How to use
Let's start with the first one, Section. It is a block where you can put Wraps inside. Section itself has many different options like: background (color, image, video), paddings, decorations and much much more. This block and its settings gives you nearly unlimited management possibilites.
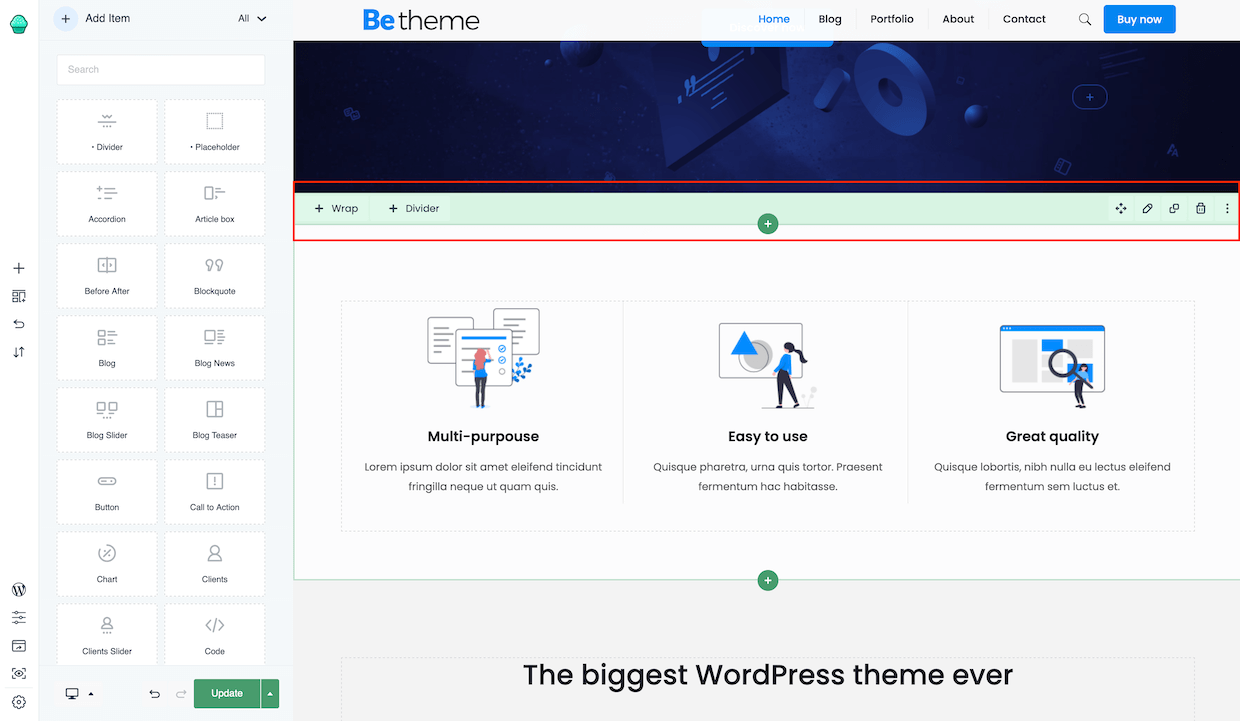
Sections options bar is always green color and it appears when you hover over specific section, wrap or element inside.
- +WRAP - this button will add WRAP to the section
- +DIVIDER - this one add a DIVIDER between rows
- + - this icon in a green circle in the middle, adds another section before or after the current section
- Drag - this icon let you drag & drop section anywhere you like but you can also drag it from any other position
- Pencil icon, when clicked it will open a window with all options available for the section
- Clone icon, when clicked it will close that specific section
- Trash icon, when clicked will remove that specific section
- Three dots icon, hovering over it will show all the actions and activities for section like: Hide section, collapse, move up, move down or copy & paste
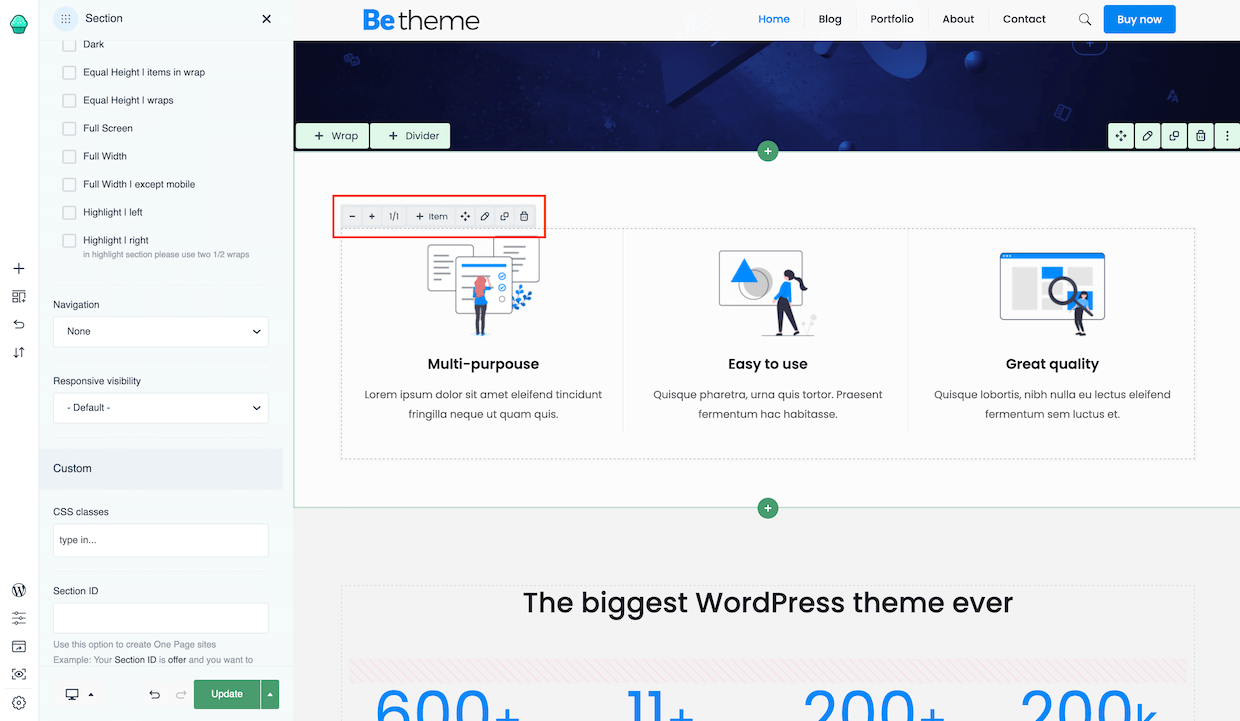
- + & - these icons let you increase or decrease the size of current wrap
- 1/1 this is the size of actual wrap
- +Item by clicking, the popup with all available elements will appear
- Drag, lets you drag & drop wrap anywhere you like
- Pencil icon, when clicked it will open a window with all options available for that specific wrap. You can also double-click on wrap to perform the edit action
- Clone icon, when clicked it will close that specific wrap
- Trash icon, when clicked will remove that specific wrap
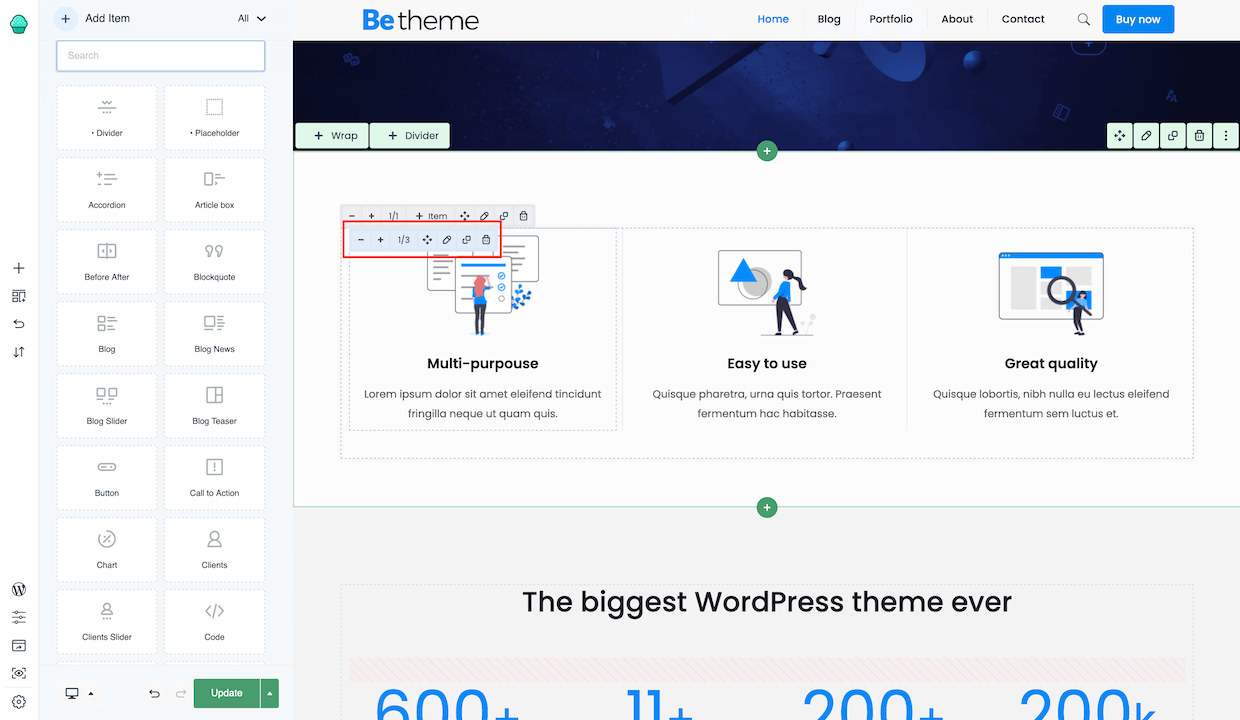
- + & - these icons let you increase or decrease the size of current wrap
- 1/1 this is the size of actual wrap
- Drag, lets you drag & drop wrap anywhere you like
- Pencil icon, when clicked it will open a window with all options available for that specific wrap. You can also double-click on wrap to perform the edit action
- Clone icon, when clicked it will close that specific wrap
- Trash icon, when clicked will remove that specific wrap