Astra Options
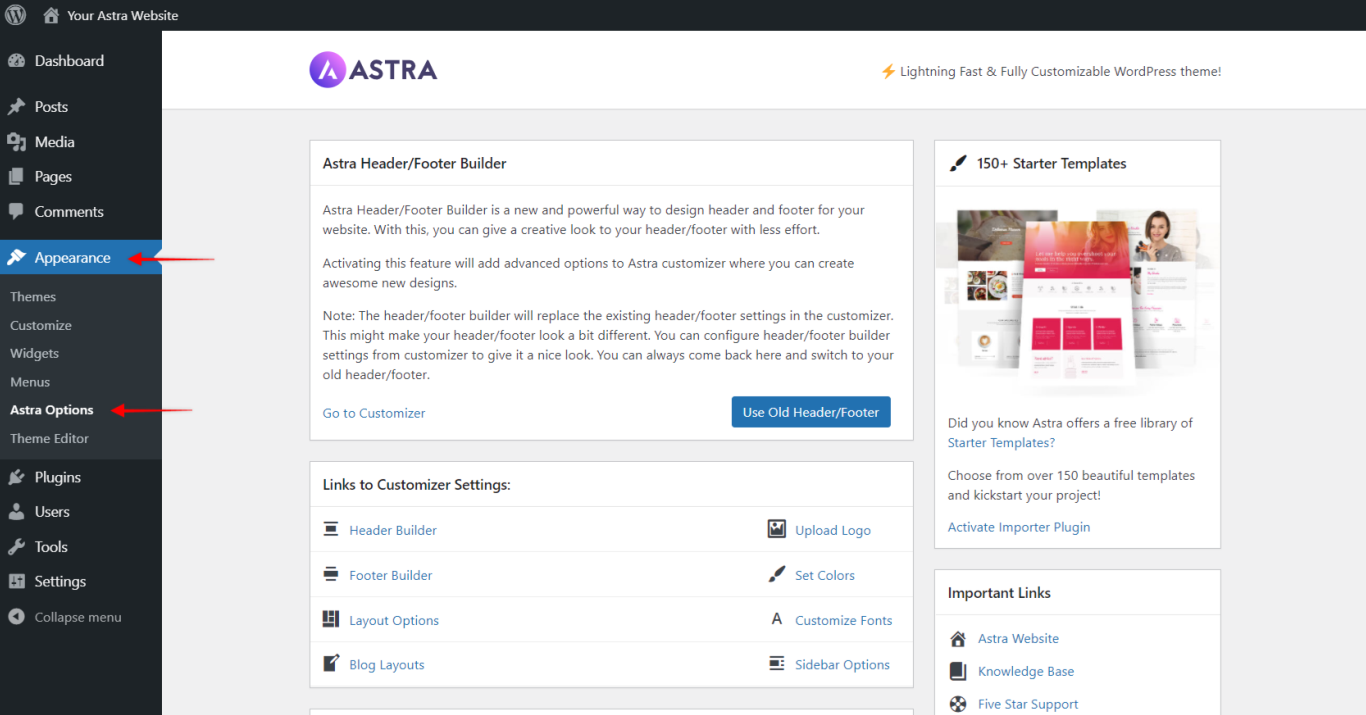
Astra provides a dedicated settings page in your WordPress dashboard under Appearance > Astra Options. You can manage all controls related to the Astra theme and Astra Pro Addon here.

The Astra theme comes with a list of additional plugins and options specifically made to expand the theme’s functionality. You can activate only the options you need, which results in better website performance. Once activated, these options and settings will be available in the Customizer.
Since version 3.0.0 the Astra theme comes with the Header and Footer Builder. You can choose to use the legacy (old) header and footer or the new Header and Footer Builder by using the switch available at Astra Options. You can find more details with an explanation of all options available in this article.
Working with the Customizer
Your Customizer is located at Dashboard > Appearance > Customize.
On the top of the customizer in the left corner, you will find “X” icon which closes the Customizer.
In the right corner, the “Publish“ button is located. Notice here that when you make any changes, a small “cog” symbol will appear next to this button. Clicking on this symbol will give you options to publish, save the draft (and share a preview), or schedule the date when your new customizer settings will go live.
At the bottom, there is an option to hide the Customizer and see the website changes you made in full width. Also, here, you will find options to switch between desktop, tablet, and mobile simulators.
Switching your view allows you to see how your website will look on different devices. But, more importantly, it gives you the possibility of adjusting your Customizer settings for each view separately and make your website perfectly responsive.
Icons
![]() Pencil – these icons are located on different elements in your Customizer preview. is a shortcut leading you directly to the Customizer settings for that element.
Pencil – these icons are located on different elements in your Customizer preview. is a shortcut leading you directly to the Customizer settings for that element.
![]() Back to default – these icons are located next to a certain option in the Customizer. Clicking on this icon will restore the default theme value for that option.
Back to default – these icons are located next to a certain option in the Customizer. Clicking on this icon will restore the default theme value for that option.
![]() Responsive editing – these icons are located next to a certain option in the Customizer and they symbolize that responsive editing is available for this option. Clicking on it will circle between different views (desktop/tablet/mobile) allowing you to set separate values for each view.
Responsive editing – these icons are located next to a certain option in the Customizer and they symbolize that responsive editing is available for this option. Clicking on it will circle between different views (desktop/tablet/mobile) allowing you to set separate values for each view.
![]() Link Values Together – you can find these icons usually next to margin and padding options. Having this option active will sync all sides (top, right, bottom, left) to use the same value. To edit sides individually, deactivate this option.
Link Values Together – you can find these icons usually next to margin and padding options. Having this option active will sync all sides (top, right, bottom, left) to use the same value. To edit sides individually, deactivate this option.
![]() Unit icons – many values can be used with different units. When these icons are present, they allow you to choose which unit would you like to use. For example, using 20 PX (pixels) of padding will always add the same space on all screens. Switching it to 20% will add space which will adjust to the size of the screen/element being used.
Unit icons – many values can be used with different units. When these icons are present, they allow you to choose which unit would you like to use. For example, using 20 PX (pixels) of padding will always add the same space on all screens. Switching it to 20% will add space which will adjust to the size of the screen/element being used.