How to use WooCommerce
Installation
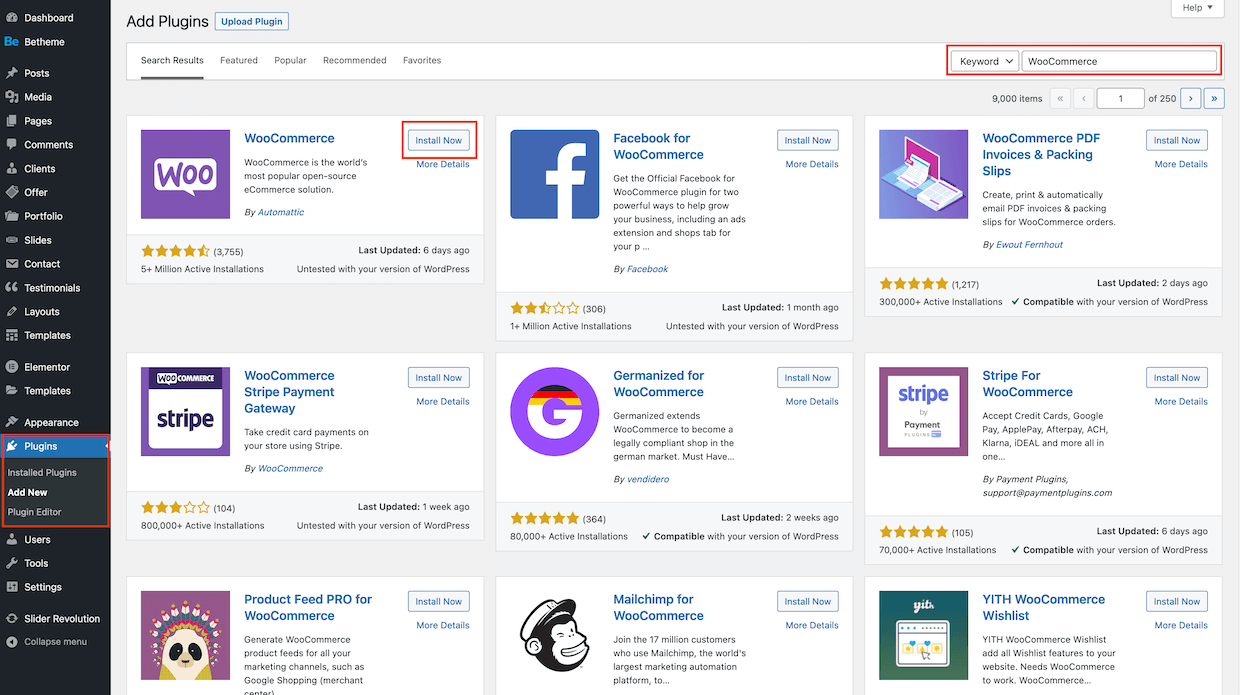
But let's start from the beginning. At the first glance, let's install the WooCommerce. For this purpose:
and in the right top field, search for the WooCommerce keyword. After that, on 1st place you will have WooCommerce plugin and all you have to do is click Install Now button. That's it, the plugin is ready to use
Assigning the shop page
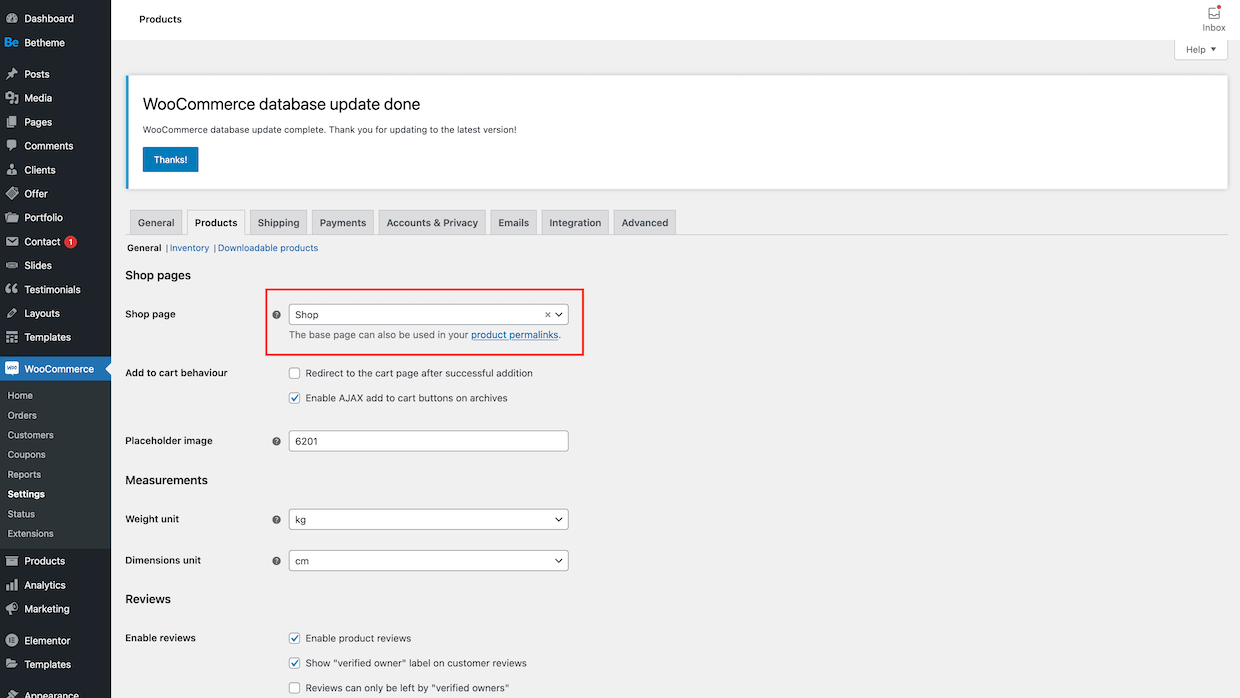
Basically, the WooCommerce provides Setup Wizard after installation process. However, if for some reason it did not appear or you missed it, please follow the steps below to set it up manually.
and select the page you would like to be the SHOP page. That's it. From now on, WooCommerce will display a product list on this page.
Set further options!
It’s worth to create another pages for cart, checkout, my account or terms & conditions and assign them in the Advanced tab of WooCommerce. You will avoid common mistake and save much time with resolving it!Adding products
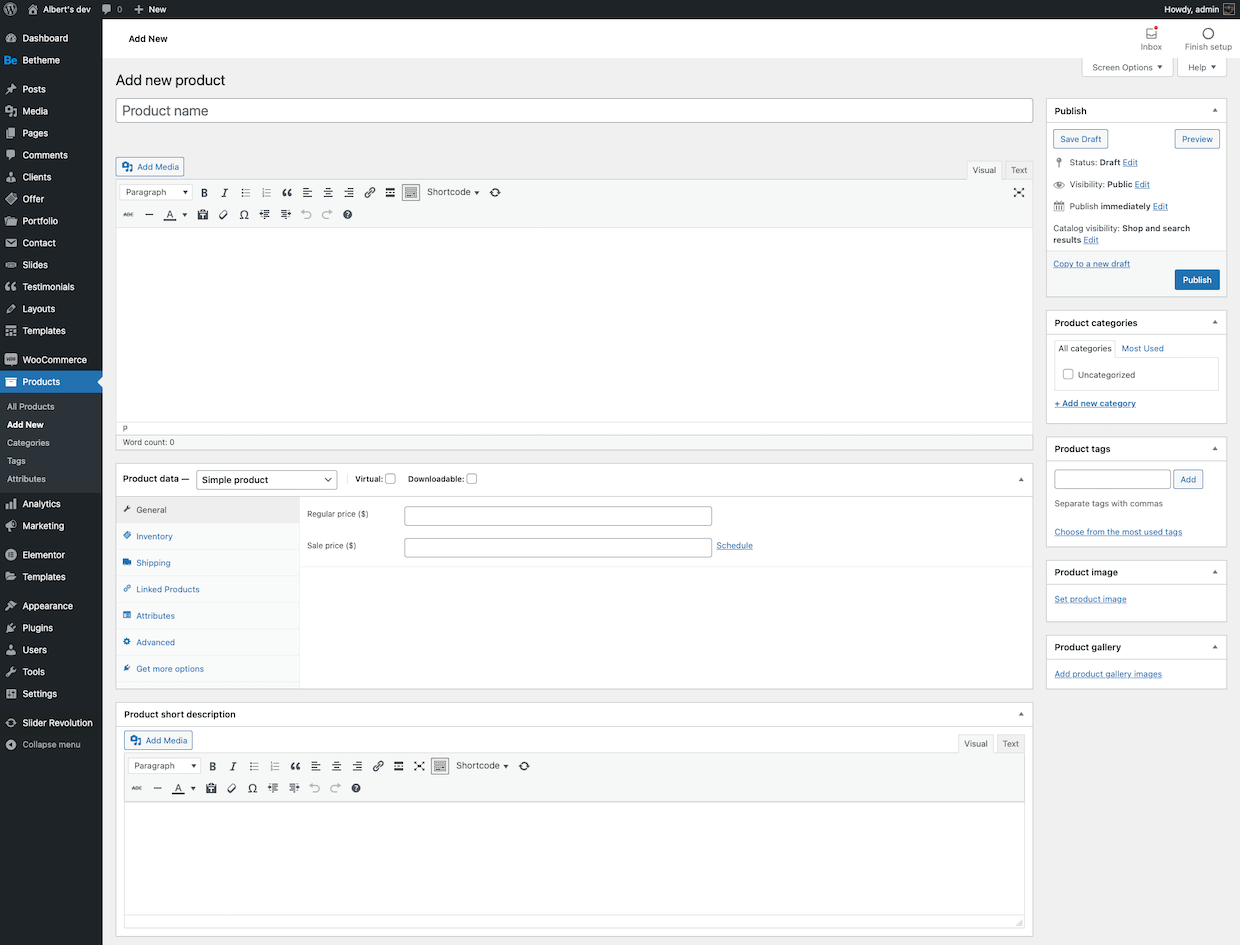
Adding products is extremely simple. To add it, please
This page contains a large number of windows for a comprehensive presentation of the product. All you have to do is just populate them with information of the product. In case you need more information about adding products, please check Woo Doc.
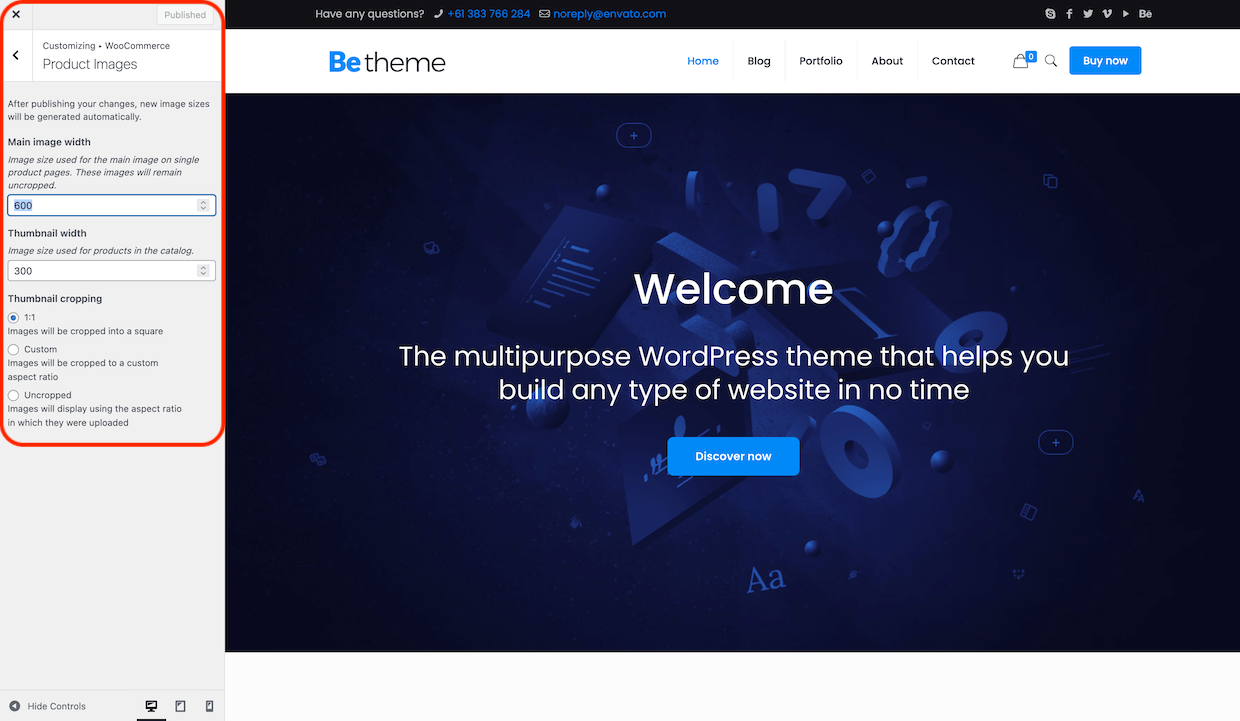
Adjusting product image sizes
The WooCommerce provides possibility to adjust image sizes by default. It is really important to consider the sizes you would like to use according to your shop layout. For example, if want to present one product per row, you can not set size like 300x300 because such image won't be large enough. Therefore, if you don't like how product images looks like on your site, you probably have to increase their size. To do that, please
and set its width and height. After any change, you have to regenerate thumbnails. For that, we recommend to use Regenerate thumbnails plugin.