Add Your Sidebars
Your pages and posts can have different sidebars. Sidebars are used to provide additional information, links, filters, etc.
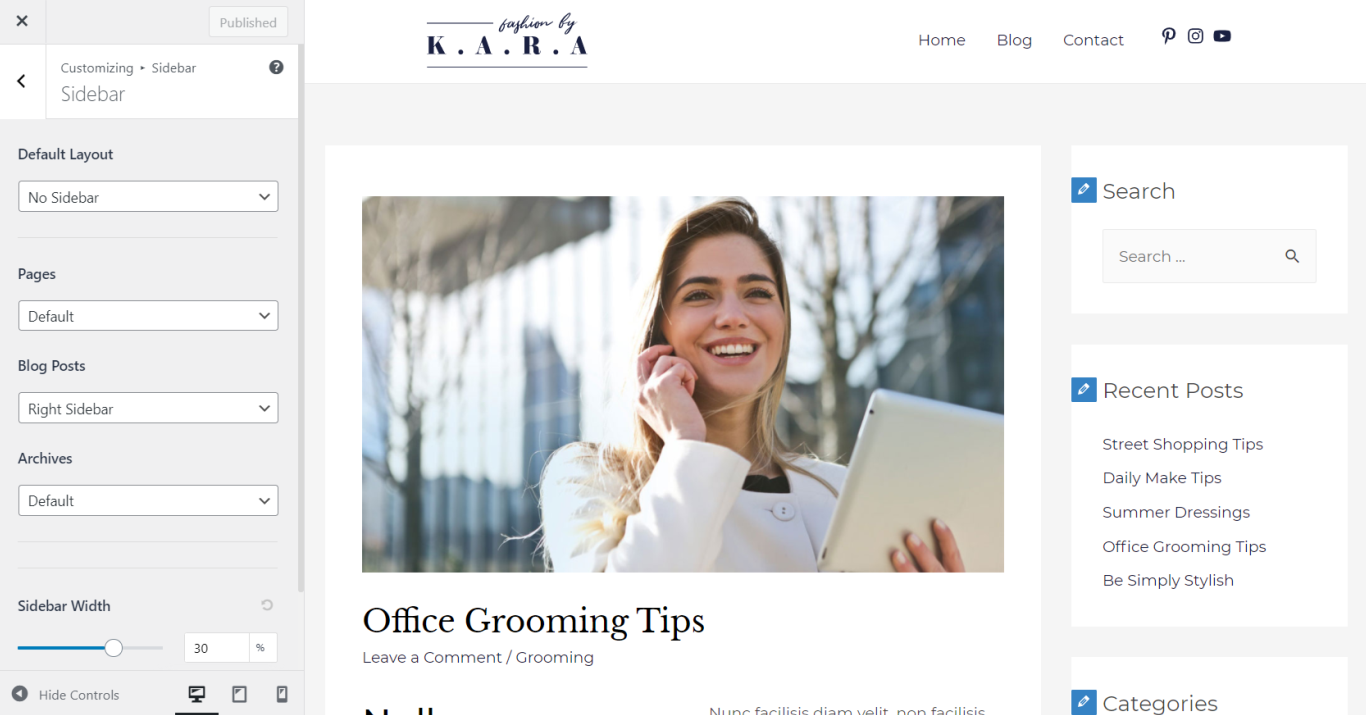
The Sidebar option in your Customizer allows you to add sidebars across your entire website by setting Default Layout. Additionally, you can set different options for the following locations:
- Pages
- Blog Posts
- Archives (like Blog Archive for example)

Further, depending on what plugins you have activated, you will be able to set the sidebars for additional pages (e.g. WooCommerce or LearnDash pages).
There are four available sidebar options to be chosen:
- No Sidebar – hide sidebar
- Left Sidebar – position sidebar on the left side of the content
- Right Sidebar – position sidebar on the right side of the content
- Choosing Default on any location will apply the Default Layout sidebar settings.
Sidebar Width sets the percentage of your container area reserved for the sidebar.

