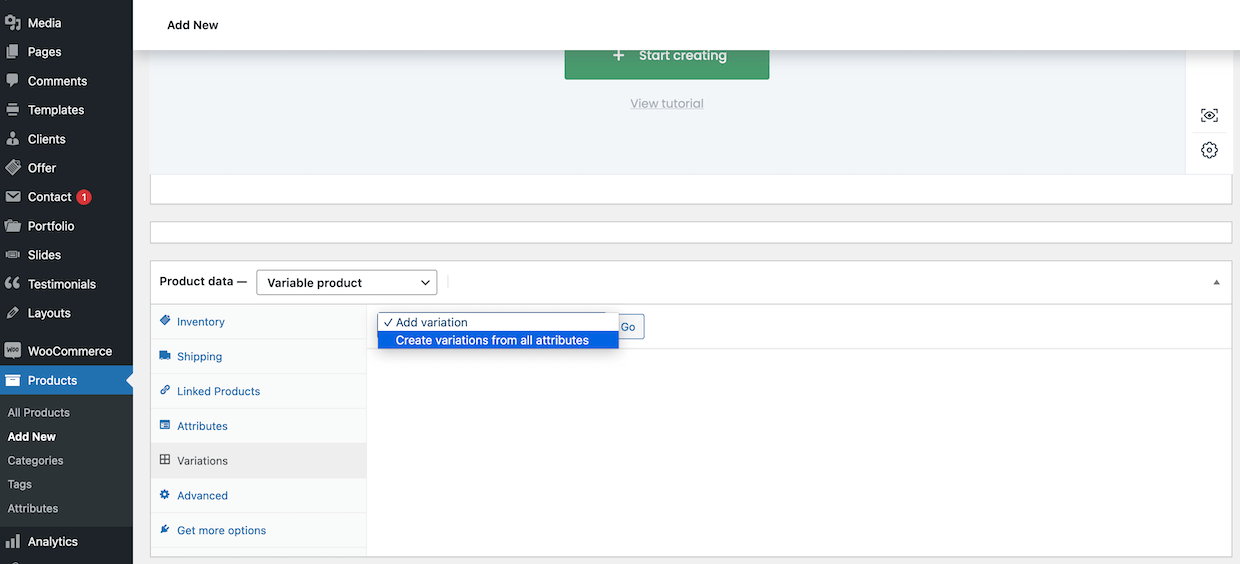
Adding Product Variations
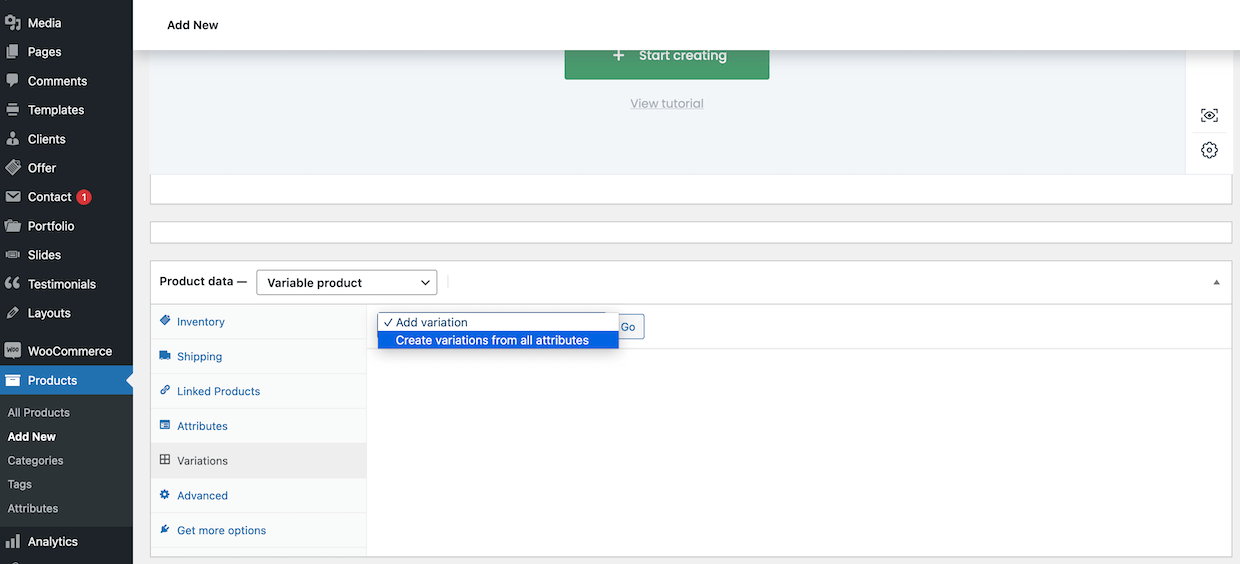
Once you have added added custom product attributes, you can finally create variations of products. To do that, please choose
Variations tab on the list. There is two ways to populate product with variations:
- Create variations from all attributes automatically
- Add variations manually one by one

- How to use WooCommerce Attribute Swatches
- 0 Users Found This Useful
Related Articles
Wishlist
Wishlist
Whenever you want to offer Wishlist feature for potential customers, you...